最近在整理echarts效果的文章,echarts效果整理了40个左右的效果,需要将这些效果一一截图发不出来,但是40多个页面自己一个一个的截图着实有点慢,于是想着有没有快捷的办法呢?
就想到了使用electron来实现这种效果。
electron版本
"electron": "^27.0.3",
截图方法介绍:
win.webContents.capturePage是Electron中的一个方法,用于捕获BrowserWindow实例的当前可视区域的屏幕截图。这是一个非常有用的功能,特别是当您想保存或分享窗口的当前状态时。
下面是win.webContents.capturePage的一些基本信息:
语法:
win.webContents.capturePage([rect, ]callback)
参数:
-
rect(可选):一个对象,定义要捕获的矩形区域。它有以下属性:x(Integer)y(Integer)width(Integer)height(Integer)
如果没有指定这个参数,那么整个可视区域都会被捕获。
-
callback:当捕获完成后调用的函数,带有一个image参数,该参数是一个NativeImage实例,表示捕获的屏幕截图。
返回值:
此方法没有返回值。
示例:
- 捕获整个窗口:
win.webContents.capturePage((image) => {
const screenshot = image.toPNG();
// 保存或处理screenshot
});
- 捕获窗口的特定区域:
const rect = { x: 100, y: 100, width: 300, height: 300 };
win.webContents.capturePage(rect, (image) => {
const screenshot = image.toPNG();
// 保存或处理screenshot
});
注意事项:
- 由于此方法会捕获窗口的当前可视区域,如果窗口被其他窗口遮挡或最小化,捕获的图像可能不是您期望的内容。
- 捕获的
image可以使用多种方法处理,例如转换为PNG、JPEG或其他格式,或保存到文件中。 - 这个方法是异步的,因此确保在回调函数中处理捕获的图像。
实例代码
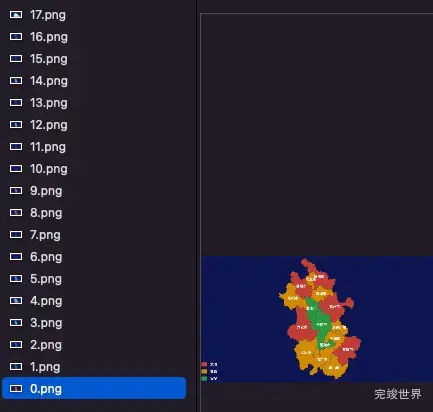
这里我们依次请求我们的页面截图保存到指定的目录下。
const {app, BrowserWindow} = require('electron');
const path = require('path');
const fs = require("fs");
let currentScreenshotIndex = 0;
const echartsPages = Array.from({length: 28}, (_, i) =>
`page2/page/echarts/${i + 1}/index.html`
);
const threejsPages = Array.from({length: 13}, (_, i) =>
`page2/page/threejs/${i + 1}/index.html`
);
const allPages = [...echartsPages, ...threejsPages];
function createWindow() {
const win = new BrowserWindow({
width: 820,
height: 460,
webPreferences: {
contextIsolation: true, // 保持默认设置为 true,
preload: path.join(__dirname, 'preload.js') // 指定预加载脚本
}
});
win.loadFile('page2/demo3.html');
// win.loadURL('https://www.baidu.com/');
// 打开开发者工具
// win.webContents.openDevTools();
}
app.whenReady().then(() => {
createWindow();
setTimeout(() => {
takeScreenshot(allPages[currentScreenshotIndex]);
}, 1000); // 延迟1秒后开始截图,确保主窗口已完全加载
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
function takeScreenshot(url) {
let win = new BrowserWindow({
show: false,
width: 820,
height: 460,
webPreferences: {
offscreen: false
}
});
// win.loadURL(url);
win.loadFile(url);
win.webContents.on('did-finish-load', () => {
setTimeout(() => {
win.webContents.capturePage().then(image => {
fs.writeFileSync(path.join('/Users/Downloads/img', `${currentScreenshotIndex}.png`), image.toPNG());
currentScreenshotIndex++;
win.close();
if (currentScreenshotIndex < allPages.length) {
console.log(allPages[currentScreenshotIndex]);
takeScreenshot(allPages[currentScreenshotIndex]);
} else {
app.quit();
}
});
}, 1000); // 增加2秒的延迟确保页面完全加载
});
}