数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是赤峰市翁牛特旗echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
翁牛特旗位于 内蒙古自治区 赤峰市,驻地乌丹镇,始建于1636年。总面积为11889平方公里,温带大陆性季风气候。莹石、磷石、珍珠岩等矿产资源丰富。药用植物有甘草、沙棘等。翁牛特,最初为蒙古部落名称,蒙语译为“神圣的山”。翁牛特部的始祖巴彦岱洪古立是成吉思汗的二十世孙。根据第七次人口普查数据,截至2020年11月1日零时,翁牛特旗常住人口为333970人。
echarts赤峰市翁牛特旗geoJson地图阴影
echarts地图阴影效果实例,通过shadowColor控制阴影的颜色,通过shadowBlur控制范围,通过shadowOffsetX和shadowOffsetY控制偏移.
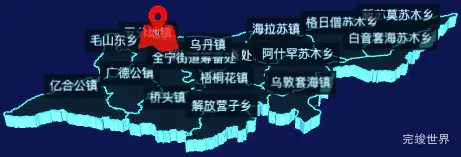
echarts赤峰市翁牛特旗geoJson地图3d地图自定义图标
echarts 3d地图添加自定义图标实例
echarts赤峰市翁牛特旗geoJson地图全局颜色渐变
echarts地图渲染时,除了局部区域渐变外也会遇到整个地图的颜色渐变效果,我们可以通过areaColor的linear-gradient来实现我们想要的效果
threejs赤峰市翁牛特旗geoJson地图3d地图红色描边闪烁警报
通过threejs绘制3d地图使用outlinePass 实现发光描边闪烁效果 以实现警报功能,如果对threejs感兴趣,可以观看threejs课程视频 3D可视化Three.js视频教程
threejs赤峰市翁牛特旗geoJson地图3d地图自定义贴图加CSS3D标签
通过threejs绘制3d地图并添加CSS3D标签和自定义贴图,如果想系统的学习threejs的话,可以观看threejs教程视频 WebGL/Three.js前端3D可视化教程
threejs赤峰市翁牛特旗geoJson地图3d地图
通过threejs绘制的3d地图实例
赤峰市翁牛特旗 下辖有 五分地镇,亿合公镇,广德公镇,玉龙工业园区,阿什罕苏木乡,紫城街道筹备处,梧桐花镇,毛山东乡,海拉苏镇,乌敦套海镇,新苏莫苏木乡,格日僧苏木乡,全宁街道筹备处,乌丹镇,桥头镇,解放营子乡,白音套海苏木乡
赤峰市翁牛特旗下辖区域坐标
{"五分地镇":[118.66695493262148,43.11085257024627],"亿合公镇":[118.20784978486586,42.75049437935578],"广德公镇":[118.5732438119934,42.8046484916803],"玉龙工业园区":[119.07801181054892,42.95355211211044],"阿什罕苏木乡":[119.67640975993052,42.95206516397499],"紫城街道筹备处":[119.08311717113267,42.94145404310738],"梧桐花镇":[119.14624735123721,42.78671182766711],"毛山东乡":[118.4477767944503,43.06545822721736],"海拉苏镇":[119.5157368441609,43.1305040008197],"乌敦套海镇":[119.6440042194202,42.76592795880255],"新苏莫苏木乡":[120.41668984390178,43.24637468314926],"格日僧苏木乡":[119.90316578440593,43.20338420546622],"全宁街道筹备处":[118.96813788647745,42.9260979210829],"乌丹镇":[119.03752549512369,43.02303348556615],"桥头镇":[118.82587165060889,42.65861647743279],"解放营子乡":[119.14888391368046,42.58965416641935],"白音套海苏木乡":[120.21901154235562,43.13404562991615]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。