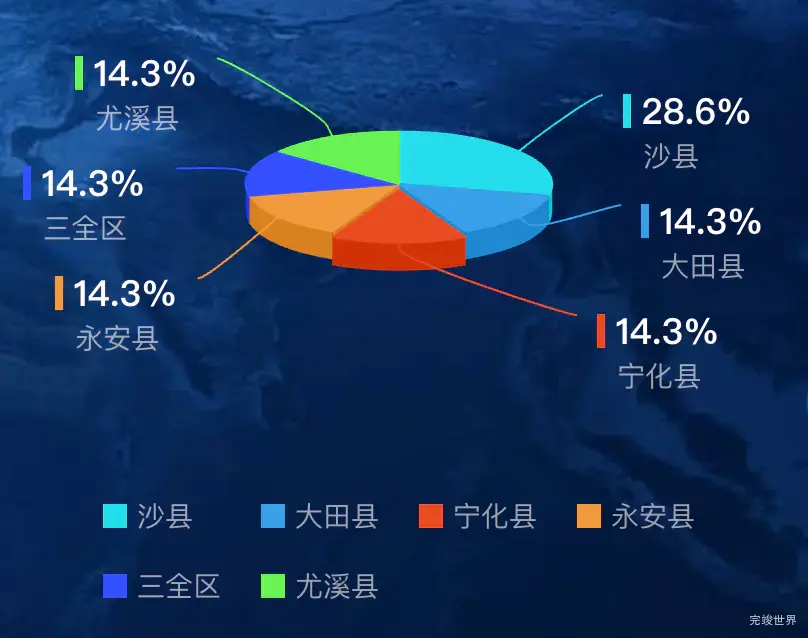
Highcharts label样式想要实现的效果如下:
第一样显示百分比 文字样式
font-size: 18px;
font-family: MiSans;
font-weight: 500;
color: #FFFFFF;
并且百分比左侧显示小方块,小方块的大小为width: 4px; height: 17px; 并且背景色和扇形图的颜色保持一致。
第二行显示名称 样式
font-size: 14px;
font-family: MiSans;
font-weight: 400;
color: #FFFFFF;
opacity: 0.6;
你可以修改dataLabels属性。以下是如何实现这个效果的示例:
dataLabels: {
useHTML: true,
enabled: true,
formatter: function() {
return '<div style="display: flex; align-items: center;">' +
'<div style="width: 4px; height: 17px; background-color: ' + this.point.color + '; margin-right: 5px;"></div>' +
'<div style="font-size: 18px; font-family: MiSans; font-weight: 500; color: #FFFFFF;"><b>' + this.point.percentage.toFixed(1) + '%</b></div>' +
'</div>' +
'<div style="font-size: 14px; font-family: MiSans; font-weight: 400; color: #FFFFFF; opacity: 0.6;">' + this.point.name + '</div>';
}
}
在上述代码中,我们使用distance属性设置引导线的长度。formatter函数用于自定义数据标签的格式。我们在这个函数中返回一个包含两个<div>的HTML字符串,第一个<div>包含一个小方块和百分比,第二个<div>显示名称。每个元素的样式都可以通过内联CSS来设置。