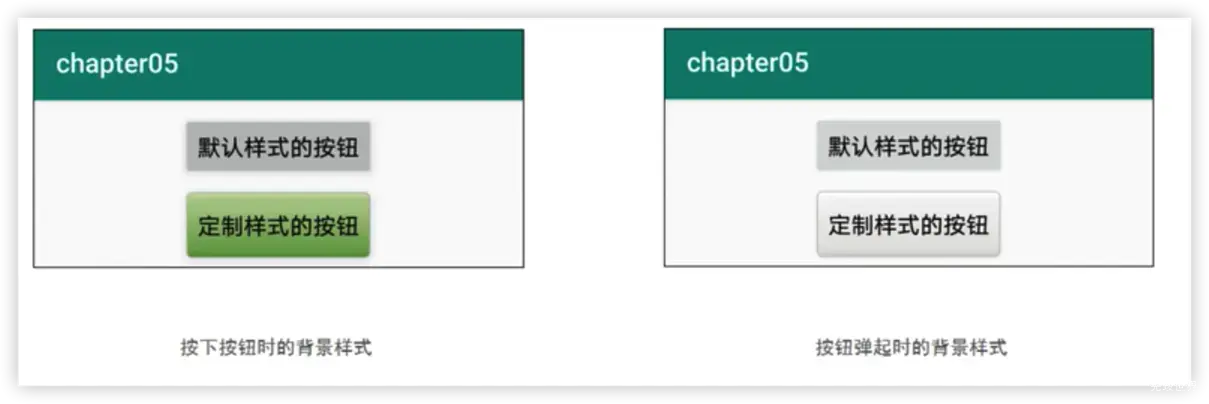
Button按钮的背景在正常情况下是凸起的,在按下时是凹陷的,从按下到弹起的过程,用户便能知道点击了这个按钮。
创建selector btn_nine_selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/selected" android:state_pressed="true"></item>
<item android:drawable="@drawable/normal2"></item>
</selector>
引用
<Button
android:id="@+id/btn_oval"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/btn_nine_selector"
android:text="定制样式选择器"></Button>
状态类型的取值说明
状态列表图形不仅用于按钮控件,还可用于其他拥有多种状态的控件。
教程地址
感恩老师的教程:Android 基础教程,从开发入门到项目实战50-状态列表图形