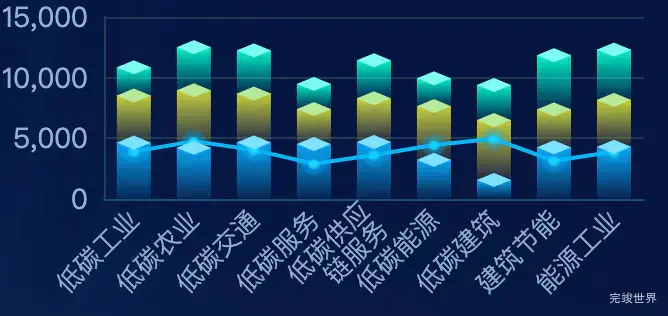
数据可视化大屏项目开发中,会遇到各种不一样的需求,前面我们实现的echarts 堆叠伪圆柱柱状图效果,这次我们实现一个类似棱柱体效果。如果顶部的菱形装饰不满意,想用其他的图标我们可以通过iconfont自行寻找图标进行替换。
底部axisLabel的文字倾斜我们用到了rotate,而超出4个字换行我们则是使用了字符串处理。
底部倾斜以及超出四个字换行关键代码
axisLabel: {
fontSize: 13,
rotate: 45,
color: 'rgba(143, 173, 204, 1)',
formatter: function (value) {
// 当文本超过4个字符时在第4个字符后添加换行符
if (value.length > 4) {
return value.substring(0, 4) + '\n' + value.substring(4);
}
return value;
}
},
柱状图顶部自定义图标
这里通过markPoint来实现自定义图标,通过symbol的svg图标来实现我们想要的图标样式,通过 symbolSize设置图标大小,data来控制图标的显示位置。
markPoint: {
symbol: 'path://M512 69.479l442.498 442.498-442.498 442.498-442.498-442.498 442.498-442.498z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 7], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(124, 252, 238, 1.00)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + obj.value2 + obj.value3 + 1 // 柱子的值加上一些偏移量
}))
}
实例代码
const echartsContainer = document.getElementById('echartsContainer6');
let myChart = echarts.init(echartsContainer);
var colorList = ['rgba(102, 255, 166, 1)', 'rgba(23, 211, 255, 1)']
let names = ["低碳工业", "低碳农业", "低碳交通", "低碳服务", "低碳供应链服务", "低碳能源", "低碳建筑", "建筑节能", "能源工业"]
var list = names.map(name => ({
name,
value: getRandomInt(1000, 5000),
value2: getRandomInt(1000, 5000),
value3: getRandomInt(1000, 5000),
value4: getRandomInt(1000, 5000),
}))
var option = {
grid: {
left: '20',
right: '20',
top: '20',
bottom: '0',
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis',
},
xAxis: {
type: 'category',
data: list.map(obj => obj.name),
axisLine: {
show: true,
lineStyle: {
color: 'rgba(0, 164, 255, 0.2)',
fontSize: '12px'
}
},
offset: 0,
axisTick: {
show: false,
length: 9,
alignWithLabel: true,
lineStyle: {
color: '#7DFFFD'
}
},
axisLabel: {
fontSize: 13,
rotate: 45,
color: 'rgba(143, 173, 204, 1)',
formatter: function (value) {
// 当文本超过4个字符时在第4个字符后添加换行符
if (value.length > 4) {
return value.substring(0, 4) + '\n' + value.substring(4);
}
return value;
}
},
splitLine: {
show: false,
lineStyle: {color: 'rgba(33, 53, 80, 1.00)'}
}
},
yAxis: [
{
splitNumber: 3,
nameTextStyle: {
color: 'rgba(146, 178, 215, 1)',
fontSize: 16
},
axisLine: {
show: true,
lineStyle: {
color: '#1e424e'
}
},
axisTick: {
show: false
},
axisLabel: {
color: 'rgba(146, 178, 215, 1)',
fontSize: 14
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(33, 53, 80, 1.00)'
}
},
yAxisIndex: 0
}],
series: [
//柱体
// 第一组柱状图
{
name: '数据1',
type: 'bar',
stack: '总量', // 堆叠标识符
barWidth: 17,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, // 控制渐变方向从下到上
[
{offset: 0, color: 'rgba(8, 165, 242, 0.1)'}, // 底部透明
{offset: 1, color: 'rgba(8, 165, 242, 1)'} // 顶部不透明
