更新
2023年05月30日
之所以无法点击获取地图信息,是因为数据没有放在series中。vue echarts-gl 3d 点击地图无法获取监听事件
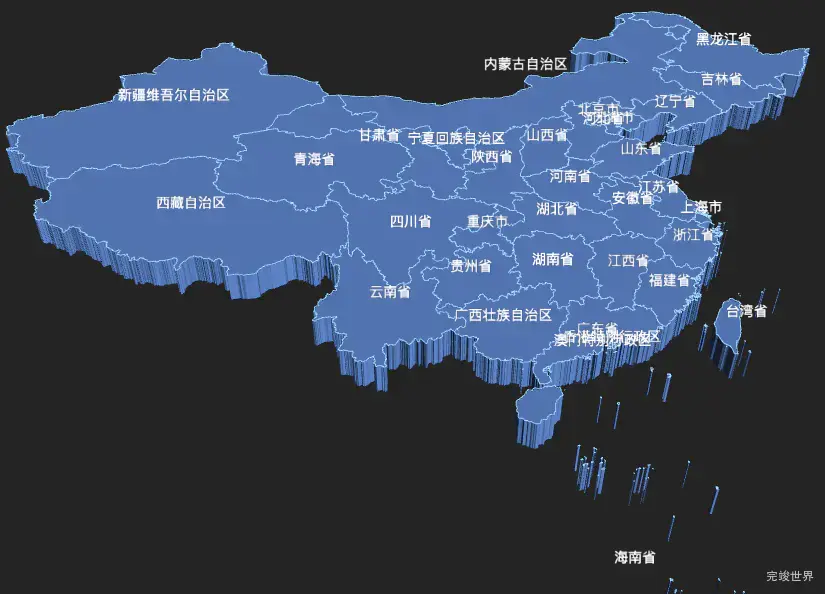
vue 可视化数据大屏 项目开发中,需要渲染3d地图,并且进行点击交换获取信息,上一篇中vue echarts-gl 3d地图获取点击事件,我们知道了通过myChart.getZr()方法我们可以获取到点击事件,但是只能获取到xy坐标信息,其他信息无法获取,所以我们需要一些偏门的方法
首先3d地图点击事件
我们通过myChart.getZr()触发点击,虽然无法获取到关键信息,但是我们获取到了点击事件。
myChart.getZr().on('click', params => {
console.log('params------', params)
})
在点击前获取关键信息
既然在鼠标点击地图的时候无法获取到关键信息,那么鼠标放在地图上是否可以呢?在鼠标放在指定区域时候,会触发label过滤回调函数,我们可以在这里来获取我们想要的信息。在这里我们可以拿到name信息,然后通过name去查询关键信息。然后在点击事件中去执行后续方法。
emphasis: {
itemStyle: {
color: '#ddb84c'
},
disabled: true, //是否可以被选中
label: {
formatter: function (params) { // 鼠标经过的回调函数
console.log('hover', params)
that.areaName = params.name
return params.name
}
},
},
实例代码
<template>
<div class="item1">
<div class="centerMap" ref="centerMap">
</div>
</div>
</template>
<script>
import * as echarts from "echarts"
import 'echarts-gl'
import dataMap from '../data/100000.json'
export default {
name: "item1",
data() {
return {
code1: '',
code2: '',
areaName: '',
}
},
components: {},
watch: {},
computed: {
},
mounted() {
var that = this;
const viewElem = document.body;
// 监听窗口变化,重绘echarts
const resizeObserver = new ResizeObserver(() => {
setTimeout(() => {
that.drawEcharts();
}, 300)
});
resizeObserver.observe(viewElem);
},
methods: {
drawEcharts() {
var that = this;
var chartDom = that.$refs.centerMap;
var myChart = echarts.init(chartDom);
myChart.clear()
myChart.resize()
var nameMap = '地图数据';
// 图标数据
echarts.registerMap(nameMap, dataMap);
var optionMap = {
geo3D: {
map: nameMap,
roam: true,
itemStyle: {
color: '#6089d1',
borderWidth: 0.8,
borderColor: '#a9dbff'
},
emphasis: {
itemStyle: {
color: '#ddb84c'
},
disabled: true, //是否可以被选中
label: {
formatter: function (params) { // 鼠标经过的回调函数
console.log('hover', params)
that.areaName = params.name
return params.name
}
},
},
label: {
show: true,
color: '#fff', //地图初始化区域字体颜色
fontSize: 14,
opacity: 1,
},
},
};
myChart.clear()
myChart.resize()
myChart.setOption(optionMap);
myChart.getZr().on('click', params => {
console.log('params------', params)
console.log(that.areaName)
})
}
},
}
</script>
<style lang="scss" scoped>
.item1 {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
.map {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin: 0 auto;
position: absolute;
z-index: 0;
img {
height: 100%;
max-width: 100%;
max-height: 100%;
}
}
.centerMap {
width: 100%;
height: 100%;
position: relative;
z-index: 1;
top: 0;
}
</style>