在普通HTML项目中使用Highcharts创建3D饼状图,首先需要引入Highcharts库及其3D模块。以下是基本步骤:
- 引入Highcharts和Highcharts 3D模块的脚本。可以通过CDN引入,例如:
<script src="//cdn.staticfile.org/highcharts/10.1.0/highcharts.js"></script>
<script src="//cdn.staticfile.org/highcharts/10.1.0/highcharts-3d.js"></script>
- 准备一个HTML容器来放置图表:
<div id="highEcharts" style="height: 400px; max-width: 800px; margin: 0 auto;"></div>
- 编写JavaScript代码来初始化图表。在这个例子中,
initChart函数用于修改3D饼图的绘制过程,以确保在窗口大小变化后不会出现错位。同时,通过Highcharts.chart函数生成不同高度的3D饼图。以下是一个简化的示例:
function initChart() {
// 修改3D饼图绘制过程的代码...
// 生成不同高度的3D饼图
Highcharts.chart('highEcharts', {
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45
}
},
series: [{
data: [
{ y: 1, z: 1 },
{ y: 5, z: 5 },
{ y: 3, z: 3 }
// ...更多数据
],
depth: 35, // 控制3D效果的深度
// ...其他配置
}],
// ...其他配置
});
}
initChart();
在上述代码中,series数组中的每个对象代表饼图的一个部分,y属性是该部分的值,z属性可以用来控制每个部分的高度,从而实现不同高低的效果。depth属性用于设置3D效果的深度。
实例代码
drawEcharts3: function() {
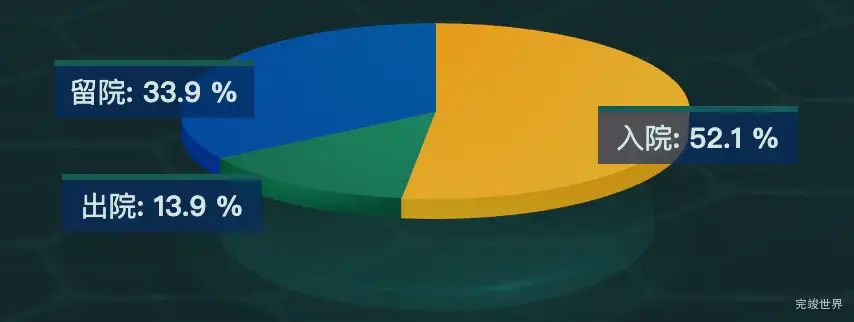
const titles = ['入院', '出院', '留院'];
const users = titles.map(title => {
return {
name: title,
y: Math.floor(Math.random() * 100) + 1
};
});
this.list3 = users;
var that = this
let color1 = [
"rgba(221, 179, 52, 1.00)",
"rgba(21, 93, 72, 1.00)",
"rgba(5, 70, 158, 1.00)",
];
let color2 = [
"rgba(230, 154, 23, 1.00)",
"rgba(32, 146, 102, 1.00)",
"rgba(4, 88, 159, 1.00)"
]
Highcharts.getOptions().colors = Highcharts.map(
Highcharts.getOptions().colors,
function (color, index) {
return {
radialGradient: {cx: 0.5, cy: 0.3, r: 0.7},
stops: [
[0, color2[index]],
[1, color1[index]],
],
};
}
);
var chart = Highcharts.chart(that.$refs.echarts3, {
title: {
text: ''
},
chart: {
type: 'pie',
backgroundColor: 'rgba(0,0,0,0)',
options3d: {
enabled: true,
alpha: 70,
innerSize: 10,
beta: 0,
depth: 20,
}
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
credits: {
enabled: false
},
labels: {
style: {
color: 'red'
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 15,
size: '140%',
center: ['50%', '50%'],
dataLabels: {
useHTML: true,
crop: true,
enabled: true,
connectorWidth: 1,
position: 'center',
distance: 0,
x: -15,
connectorShape: 'straight',
borderWidth: 0,
format: '<div class="dataLabels"><b>{point.name}</b>: {point.percentage:.1f} %</div>',
style: {
color: 'rgba(26, 178, 255, 1)'
}
},
}
},
series: [{
type: 'pie',
name: '当月出院环比',
data: that.list3
}]
});
},