drawechartmap() {
var car1 = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAABO0lEQVQ4je3SIUidURgG4Odeh+IYrgharhiW1hZEYeUyLcuCIhrENlaWBws2ZxDBMgxyywTDFQxLgiKIoEHEoGGXhd2BQcsQNAy945fvh5/L71gw3OALH4fD+b73vOd9j0e0Hgql6cZ9ol5jAm/Qjw78wjbmcdI8UK8UFHOIevANi/iBKfRhB2NowyHG81Q8ibUTIxgKVXNYzvQ9xxn2o9qxwp2g86hjNBLCYXwNZSk+YxQ1XKILA9hAN17iKVYzM+vJTOLhT5QeIN3beqXQVswhSxRd/QfBTdiQ4i6P1IO0YQZvw8sP/yBLnv4Kk7HWsqzvcI0v6MUujiLhag7ZBT5hD1v4iPc4EClX4zAhX8pcVI7BtSbC5EUv8Cz25VBalvk2qRcLGMTvUPwdpzkqk4Q3o3cWf6Ie0XLAXylSQWzL5WVjAAAAAElFTkSuQmCC";
var car2 = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAABB0lEQVQ4je3TTysFYRTH8Q8Ra+rGG6BkxQZ7KyWvgiTpegFsZKPYybsQsqLY3ZLYkSwkG8nCwoIsrqbOrWmamTux5Lc5Z57feb7PvzP+9Wt1tAAvI9N5rAYmKizSqN2cTCVJV0FBL2oVYYkmW0lnjrmANzwWTL4uI6eB3djFHnoK6s8wjuMqwH0sliz+hSWcYhkf7YAzJbBE27iNHT5gsx2wTE/YCP8g4hbufwpcxXvkrxGTI69kC4vaJqtR9MXYHeYj768KfI44EHG9jZ8LbMafsxO7SDSMemZOnt/MAyaXPobz1MXPYSjVl5/Ri4fxPRv+VR5wLeJg6vUuUnA5/iWOssf+S8I3mbkweaM0nKQAAAAASUVORK5CYII=";
var car3 = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAABQUlEQVQ4je3SvUuVcRjG8Y9xPKmDLRGUL4svNJhj4FLtOviyhaJbURKCCJJiQygO/gPh5iBHQRDEIXJQl0PoILg4ODgkLQ1OEmgc+cEtHA5yTuMZvJaH3/Xcv+9zX/dzu1f1qaYw9189PcY0utOdIv8Skzi9NTIVQB1YwB8c4Wf4D/EVnzGMLszi5C5gA9rxGkMYx3m8+4ssHqATj7CEZ1jGh9vIIxiNouaSWMVaxFu0hrca0N4459KX6tGELbSUgVVSin+YiYE3og1jOMMrvLgDcIztuHMRMVNTv2LeBwn4EU/xJSKkbncwj5kSYH88d/Eba3GewhO8TMBP+IF3WME3rEdBX4ykVBvx93vwD/lYq8EEHMAV3qAuZpgN7314pcoHqDYiF7CH5wn4vWg+uVjUzYhVTqluH9eYiF29V9UJN6CWOwPjxWNAAAAAAElFTkSuQmCC";
var jingbao = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAACYElEQVRIib3XW4iNURQH8B/jQVHGXXiiGDOUB0m5RURJDeX+IoonJSVlUmqIkAfxQF6QCIWSkkLKE88kHlwil1KKMXIZ7ayvTqfzfWe+I/Ov3dln77X+/+9be6911ukHH1oXawAP0YOZZV1HPb5tQCOKGIIZFfPPZQn6F+xNw1VMbuDBpuBGcJQWTiFsx8kGhI9iWdExFAmfx0vMx8qqvR+4HONH1d4cLMV7XGhEuBu7Yn6wyrYLq2N0Vfntjc/9NfZ6JZxwCWewCb/r2GbYhos4VWRU71andNlY8b0J87AQ4/Adb/AA9/ELT7Cu3tNlwocxFjvxtoZdEtyKPRiTw/UOnfGmP2vsDwv/FP6OLNQbsB5PsaMqEsnhLk4UiIq9ZHMnfDKkIrU5uLdnEcyEZ+EaBuNAhDGhOcI4t0CwGnPDpznWl+A0RkRuz64UfoUVkXv7Io3Sk55FS4FI3q1tCd/EcSvGKizHCzVu9c04p4S1YZiHnsj1PCyPS9YTeX2l0q4onToKA/pX9FMdm915G3nCKVRtBYRdQTqxjnBb3lHlCS+pQ3gErzGpjl0uV55wawFRKhiHYj6hF8I1ufIq1+AConT2XzEy9RAxEgZhdG+56tXqajzCuVj7GGecjbtliMp2IJ3RcYifwy8xT0VjTRmism98PVIojeOxlur4sSgW/024Es9ivgXTyzr/i/BzDK+odH0q3BnifSo8MMLcEBoV/hhv29TXwkOxoFFRFXmcuoepFetFnYaS+Z+4FsU8/USmJqE7I0j/g8aXICuD1BimkSHVgvYs1Pf+k2gtfIM/PrdsqcX/SdkAAAAASUVORK5CYII=";
