vue 数据可视化大屏项目开发中,使用echarts-gl实现3d地图时,客户对地图的颜色不满意,需要重新调配,但是设计师那边没有3d地图的设计图,又不好设计颜色,所以就想着要不做个调色板出来,让客户按照自己的喜好配置颜色吧。
3d地图
配色版
安装依赖
pnpm i lil-gui
引入
import GUI from 'lil-gui';
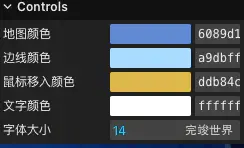
使用
const gui = new GUI();
gui.addColor(that.obj, 'color1').name('地图颜色').onChange(value => {
that.drawEcharts();
});
gui.addColor(that.obj, 'color2').name('边线颜色').onChange(value => {
that.drawEcharts();
});
gui.addColor(that.obj, 'color3').name('鼠标移入颜色').onChange(value => {
that.drawEcharts();
});
gui.addColor(that.obj, 'color4').name('文字颜色').onChange(value => {
that.drawEcharts();
});
gui.add(that.obj, 'size').name('字体大小').onChange(value => {
that.drawEcharts();
});
完整实例代码
<template>
<div class="item1">
<div class="centerMap" ref="centerMap">
</div>
</div>
</template>
<script>
import data from '../assets/data.json'
import * as echarts from "echarts"
import 'echarts-gl'
import GUI from 'lil-gui';
export default {
name: "item1",
data() {
return {
data,
list: [],
myChart: null,
obj: {
color1: '#6089d1',
color2: '#a9dbff',
color3: '#ddb84c',
color4: '#fff',
size: 14,
},
}
},
components: {},
watch: {},
mounted() {
var that = this;
const viewElem = document.body;
// 监听窗口变化,重绘echarts
const resizeObserver = new ResizeObserver(() => {
setTimeout(() => {
that.drawEcharts();
}, 300)
});
resizeObserver.observe(viewElem);
const gui = new GUI();
gui.addColor(that.obj, 'color1').name('地图颜色').onChange(value => {
that.drawEcharts();
});
gui.addColor(that.obj, 'color2').name('边线颜色').onChange(value => {
that.drawEcharts();
});
gui.addColor(that.obj, 'color3').name('鼠标移入颜色').onChange(value => {
that.drawEcharts();
});
gui.addColor(that.obj, 'color4').name('文字颜色').onChange(value => {
that.drawEcharts();
});
gui.add(that.obj, 'size').name('字体大小').onChange(value => {
that.drawEcharts();
});
},
methods: {
drawEcharts() {
var that = this;
if (this.myChart) {
this.myChart.dispose()
}
var chartDom = that.$refs.centerMap;
var myChart = this.myChart = echarts.init(chartDom);
myChart.clear()
myChart.resize()
var nameMap = '地图数据';
// 图标数据
echarts.registerMap(nameMap, this.data);
var optionMap = {
geo3D: {
map: nameMap,
roam: true,
itemStyle: {
color: that.obj.color1,
borderWidth: 0.8,
borderColor: that.obj.color2
},
emphasis: {
itemStyle: {
color: that.obj.color3
},
},
label: {
show: true,
color: that.obj.color4, //地图初始化区域字体颜色
fontSize: that.obj.size,
opacity: 1,
},
},
};
myChart.clear()
myChart.resize()
myChart.setOption(optionMap);
}
},
}
</script>
<style lang="scss" scoped>
.item1 {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
.map {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
margin: 0 auto;
position: absolute;
z-index: 0;
img {
height: 100%;
max-width: 100%;
max-height: 100%;
}
}
.centerMap {
width: 100%;
height: 100%;
position: relative;
z-index: 1;
top: 0;
}
</style>