]
),
borderRadius: [0.0, 0, 0], // 只设置顶部的圆角
}
},
data: list.map(obj => obj.value),
markPoint: {
symbol: 'path://M512 69.479l442.498 442.498-442.498 442.498-442.498-442.498 442.498-442.498z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 7], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(127, 225, 255, 1.00)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + 1 // 柱子的值加上一些偏移量
}))
}
},
// 第二组柱状图
{
name: '数据2',
type: 'bar',
stack: '总量', // 同样的堆叠标识符表示这些系列将堆叠在一起
barWidth: 17,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, // 控制渐变方向从下到上
[
{offset: 0, color: 'rgba(195, 206, 53, 0.1)'}, // 底部透明
{offset: 1, color: 'rgba(195, 206, 53, 1.00)'} // 顶部不透明
]
),
borderRadius: [0, 0, 0, 0], // 只设置顶部的圆角
}
},
data: list.map(obj => obj.value2),
markPoint: {
symbol: 'path://M512 69.479l442.498 442.498-442.498 442.498-442.498-442.498 442.498-442.498z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 7], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(183, 233, 152, 1.00)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + obj.value2 + 1 // 柱子的值加上一些偏移量
}))
}
},
{
name: '数据3',
type: 'bar',
stack: '总量', // 同样的堆叠标识符表示这些系列将堆叠在一起
barWidth: 17,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 1, 0, 0, // 控制渐变方向从下到上
[
{offset: 0, color: 'rgba(6, 239, 199, 0.1)'}, // 底部透明
{offset: 1, color: 'rgba(6, 239, 199, 1.00)'} // 顶部不透明
]
),
borderRadius: [0, 0, 0, 0], // 只设置顶部的圆角
}
},
data: list.map(obj => obj.value3),
markPoint: {
symbol: 'path://M512 69.479l442.498 442.498-442.498 442.498-442.498-442.498 442.498-442.498z', // 使用 SVG path 绘制扁圆形状
symbolSize: [17, 7], // 设置扁圆的宽和高
itemStyle: {
color: 'rgba(124, 252, 238, 1.00)' // 圆盘颜色
},
data: list.map((obj, index) => ({
xAxis: index, // 对应柱子的横坐标
yAxis: obj.value + obj.value2 + obj.value3 + 1 // 柱子的值加上一些偏移量
}))
}
},
{
name: '同比',
type: 'line',
yAxisIndex: 0,
symbol: 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAAAMCAYAAAC0qUeeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAPpJREFUeNpi/P//PwMyYFzNwASkuIH4y/9QBhRJRphioCIJIKUHxMJI8m+A+BxQ01u4YqBCNSDbmAE3OAzU8IQJqFAIWSEjEwMzOy+DBCMj2DkwYAJUx8gCZKjCRLhFGLSAOB+okPf/P4aXH58xdPz8zPASKMUJUgfSLQpXLMyQAlIItUGcR4whDMl0UZBiLiQnCKL4nhEcKjDABlL8Gsb7/Z3hALJiIP8kEvc1yM13gRgUbAzvHzIs4pNieMjMxqDw+xvDxc8vGc4jKX4ECzpXIEcET9DdBAbdOVjwnIZGADZwEaQQJQahscgHDR1BqF+eAxX+gskDBBgAO95It/rdGkcAAAAASUVORK5CYII=', // 使用 icon1 图片作为数据点的符号
symbolSize: 12, // 设置数据点的大小
data: list.map(obj => obj.value2),
itemStyle: {
normal: {
color: 'rgba(5, 184, 247, 1.00)', //点的颜色
lineStyle: {
color: 'rgba(5, 184, 247, 1.00)', //线的颜色
width: 2, // 折线图线条粗细设置
},
},
},
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)