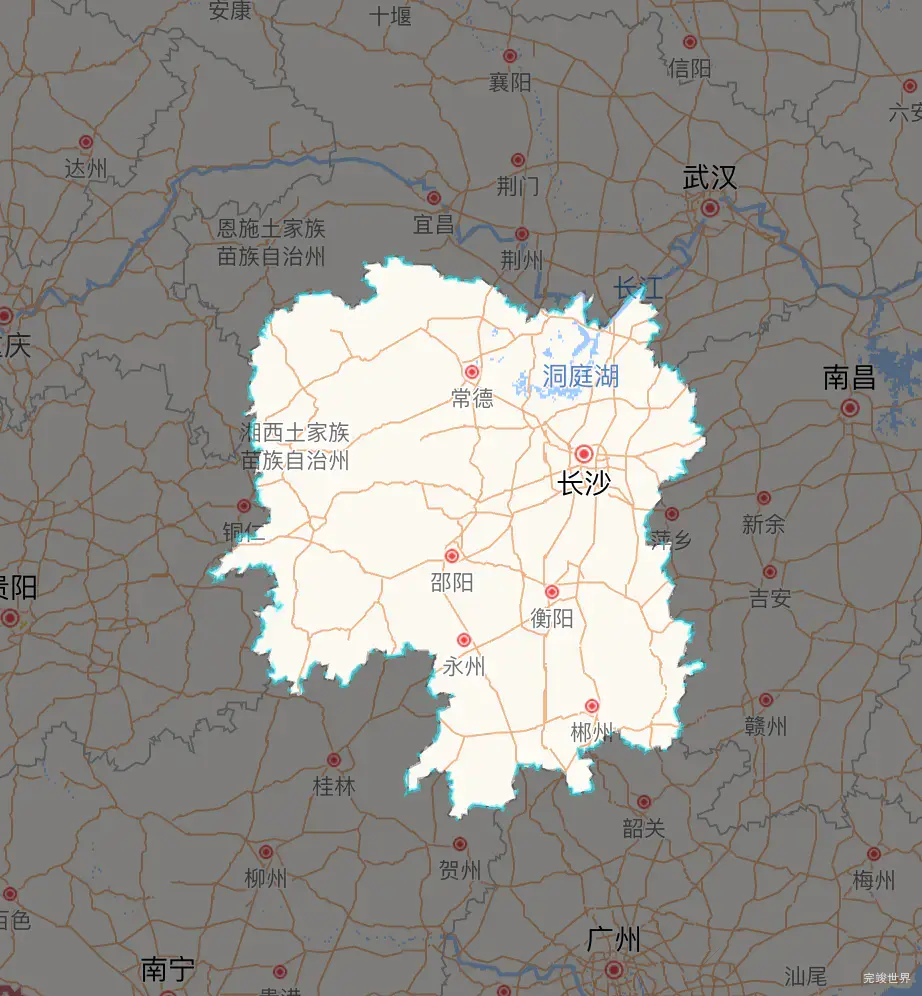
在Vue 3应用中集成地图并限制显示特定区域是一个常见的需求。本文将指导你如何在Vue 3项目中使用高德地图API,结合GeoJSON数据,来实现仅展示中国湖南省区域的地图。
开始之前
确保你的项目中已经引入了高德地图的JavaScript API库。通常,你可以在项目的HTML入口文件中添加以下脚本标签:
<script src="https://webapi.amap.com/maps?v=1.4.15&key=YOUR_AMAP_KEY"></script>
将YOUR_AMAP_KEY替换为你的高德地图API密钥。
此外,你需要准备湖南省的GeoJSON格式边界数据。在本例中,我们假设这些数据已经存储在data.json文件中,并且已经通过import语句导入到Vue组件中。
组件模板
Vue组件的模板部分非常简单,只包含一个用于承载地图的容器:
<template>
<div class="maps">
<div ref="gdMap" class="mapsMain"></div>
</div>
</template>
脚本逻辑
在<script>部分,我们首先导入湖南省的GeoJSON数据。然后,在组件的mounted生命周期钩子中调用getGdMap方法来初始化地图。
<script>
import hunanData from '@/data/data.json';
export default {
data() {
return {}
},
mounted() {
this.getGdMap()
},
methods: {
getGdMap() {
// 地图初始化和遮罩层创建逻辑将在这里实现
},
}
}
</script>
地图初始化
在getGdMap方法中,我们创建了一个新的高德地图实例,并设置了地图的中心点、缩放级别等基本配置。
that.map = new AMap.Map(this.$refs.gdMap, {
scrollWheel: true,
viewMode: '2D',
resizeEnable: true,
zoom: 6,
maxZoom: 30,
minZoom: 0,
center: [112.982279, 28.19409], // 设置中心点为湖南省的大致中心
});
提取GeoJSON坐标
为了从GeoJSON数据中提取湖南省的边界坐标,我们定义了一个extractCoordinatesFromMultiPolygon函数。这个函数遍历GeoJSON中的所有特征(Feature),并提取MultiPolygon类型的坐标。
function extractCoordinatesFromMultiPolygon(geoJson) {
let paths = [];
if (geoJson.type === 'FeatureCollection') {
// 遍历所有的 Feature
geoJson.features.forEach(feature => {
if (feature.geometry.type === 'MultiPolygon') {
// 对于 MultiPolygon 类型,遍历所有的 Polygon
feature.geometry.coordinates.forEach(polygon => {
// 只取每个 Polygon 的外环(外边界)
paths.push(polygon[0]);
});
} else {
console.error('Unsupported geometry type:', feature.geometry.type);
}
});
} else {
console.error('Unsupported GeoJSON type:', geoJson.type);
}
return paths;
}
var extractedPaths = extractCoordinatesFromMultiPolygon(hunanData);
var pathForArea = extractedPaths[0];
创建遮罩层
为了实现只显示湖南省的效果,我们创建了一个遮罩层,该遮罩层覆盖了整个地图,但在湖南省的边界处留出空白。
var outer = [
new AMap.LngLat(-360, 90, true),
new AMap.LngLat(-360, -90, true),
new AMap.LngLat(360, -90, true),
new AMap.LngLat(360, 90, true),
];
var pathArray = [outer];
pathArray.push.apply(pathArray, options.areas[0].path);
然后,我们使用AMap.Polygon来创建这个遮罩层,并设置了多边形的样式。
new AMap.Polygon({
path: pathArray,
map: that.map,
// ...多边形样式参数
});
样式
最后,我们为地图容器和地图本身设置了基本的CSS样式,确保地图能够正确地填充其容器。
.maps {
// ...容器样式
}
.mapsMain {
// ...地图样式
}
结论
通过上述步骤,我们可以在Vue 3项目中使用高德地图API来实现只显示湖南省区域的功能。这种方法不仅可以应用于湖南省,还可以通过导入不同的GeoJSON数据来显示世界上任何其他区域。这为地图数据的可视化提供了极大的灵活性和控制能力。
演示地址
类似效果
项目应用
实例代码下载
代码运行环境vue3 vite js nodejs 16