var myChart = echarts.init(document.getElementById("echartmap"));
var uploadedDataURL = "js/assets/220000.json";
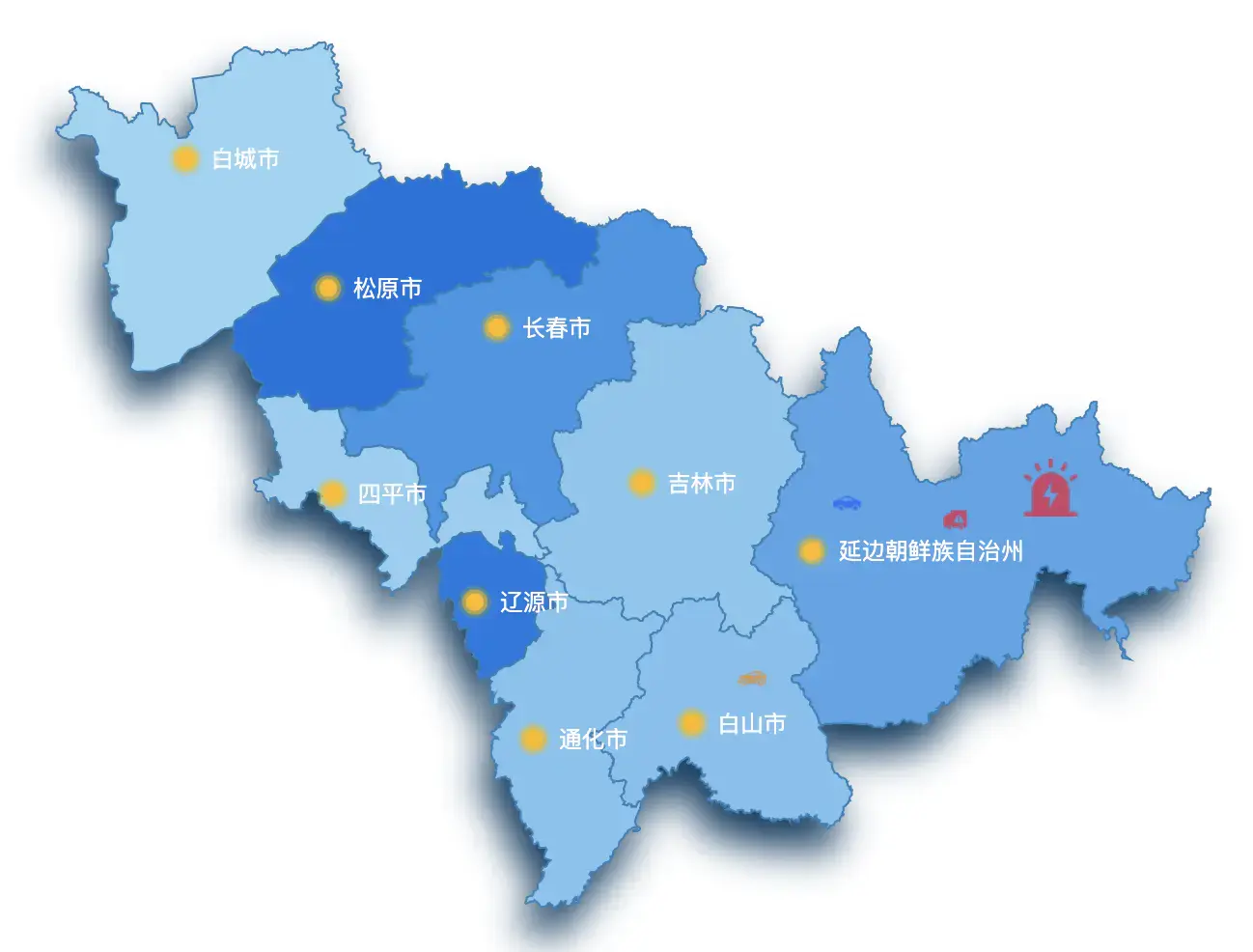
var center = {
"白城市": [122.68664, 45.397315],
"松原市": [124.827743, 45.138656],
"长春市": [125.341817, 43.812171],
"四平市": [124.366544, 43.166735],
"吉林市": [126.558221, 43.836284],
"辽源市": [125.15531, 42.887925],
"通化市": [125.948047, 41.72714],
"白山市": [126.476484, 41.926106],
"延边朝鲜族自治州": [129.478809, 42.907925],
}
// 检查
let car = [{
name: 'car1',
value: [128.278809, 43.407925],
type: 'car'
},]; // 检查
let datacar2 = [{
name: 'car1',
value: [129.178809, 43.307925],
type: 'car'
},];
let datacar3 = [{
name: 'car1',
value: [127.478809, 42.307925],
type: 'car'
},];
let datajingbao = [{
name: 'car1',
value: [129.978809, 43.507925],
type: 'car'
},];
var option = null;
$.get(uploadedDataURL, function (json) {
echarts.registerMap('js', json);
option = {
visualMap: {
show: false,
max: 100,
seriesIndex: [3],
inRange: {
color: ['#A5DCF4', '#006edd']
}
},
geo: [{
map: 'js',
roam: false, //是否允许缩放
zoom: 1.1, //默认显示级别
scaleLimit: {
min: 0,
max: 3
}, //缩放级别
itemStyle: {
normal: {
areaColor: '#013C62',
shadowColor: '#013C62',
shadowBlur: 20,
shadowOffsetX: -5,
shadowOffsetY: 15,
}
},
// tooltip: {
// show: false
// },
tooltip: { // 指示器
trigger: 'item',
formatter: function (params) {
if (typeof (params.value)[1] == "undefined") {
return ` ${params.name} : ${params.value} 家 `;
} else {
return `
${params.name} <br/>
产品:${params.data.product} <br/>
规模:${params.data.scale} 吨
`;
}
}
},
}],
series: [
{
type: 'effectScatter',
coordinateSystem: 'geo',
z: 5,
data: [],
symbolSize: 14,
label: {
normal: {
show: true,
formatter: function (params) {
return '{fline|地点:' + params.data.city + '}\n{tline|' + (params.data.info || '发生xx集件') + '}';
},
position: 'top',
backgroundColor: 'rgba(254,174,33,.8)',
padding: [0, 0],
borderRadius: 3,
lineHeight: 32,
color: '#f7fafb',
rich: {
fline: {
padding: [0, 10, 10, 10],
color: '#ffffff'
},
tline: {
padding: [10, 10, 0, 10],
color: '#ffffff'
}
}
},
emphasis: {
show: true
}
},
itemStyle: {
color: '#feae21',
}
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
