echarts 项目开发中,设计图是圆点,但是echarts默认是方形的,所以我们需要调整调整一下。
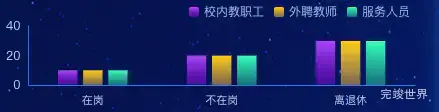
修改前
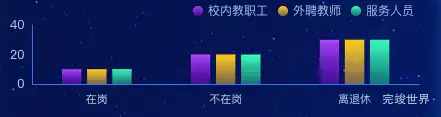
修改后
在 ECharts 中,你可以通过 "legend.icon" 的配置项来设置图例的图标形状。要将图例设置为圆点,你可以将 "legend.icon" 设置为 "circle"。
以下是一个相关的示例:
option = {
legend: {
data:['销量'],
icon: 'circle' // 设置图例为圆点
},
series: [
{
name: '销量',
type: 'pie',
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
};
在这个示例中,我们设置了一个饼图的图例,并将图例的图标设置为圆点。