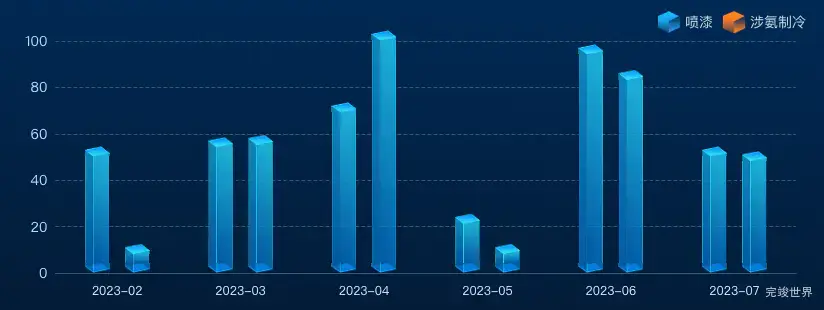
数据可视化大屏项目开发过程中,需要显示一些自定义的柱状图样式,这里用图片来实现的,legend也要用自定义图片来做图标,这里将实现的代码记录一下.
在 ECharts 中,你可以通过 legend 的 data 属性设置每个图例项的自定义图标。你可以为每个图例项提供一个对象,其中包括名称和自定义图标的 URL。
以下是一个示例,展示了如何为 "喷漆" 和 "涉氨制冷" 设置不同的自定义图标:
const option = {
legend: {
show: true,
top: 10,
right: 0,
itemWidth: 8,
itemHeight: 8,
icon: 'circle', // 默认图标
padding: 0,
data: [
{
name: '喷漆',
icon: 'image://url/to/your/spray-paint-icon.png' // 喷漆的自定义图标
},
{
name: '涉氨制冷',
icon: 'image://url/to/your/ammonia-refrigeration-icon.png' // 涉氨制冷的自定义图标
}
],
textStyle: {
color: '#c0c3cd',
fontSize: 14,
padding: [2, 0, 0, 0],
},
},
// 其他配置...
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
在这个示例中,我为 "喷漆" 和 "涉氨制冷" 分别提供了自定义图标的 URL。你需要替换 url/to/your/spray-paint-icon.png 和 url/to/your/ammonia-refrigeration-icon.png 为你自定义图标的实际路径。
请注意,自定义图标的尺寸应与 itemWidth 和 itemHeight 属性相匹配,以确保图标在图例中正确显示。