echarts 在渲染地图的时候,我们需要将其中一个地点作为目的地,其他所有地点都向这个地点进行飞线。
关键代码
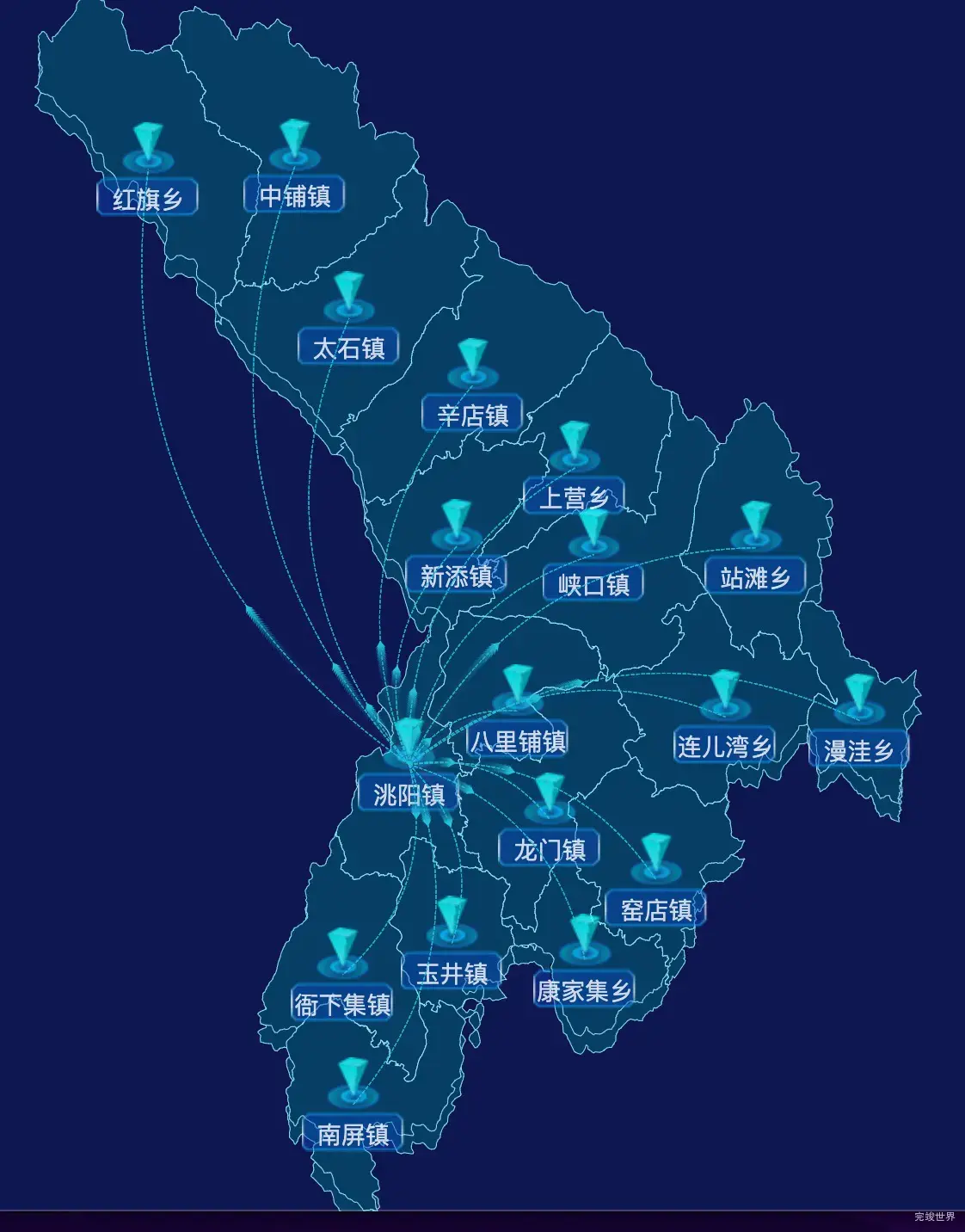
这里我们以echarts临洮县的洮阳镇为例,设置洮阳镇为飞线的目的地.
