echarts项目渲染中,会出现多条不同类型的数据,这时候我们需要设置多个y轴,但是y轴太多的话放在一块会重叠,这时候我们需要调整一下y轴的位置。
设置y轴位置
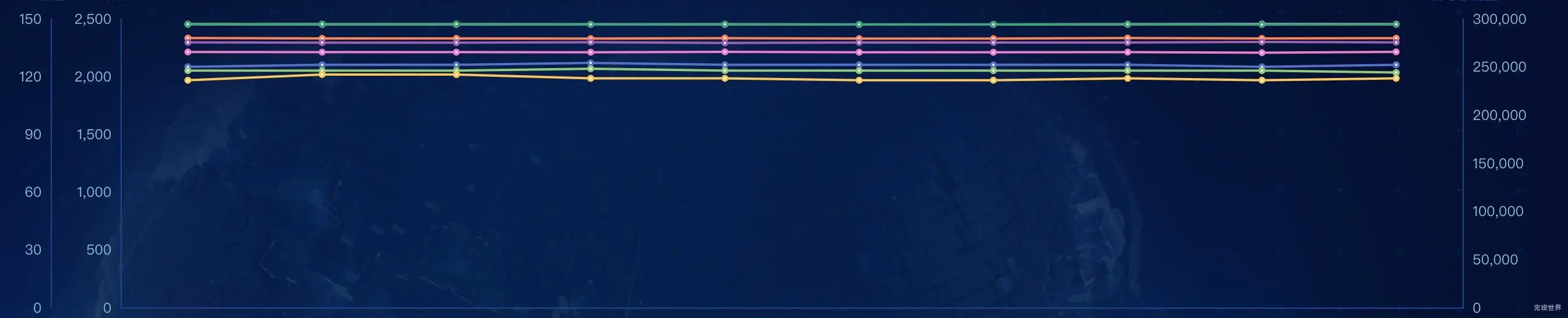
我们通过position可以设置y轴在左侧还是右侧,除了左右两侧外,我们还可以通过offset来微调y轴的位置。
yAxis: [
{
name: '幅值',
position: 'left',
offset: 60,
axisLabel: {
color: 'rgba(138, 187, 210, 1.00)',
textStyle: {
fontSize: 12
},
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(32, 69, 137, 1.00)',
}
},
axisTick: {
show: false
},
splitLine: {
show: false,
lineStyle: {
color: 'rgba(39, 76, 129, 0.26)',
width: 1,
}
}
},{
name: '频次',
position: 'left',
axisLabel: {
color: 'rgba(138, 187, 210, 1.00)',
textStyle: {
fontSize: 12
},
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(32, 69, 137, 1.00)',
}
},
axisTick: {
show: false
},
splitLine: {
show: false,
lineStyle: {
color: 'rgba(39, 76, 129, 0.26)',
width: 1,
}
}
},{
name: '放电总能量',
position: 'right',
axisLabel: {
color: 'rgba(138, 187, 210, 1.00)',
textStyle: {
fontSize: 12
},
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(32, 69, 137, 1.00)',
}
},
axisTick: {
show: false
},
splitLine: {
show: false,
lineStyle: {
color: 'rgba(39, 76, 129, 0.26)',
width: 1,
}
}
},
],