echarts 数据大屏开发中,需要渲染折线图,但是折线图渲染的数据是以条为单位的数据,不可能出现小数的情况,所以我们需要配置一下,让其最小间隔为1
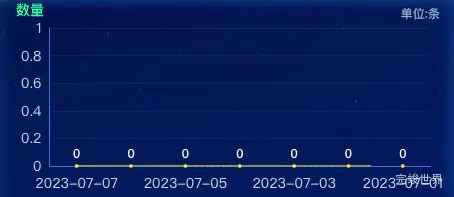
设置前
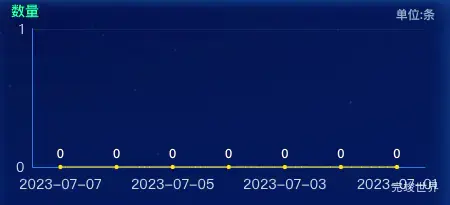
设置后
要将 ECharts 中 Y 轴的最小间隔设置为 1,您可以使用 yAxis 配置项的 interval 属性。以下是一个示例代码,展示如何将 Y 轴的最小间隔设置为 1:
option = {
yAxis: {
type: 'value',
interval: 1 // 设置最小间隔为 1
},
// 其他配置项...
};
在上面的示例中,我们通过 yAxis 配置项指定了 Y 轴的类型为 'value',表示该轴上显示数值类型的数据。
然后,使用 interval 属性将 Y 轴的最小间隔设置为 1。这将确保刻度之间的最小差值为 1,从而使刻度以整数形式显示。
通过这种方式,您可以确保 Y 轴的刻度以整数形式逐步递增。