大屏数据可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是肇庆市封开县echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
封开县,隶属 广东省 肇庆市 ,位于广东省西北部,是“西江走廊”经济区域的重要组成部分又是“珠三角”与大西南的交汇点。介于北纬23°13'—23°59',东经111°21'—112°02'之间,总面积2723.93平方千米。属山地丘陵区,属亚热带季风湿润气候。受到季候风影响,气候温暖,冬短夏长,无霜期长。 [1] 辖1个街道15个镇。县人民政府驻江口街道。截至2021年末,全县户籍人口52.68万人,常住人口37.47万人。是广东省直管县财政改革试点。
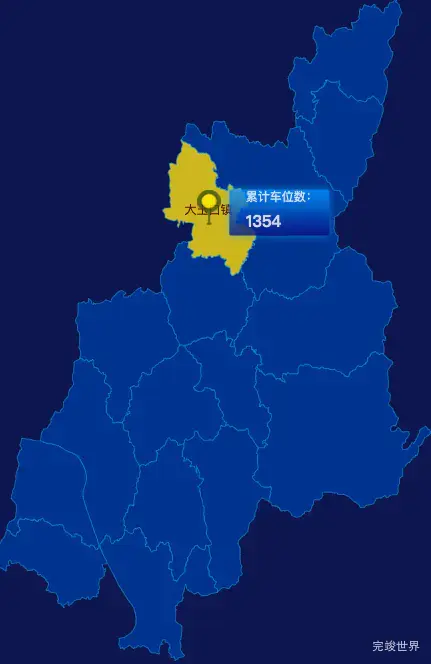
echarts肇庆市封开县geoJson地图点击地图插小旗
echarts地图渲染点击地图显示自定义效果实例,效果类似点击插小旗的效果,通过scatter实现.
echarts肇庆市封开县geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
echarts肇庆市封开县geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
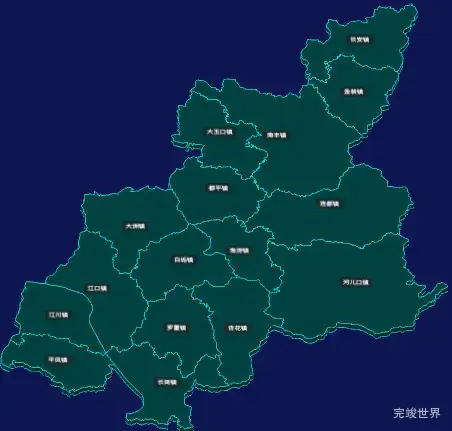
threejs肇庆市封开县geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小,如果想系统的学习threejs的话,可以观看threejs视频课程 Three.js前端3D可视化教程
threejs肇庆市封开县geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
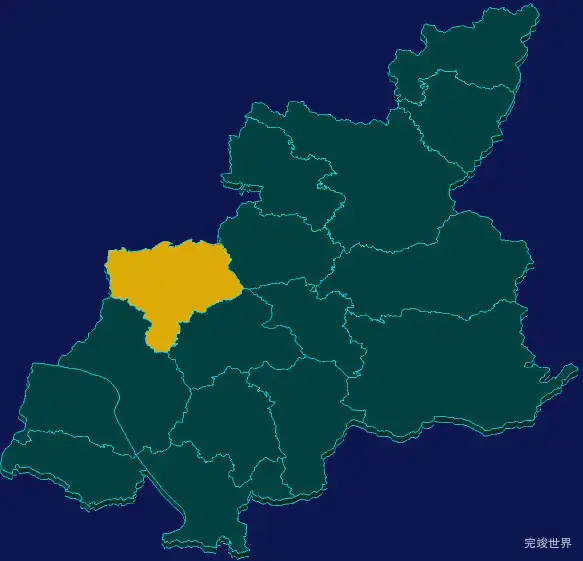
threejs肇庆市封开县geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰
肇庆市封开县下辖有大洲镇,杏花镇,平凤镇,江口镇,江川镇,渔涝镇,白垢镇,罗董镇,连都镇,都平镇,长岗镇,南丰镇,金装镇,长安镇,大玉口镇,河儿口镇
肇庆市封开县下辖区域坐标
{"大洲镇":[111.55829636183088,23.56861039574321],"杏花镇":[111.71211681430927,23.39054482219541],"平凤镇":[111.44187081055576,23.32708496011061],"江口镇":[111.50113316534515,23.45634549651867],"江川镇":[111.44278102328124,23.40749553119053],"渔涝镇":[111.714536491218,23.52900723731236],"白垢镇":[111.63097559592201,23.51033251116351],"罗董镇":[111.62019018807308,23.38884177754419],"连都镇":[111.84992954733681,23.61587657373666],"都平镇":[111.68313503506465,23.63959358900056],"长岗镇":[111.60617151819616,23.29131204810653],"南丰镇":[111.77084349034536,23.73622944501388],"金装镇":[111.88630599209881,23.81690763463344],"长安镇":[111.89539018676922,23.90988344027127],"大玉口镇":[111.68515425401637,23.74026402365638],"河儿口镇":[111.88987508334645,23.47654906203853]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。