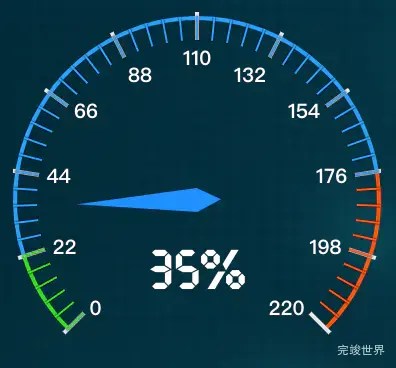
echarts实现仪表盘效果,仪表盘有多段不同的颜色,带指针,并且仪表盘显示数字刻度
实例代码
<template>
<div class="echarts1" ref="echarts1">
</div>
</template>
<script>
import * as echarts from "echarts"
export default {
name: 'echarts1',
components: {},
data() {
return {}
},
watch: {
list() {
this.drawEcharts()
},
},
mounted() {
var that = this;
const viewElem = document.body;
// 监听窗口变化,重绘echarts
const resizeObserver = new ResizeObserver(() => {
setTimeout(() => {
that.drawEcharts();
}, 300)
});
resizeObserver.observe(viewElem);
},
methods: {
drawEcharts() {
let myChart = echarts.init(this.$refs.echarts1)
var option = {
series: [
{
name: '速度',
type: 'gauge',
min: 0,
max: 220,
center: ['50%', '50%'], // 默认全局居中
radius: '100%',
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [[0.1, '#0cdd1d'], [0.8, '#2ca0fb'], [1, '#fc5104']],
width: 2,
//shadowColor : '#fff', //默认透明
shadowBlur: 0
}
},
axisLabel: {
distance: 20,// 坐标轴小标记
textStyle: { // 属性lineStyle控制线条样式
fontWeight: 'bolder',
color: '#fff',
//shadowColor : '#fff', //默认透明
shadowBlur: 0,
fontSize: 10,
}
},
axisTick: { // 坐标轴小标记
length: -12, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto',
width: 1,
//shadowColor : '#fff', //默认透明
shadowBlur: 1
}
},
splitLine: {//橙色分割线
length: -14,
lineStyle: {
width: 2,
color: '#e5e7eb',
}
},
itemStyle: {//指针颜色
color: '#1e90ff',
},
pointer: {//指针长短
length: 60
},
detail: {
formatter: '{value}%',
textStyle: { // 自定义文字样式
fontSize: 28,
fontFamily: 'UniDream',
fontWeight: 'normal',
color: '#FFFFFF'
}
},
data: [{value: 35}]
}
]
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},
}
}
</script>
<style lang="scss" scoped>
.echarts1 {
position: relative;
width: 50%;
height: calc(100% - 0px);
}
</style>