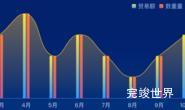
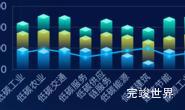
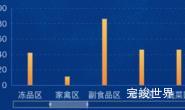
数据可视化大屏项目开发中,会遇到各种不一样的需求,今天遇到的需求是堆叠柱状图,并且堆叠在一块的柱状图顶部有个椭圆装饰让柱状图看起来像个个圆柱体。
这里是通过markPoint来实现我们想要的效果的。通过svg图标达到柱状图椭圆顶部的效果。
markPoint
ECharts 的 markPoint 是一种特殊的标记,可以用来标注图表的特定数据点,比如最高点、最低点或者是某个自定义的数据。这些标记点可以帮助用户快速识别这些重要数据,也可以用来显示这些数据点的详细信息。
以下是一些关于 markPoint 的基本概念和用法:
-
类型:ECharts 预设了一些常用的
markPoint类型,如 'max'(最大值)、'min'(最小值)或 'average'(平均值)。用户也可以自定义标记点。 -
数据:
markPoint可以指定一个数据数组,数组中的每个元素都是一个具体的标记点。每个标记点可以自定义其在图表中的位置和显示的文本。 -
样式:用户可以自定义
markPoint的图形样式,如标记的图标、颜色、大小等。 -
交互:
markPoint支持交互操作,例如鼠标悬停(hover)时显示详细信息,或者点击时触发某些事件。 -
配置:在 ECharts 的配置项中,
markPoint通常是在series(系列)中设置的,它是series下的一个对象,包含了上述的类型(type)、数据(data)、样式(itemStyle)等属性。
举个例子,如果你想在一个折线图上标记最高点,你可以在该系列的 markPoint 配置中加入以下内容:
markPoint: {
data: [
{ type: 'max', name: '最大值' }
]
}
这样就会在折线图的最高点位置显示一个标记点,并且该点会显示“最大值”这个名称。通过这种方式,markPoint 为数据的可视化提供了直观的辅助表示。
实例代码
function drawEcharts7() {
const echartsContainer = document.getElementById('echartsContainer7');
let myChart = echarts.init(echartsContainer);
var colorList = ['rgba(102, 255, 166, 1)', 'rgba(23, 211, 255, 1)']
let names = ["低碳工业", "低碳农业", "低碳交通", "低碳服务", "低碳供应链服务", "低碳能源", "低碳建筑", "建筑节能", "能源工业"]
var list = names.map(name => ({
name,
value: getRandomInt(1000, 5000),
value2: getRandomInt(1000, 5000),
value3: getRandomInt(1000, 5000),
value4: getRandomInt(1000, 5000),
}))
var option = {
grid: {
left: '20',
right: '20',
top: '20',
bottom: '10',
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis',
},
xAxis: {
type: 'category',
data: list.map(obj => obj.name),
axisLine: {
show: true,
lineStyle: {
color: 'rgba(0, 164, 255, 0.2)',
fontSize: '12px'
}
},
offset: 0,
axisTick: {
show: false,
length: 9,
alignWithLabel: true,
lineStyle: {
color: '#7DFFFD'
}
},
axisLabel: {
fontSize: 13,
rotate: 45,
color: 'rgba(143, 173, 204, 1)',
formatter: function (value) {
// 当文本超过4个字符时在第4个字符后添加换行符
if (value.length > 4) {
return value.substring(0, 4) + '\n' + value.substring(4);
}
return value;
}
},
splitLine: {
show: false,
lineStyle: {color: 'rgba(33, 53, 80, 1.00)'}
}
},
yAxis: [
{
splitNumber: 3,
nameTextStyle: {
color: 'rgba(146, 178, 215, 1)',
fontSize: 16
},
axisLine: {
show: true,
lineStyle: {
color: '#1e424e'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(146, 178, 215, 1)',
fontSize: 14
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(33, 53, 80, 1.00)'
}
},
yAxisIndex: 0
}],
series: [
//柱体
// 第一组柱状图
{
name: '数据1',
type: 'bar',
stack: '总量', // 堆叠标识符
barWidth: 17,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, // 控制渐变方向从下到上
[
{offset: 0, color: 'rgba(0, 255, 138, 0.7)'}, // 底部透明
{offset: 1, color: 'rgba(0, 255, 138, 0)'} // 顶部不透明
]
),
borderRadius: [0.0, 0, 0], // 只设置顶部的圆角
}
},
data: list.map(obj => obj.value),
markPoint: {
symbol: 'path://M112 512a400 240 0 1 0 800 0 400 240 0 1 0-800 0Z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 5], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(0, 255, 138, 1)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + 1 // 柱子的值加上一些偏移量
}))
}
},
// 第二组柱状图
{
name: '数据2',
type: 'bar',
stack: '总量', // 同样的堆叠标识符表示这些系列将堆叠在一起
barWidth: 17,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, // 控制渐变方向从下到上
[
{offset: 0, color: 'rgba(152, 93, 255, 0.7)'}, // 底部透明
{offset: 1, color: 'rgba(152, 93, 255, 0)'} // 顶部不透明
]
),
borderRadius: [0, 0, 0, 0], // 只设置顶部的圆角
}
},
data: list.map(obj => obj.value2),
markPoint: {
symbol: 'path://M112 512a400 240 0 1 0 800 0 400 240 0 1 0-800 0Z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 5], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(152, 93, 255, 1)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + obj.value2 + 1 // 柱子的值加上一些偏移量
}))
}
},
{
name: '数据3',
type: 'bar',
stack: '总量', // 同样的堆叠标识符表示这些系列将堆叠在一起
barWidth: 17,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, // 控制渐变方向从下到上
[
{offset: 0, color: 'rgba(25, 241, 255, 0.7)'}, // 底部透明
{offset: 1, color: 'rgba(25, 241, 255, 0)'} // 顶部不透明
]
),
borderRadius: [0, 0, 0, 0], // 只设置顶部的圆角
}
},
data: list.map(obj => obj.value3),
markPoint: {
symbol: 'path://M112 512a400 240 0 1 0 800 0 400 240 0 1 0-800 0Z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 5], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(25, 241, 255, 1)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + obj.value2 + obj.value3 + 1 // 柱子的值加上一些偏移量
}))
}
},
{
name: '同比',
type: 'line',
yAxisIndex: 0,
symbol: 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAAAMCAYAAAC0qUeeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAANBJREFUeNpi/P//PwMK+M7IBCS5gfgLAyeqJCNc8XdGCSCpB8TCSPJvgPgcUNNbhOLvjGpAtjEDbnAYqOEJE1ChEJpCZiAG2cKEJGYCVMfIAmSoIglqAXE+EPMC8Usg7oDSnCB1IN2iSIpToApBQByIw5DkREGKuZAEBNHcyo3EZgMpfo0kcABN8Ukk9muQm+9CPQQCi4D4IRArAPFFID6PpPgRLOhcgRwRPEF3Exh052DBcxoaAdjARZBC1BiExCIfNHQEoX55DlT4CyYNEGAAReY47qD4xrcAAAAASUVORK5CYII=', // 使用 icon1 图片作为数据点的符号
symbolSize: 12, // 设置数据点的大小
data: list.map(obj => obj.value2),
itemStyle: {
normal: {
color: 'rgba(255, 246, 0, 1)', //点的颜色
lineStyle: {
color: 'rgba(255, 246, 0, 1)', //线的颜色
width: 2, // 折线图线条粗细设置
},
},
},
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
}