z: 5,
data: [],
symbolSize: 14,
label: {
normal: {
show: true,
formatter: function (params) {
return '{fline|地点:' + params.data.city + '}\n{tline|' + (params.data.info || '发生xx集件') + '}';
},
position: 'top',
backgroundColor: 'rgba(233,63,66,.9)',
padding: [0, 0],
borderRadius: 3,
lineHeight: 32,
color: '#ffffff',
rich: {
fline: {
padding: [0, 10, 10, 10],
color: '#ffffff'
},
tline: {
padding: [10, 10, 0, 10],
color: '#ffffff'
}
}
},
emphasis: {
show: true
}
},
itemStyle: {
color: '#e93f42',
}
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
z: 5,
data: [{
name: '白城市',
value: [122.733435, 45.570352, 280],
product: '200',
scale: '20',
}, {
name: '松原市',
value: [123.927743, 44.758656, 280],
product: '200',
scale: '20',
}, {
name: '长春市',
value: [125.341817, 44.512171, 280],
product: '200',
scale: '20',
}, {
name: '四平市',
value: [123.966544, 43.466735, 280],
product: '200',
scale: '20',
}, {
name: '吉林市',
value: [126.558221, 43.536284, 280],
product: '200',
scale: '20',
}, {
name: '辽源市',
value: [125.15531, 42.787925, 280],
product: '200',
scale: '20',
}, {
name: '通化市',
value: [125.648047, 41.92714, 280],
product: '200',
scale: '20',
}, {
name: '白山市',
value: [126.976484, 42.026106],
product: '200',
scale: '20',
}, {
name: '延边朝鲜族自治州',
value: [127.978809, 43.107925, 280],
product: '200',
scale: '20',
},
],
symbolSize: 8,
itemStyle: {
color: 'rgba(255, 188, 9, 1.00)',
}
},
//地图
{
type: 'map',
mapType: 'js',
geoIndex: -1,
zoom: 1.1, //默认显示级别
label: {
show: true,
color: '#ffffff',
emphasis: {
color: 'white',
show: false
}
},
itemStyle: {
normal: {
borderColor: '#2980b9',
borderWidth: 1,
areaColor: '#12235c'
},
emphasis: {
areaColor: '#FA8C16',
borderWidth: 0,
color: 'green'
}
},
data: Object.keys(center).map(name => {
return {
name: name,
value: Math.random() * 100
}
})
},
{
name: '检查',
type: 'scatter',
coordinateSystem: 'geo',
data: car,
symbol: car1,
symbolSize: 15,
}, {
name: '检查',
type: 'scatter',
coordinateSystem: 'geo',
data: datacar2,
symbol: car2,
symbolSize: 15,
}, {
name: '检查',
type: 'scatter',
coordinateSystem: 'geo',
data: datacar3,
symbol: car3,
symbolSize: 15,
}, {
name: '检查',
type: 'scatter',
coordinateSystem: 'geo',
data: datajingbao,
symbol: jingbao,
symbolSize: 30,
},
]
};
myChart.setOption(option);
});
},