echarts在渲染时,需要给柱状图增加光晕效果,将实现代码记录下来
为了在 ECharts 中的柱状图上实现发光效果,你可以通过自定义 itemStyle 的阴影样式来实现。以下是实现柱状图发光效果的几个关键步骤:
- 设置阴影颜色(
shadowColor): 这是发光效果的颜色。 - 设置阴影模糊大小(
shadowBlur): 这个值决定了发光效果的扩散范围,数值越大,发光效果越明显。 - 设置阴影偏移(
shadowOffsetX和shadowOffsetY): 这些设置可以帮助你调整发光效果的方向。
在你的代码中,可以为每个柱状图系列的 itemStyle 添加这些属性。以下是如何修改你的代码以实现这种效果的示例:
series: [{
// ... 其他设置 ...
itemStyle: {
normal: {
color: 'rgba(54, 129, 255, 1)',
shadowColor: 'rgba(54, 129, 255, 0.5)', // 发光颜色
shadowBlur: 10, // 发光扩散大小
shadowOffsetX: 0, // 水平偏移
shadowOffsetY: 0 // 垂直偏移
},
emphasis: {
// 同样的设置也可以应用到鼠标悬停时的样式
color: 'rgba(54, 129, 255, 1)',
shadowColor: 'rgba(54, 129, 255, 0.5)',
shadowBlur: 10,
shadowOffsetX: 0,
shadowOffsetY: 0
}
}
// ... 其他设置 ...
}, {
// 为其他柱状图系列应用相同的样式
// ...
}]
在这个示例中,我为每个柱状图系列设置了一个发光的阴影样式。你可以根据需要调整 shadowColor、shadowBlur、shadowOffsetX 和 shadowOffsetY 的值来获得所需的视觉效果。请注意,过度使用发光效果可能会影响图表的可读性,因此建议适度使用。
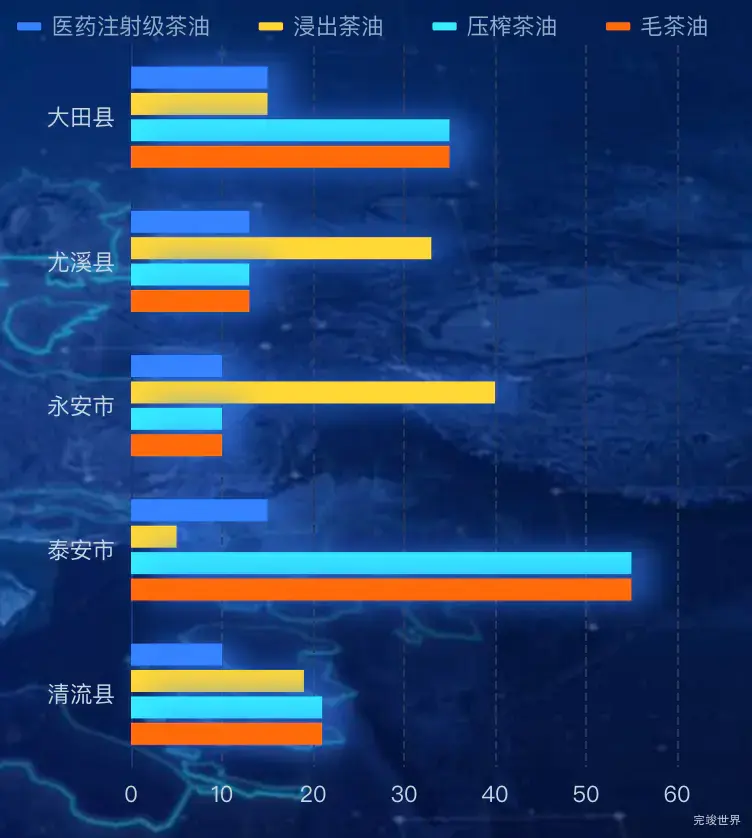
最终代码
drawEcharts() {
var that = this
let myChart = echarts.init(this.$refs.echarts)
var spNum = 5, _max = 100;
var y_data = ['清流县', '泰安市', '永安市', '尤溪县', '大田县'];
var _data1 = [10, 15, 10, 13, 15, 11, 15, 10, 13, 15, 11],
_data2 = [19, 5, 40, 33, 15, 51, 5, 40, 33, 15, 51],
_data3 = [21, 55, 10, 13, 35, 11, 55, 10, 13, 35, 11],
_data4 = [21, 55, 10, 13, 35, 11, 55, 10, 13, 35, 11];
var fomatter_fn = function (v) {
return (v.value / _max * 100).toFixed(0)
}
var _label = {
normal: {
show: false,
position: 'inside',
formatter: fomatter_fn,
textStyle: {
color: '#fff',
fontSize: 16
}
}
};
var option = {
legend: {
x: FontChart(0),
y: FontChart(0),
itemWidth: FontChart(15),
itemHeight: FontChart(5),
itemGap: FontChart(30),
textStyle: {
color: 'rgba(143, 173, 204, 1)',
fontSize: FontChart(14)
}
},
grid: {
containLabel: true,
left: 20,
right: 20,
top: 20,
bottom: 30,
},
tooltip: {
show: true,
trigger: 'axis',
backgroundColor: '#fff',
borderColor: '#ddd',
borderWidth: 1,
textStyle: {
color: '#3c3c3c',
