数据可视化大屏 项目开发中,设计图中有一个效果比较特殊,用echarts代码实现的话,可能没办法实现这种效果,于是想到用图片的方式来实现。
设计图效果截图
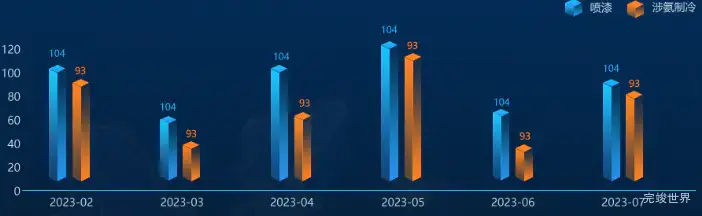
echarts渲染后的效果
柱状图分为三部分,顶部中间以及底部三部分。
实例代码
drawLine() {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = echarts.init(this.$refs.echarts)
var barWidth = 25
var option = {
textStyle: {
color: '#c0c3cd',
fontSize: 14,
},
legend: {
show: true,
top: 10,
right: 0,
itemWidth: 22,
itemHeight: 22,
icon: 'circle',
padding: 0,
data: [
{
name: '喷漆',
icon: 'image://' + icon1 // 喷漆的自定义图标
},
{
name: '涉氨制冷',
icon: 'image://' + icon2 // 涉氨制冷的自定义图标
}
],
textStyle: {
color: 'rgba(193, 215, 230, 1)',
fontSize: 14,
padding: [2, 0, 0, 0],
},
},
color: ['#00D7E9', 'rgba(0, 215, 233, 0.9)'],
grid: {
containLabel: true,
left: 10,
right: 10,
bottom: 10,
top: 60,
},
xAxis: {
nameTextStyle: {
color: '#c0c3cd',
padding: [0, 0, -10, 0],
fontSize: 12,
},
axisLabel: {
color: 'rgba(193, 215, 230, 1)',
fontSize: 14,
interval: 0,
lineHeight: 20,
},
axisTick: {
show: false,
lineStyle: {
color: '#384267',
width: 1,
},
},
splitLine: {
show: false,
},
axisLine: {
lineStyle: {
color: 'rgba(40, 144, 236, 1)',
},
show: true,
},
data: this.list.map(obj => obj.name),
type: 'category',
},
yAxis: {
minInterval: 10,
axisLabel: {
color: 'rgba(193, 215, 230, 1)',
fontSize: 14,
interval: 0,
fontFamily: 'DIN_Bold'
},
axisTick: {
lineStyle: {
color: '#668092',
width: 0,
},
show: true,
},
splitLine: {
show: false,
lineStyle: {
color: '#335971',
"type": "dashed"
},
},
axisLine: {
lineStyle: {
color: 'rgba(8, 46, 124, 1.00)',
width: 1,
type: "dashed"
},
show: false,
}
},
// 调整柱子间距
barGap: '0%', // 柱子之间的间距
series: [
{
name: '喷漆',
type: 'pictorialBar',
symbol: 'image://' + bg,
symbolSize: [barWidth, '100%'],
data: this.list.map(obj => obj.value),
barWidth: barWidth,
symbolOffset: [-20, -6],
label: {
show: true, // 显示标签
position: 'top', // 标签位置在顶部
color: 'rgba(32, 169, 245, 1)', // 标签文字颜色
fontSize: 14, // 标签文字大小
formatter: '{c}', // 标签内容,{c} 会被替换为数据值
offset: [-20, -10] // 向左偏移 20 个单位
}
},
{
name: '喷漆1', // 底部
type: 'pictorialBar',
symbol: 'image://' + bgBottom,
symbolSize: [barWidth, 6],
data: this.list.map(obj => obj.value), // 设置固定高度
barWidth: barWidth,
symbolOffset: [-20, 0]
},
{
name: '喷漆2', // 顶部
type: 'pictorialBar',
symbolPosition: 'end',
symbol: 'image://' + bgTop,
symbolSize: [barWidth, 10],
symbolOffset: [-20, -14],
data: this.list.map(obj => obj.value), // 设置顶部位置
barWidth: barWidth,
},
{
name: '涉氨制冷',
type: 'pictorialBar',
barCategoryGap: '40%', // 类别之间的间距
symbol: 'image://' + bg2,
symbolSize: [barWidth, '100%'],
data: this.list.map(obj => obj.value2), // 减去底部的高度
barWidth: barWidth,
symbolOffset: [20, -6],
label: {
show: true, // 显示标签
position: 'top', // 标签位置在顶部
color: 'rgba(255, 131, 31, 1)', // 标签文字颜色
fontSize: 14, // 标签文字大小
formatter: '{c}', // 标签内容,{c} 会被替换为数据值
offset: [20, -10] // 向左偏移 20 个单位
}
},
{
name: '涉氨制冷1', // 底部
type: 'pictorialBar',
symbol: 'image://' + bg2Bottom,
symbolSize: [barWidth, 6],
data: this.list.map(obj => obj.value2), // 设置固定高度
barWidth: barWidth,
symbolOffset: [20, 0]
},
{
name: '涉氨制冷2', // 顶部
type: 'pictorialBar',
symbolPosition: 'end',
symbol: 'image://' + bg2Top,
symbolSize: [barWidth, 10],
symbolOffset: [20, -14],
data: this.list.map(obj => obj.value2), // 设置顶部位置
barWidth: barWidth,
},
],
tooltip: {
show: true,
trigger: 'axis',
formatter: '{b}:{c0}',
},
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},