var fData = []
for (var key in geoCoordMap) {
if (key == "洮阳镇") {
for (var key1 in geoCoordMap) {
if (key1 != key) {
fData.push({
coords: [
geoCoordMap[key],
geoCoordMap[key1],
],
fromName: key,
toName: key1,
})
}
}
break
}
}
完整实例
function getData() {
$.get('../../../js/data.json', function (data) {
getEcharts(data);
// 添加窗口大小变化的监听事件
window.onresize = function() {
getEcharts(data);
};
});
}
// 渲染echarts
function getEcharts(data) {
var chartDom = document.getElementById('echarts');
var myChart = echarts.init(chartDom);
var nameMap = '地图数据';
var geoCoordMap = {};
var mapData = [];
// 图标数据
var iconData = [];
echarts.registerMap(nameMap, data);
/*获取地图数据*/
myChart.showLoading();
var mapFeatures = echarts.getMap(nameMap).geoJson.features;
myChart.hideLoading();
mapName = ''
var mapInfo = []
mapFeatures.forEach(function (v, index) {
// 地区名称
mapData.push({
name: v.properties.name,
value: Math.random() * 100
});
var name = v.properties.name;
geoCoordMap[name] = v.properties.center;
var data = {
"value": v.properties.center,
"id": index,
"name": name,
}
iconData.push(data)
});
mapInfos = JSON.stringify(mapInfo)
// 生成飞线数据
var fData = []
for (var key in geoCoordMap) {
if (key == "洮阳镇") {
for (var key1 in geoCoordMap) {
if (key1 != key) {
fData.push({
coords: [
geoCoordMap[key],
geoCoordMap[key1],
],
fromName: key,
toName: key1,
})
}
}
break
}
}
var serverdata = [
{
type: 'lines',
zlevel: 10000,
effect: {
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.1, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 4, //图标大小
},
tooltip: {
trigger: 'item',
},
label: {
show: false,
color: '#fff',
emphasis: {
color: 'white',
show: true
}
},
lineStyle: {
normal: {
color: '#23c1dc',
type: 'dashed',
width: 0.5, //尾迹线条宽度
opacity: 0.5, //尾迹线条透明度
curveness: 0.3 //尾迹线条曲直度
}
},
data: fData,
},
{ // 地图块的相关信息
type: 'map',
map: nameMap,
zoom: 1,
roam: false,
z: 1,
aspectScale: 0.75,
layoutCenter: ["50%", "50%"],
layoutSize: '100%',
itemStyle: {
normal: {
borderColor: 'rgba(147, 235, 248, 1)',
borderWidth: 0.5,
opacity: 1,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 1200,
x2: 1000,
y2: 0,
colorStops: [{
offset: 0,
color: '#073d65' // 0% 处的颜色
}, {
offset: 1,
color: '#073d65' // 50% 处的颜色
}],
global: true // 缺省为 false
},
},
emphasis: {
areaColor: '#013159',
label: {
show: false,
color: 'rgba(255, 255, 255, 1)',
fontSize: 14
},
}
},
label: {
show: false,
normal: {
show: false,
textStyle: {
fontSize: 12,
fontWeight: 400,
color: '#fff'
}
}
},
data: mapData
}
]
// 生成地图图标
iconData.forEach((type, index) => {
var datamap = {
type: 'scatter',
tooltip: {
show: true,
formatter: function (params) {
return params.data.name;
}
},
name: type.name,
coordinateSystem: 'geo',
symbol: 'image://' + icon1,
symbolSize: [60, 55],
symbolOffset: [-0, -0],
label: {
normal: {
show: true,
position: 'top',
offset: [0, 57],
formatter: function (params) {
var text = `{fline|${params.name}}`
return text
},
color: '#fff',
rich: {
fline: {
padding: [0, 0],
color: '#fff',
fontSize: 14,
fontWeight: 400,
},
},
},
emphasis: {
show: true,
position: 'top',
offset: [0, 62],
formatter: function (params) {
var text = `{fline|${params.name}}`
return text
},
color: '#fff',
rich: {
fline: {
padding: [0, 0],
color: '#fff',
fontSize: 14,
fontWeight: 400,
},
},
},
},
hoverAnimation: true,
z: 6,
data: [type]
}
serverdata.push(datamap)
});
var optionMap = {
geo: {
map: nameMap,
show: true,
aspectScale: 0.75,
layoutCenter: ["50%", "51.5%"],
layoutSize: '100%',
roam: false,
itemStyle: {
normal: {
borderColor: 'rgba(147, 235, 248, 1)',
borderWidth: 0.5,
areaColor: '#073d65',
opacity: 1,
},
emphasis: {
areaColor: '#2a333d'
}
},
z: 0,
label: {
normal: {
show: true
},
emphasis: {
show: false
}
}
},
series: serverdata
};
myChart.clear();
myChart.resize();
myChart.setOption(optionMap);
}