fontSize: FontChart(16)
}
},
xAxis: {
axisLabel: {
show: true,
fontSize: FontChart(14),
color: 'rgba(193, 215, 230, 1)',
},
axisLine: {
show: false,
lineStyle: {
color: '#173577',
}
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: '#273659',
type: 'dashed'
}
}
},
yAxis: [{
data: y_data,
axisLabel: {
fontSize: FontChart(14),
color: 'rgba(193, 215, 230, 1)',
},
axisLine: {
show: true,
lineStyle: {
color: '#173577',
}
},
axisTick: {
show: false
},
splitLine: {
show: false
}
}, {
show: false,
data: y_data,
axisLine: {
show: false
}
}],
series: [{
type: 'bar',
name: '医药注射级茶油',
label: _label,
legendHoverLink: false,
barWidth: '11',
itemStyle: {
normal: {
color: 'rgba(54, 129, 255, 1)',
shadowColor: 'rgba(54, 129, 255,0.8)', // 发光颜色
shadowBlur: 15, // 发光扩散大小
shadowOffsetX: 10, // 水平偏移
shadowOffsetY: 0 // 垂直偏移
},
emphasis: {
color: 'rgba(54, 129, 255, 1)'
}
},
data: _data1
}, {
type: 'bar',
name: '浸出荼油',
legendHoverLink: false,
barWidth: '11',
label: _label,
itemStyle: {
normal: {
color: 'rgba(255, 215, 54, 1)',
shadowColor: 'rgba(54, 129, 255,0.8)', // 发光颜色
shadowBlur: 15, // 发光扩散大小
shadowOffsetX: 10, // 水平偏移
shadowOffsetY: 0 // 垂直偏移
},
emphasis: {
color: 'rgba(255, 215, 54, 1)'
}
},
data: _data2
}, {
type: 'bar',
name: '压榨茶油',
legendHoverLink: false,
barWidth: '11',
label: _label,
itemStyle: {
normal: {
color: 'rgba(54, 234, 255, 1)',
shadowColor: 'rgba(54, 129, 255,0.8)', // 发光颜色
shadowBlur: 15, // 发光扩散大小
shadowOffsetX: 10, // 水平偏移
shadowOffsetY: 0 // 垂直偏移
},
emphasis: {
color: 'rgba(54, 234, 255, 1)'
}
},
data: _data3
}, {
type: 'bar',
name: '毛茶油',
legendHoverLink: false,
barWidth: '11',
label: _label,
itemStyle: {
normal: {
color: 'rgba(255, 106, 7, 1)',
shadowColor: 'rgba(54, 129, 255,0.8)', // 发光颜色
shadowBlur: 15, // 发光扩散大小
shadowOffsetX: 10, // 水平偏移
shadowOffsetY: 0 // 垂直偏移
},
emphasis: {
color: 'rgba(255, 106, 7, 1)'
}
},
data: _data4
},]
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},