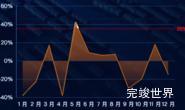
vue 可视化大屏 项目开发中,两种颜色的虚线折线图,将实现代码记录下来。
演示实例
组件代码
<template>
<div class="echarts1" ref="echarts">
</div>
</template>
<script>
import * as echarts from "echarts"
import lodash from "lodash";
export default {
name: 'echarts1',
components: {},
props: {
id: {
type: String,
default() {
return ''
}
}
},
data() {
return {
status: '',
active: false,
xData: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
yData1: [10, 20, 30, 40, 20, 30, 20, 10, 20, 30, 38, 20],
yData2: [20, 10, 20, 30, 38, 20, 10, 20, 30, 40, 20, 30,],
}
},
watch: {},
mounted() {
this.drawLine()
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
window.addEventListener('resize', this.drawLine)
let myChart = echarts.init(this.$refs.echarts)
var option = {
grid: {
top: '30px',
bottom: '20px',
left: '10px',
right: '20px',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
shadowStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 174, 0, 0.1)'
}, {
offset: 1,
color: 'rgba(255, 174, 0, 0.5)'
}], false),
}
}
},
xAxis: [
{
data: this.xData,
axisLabel: {
margin: 10,
color: 'rgba(148, 185, 212, 1)',
textStyle: {
fontSize: 14
},
},
axisLine: {
lineStyle: {
color: '#1e324f',
width: 1
}
},
splitLine: {
show: false,
lineStyle: {
color: 'rgba(39, 76, 129, 0.26)',
width: 1,
}
},
axisTick: {
show: false
},
}],
yAxis: [
{
show: false,
axisLabel: {
color: 'rgba(202, 215, 245, 1)',
textStyle: {
fontSize: 14
},
},
axisLine: {
lineStyle: {
color: 'rgba(49, 119, 214, 1)',
}
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(39, 76, 129, 0.26)',
width: 1,
}
}
}],
series: [
{
name: '趋势1',
type: 'line',
data: this.yData1,
smooth: false,
symbol: 'circle', //数值点设定为实心点
symbolSize: 8, // 折线的点的大小
itemStyle: {
normal: {
color: '#32ec56', //点的颜色
lineStyle: {
color: '#32ec56', //线的颜色
width: 1, // 折线图线条粗细设置
type: 'dashed'
},
},
},
},
{
name: '趋势2',
type: 'line',
data: this.yData2,
smooth: false,
symbol: 'circle', //数值点设定为实心点
symbolSize: 8, // 折线的点的大小
itemStyle: {
normal: {
color: '#04dbfc', //点的颜色
lineStyle: {
color: '#04dbfc', //线的颜色
width: 1, // 折线图线条粗细设置
type: 'dashed'
},
},
},
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},
}
}
</script>
<style lang="scss" scoped>
.echarts1 {
position: relative;
width: 100%;
height: 100%;
}
</style>