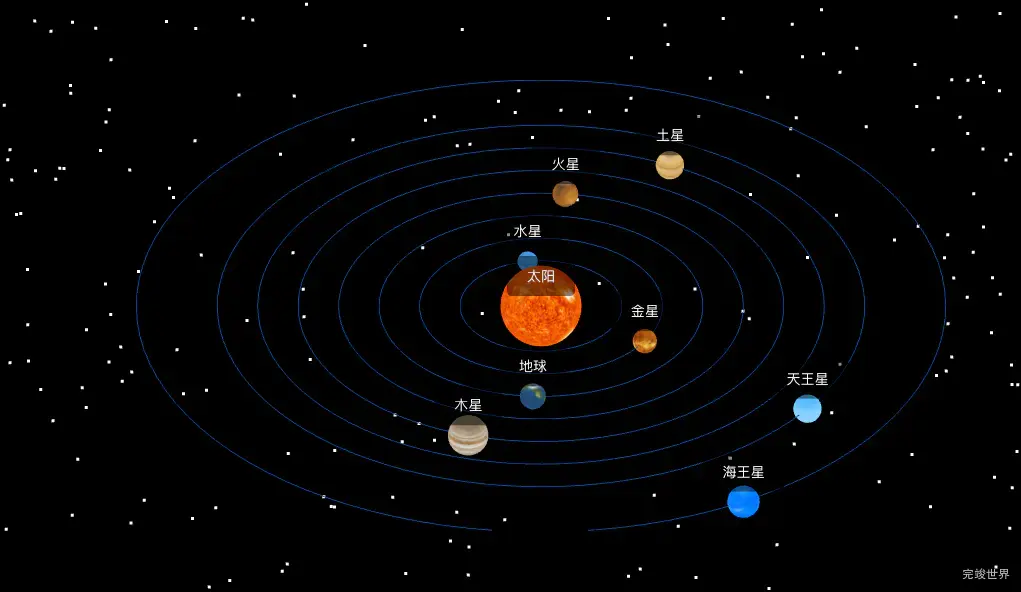
之前我们实现threejs 太阳系给星球添加文字标注,但是我们还是觉得有点单调,我们再给太阳系添加一点繁星点缀的效果。
给星球添加文字标签,我们使用css2d来实现。
繁星点缀
带有繁星点缀的太阳系效果已经有同学做过了,我们取其中的繁星代码来使用。源地址为:
太阳系繁星背景
import * as THREE from "three";
function initParticle() {
/*背景星星*/
const particles = 10000; //星星数量
/*buffer做星星*/
let bufferGeometry = new THREE.BufferGeometry();
let positions = new Float32Array(particles * 3);
const gap = 900; // 定义星星的最近出现位置
for (let i = 0; i < positions.length; i += 3) {
// positions
/*-2gap < x < 2gap */
let x = (Math.random() * gap * 2) * (Math.random() < .5 ? -1 : 1);
let y = (Math.random() * gap * 2) * (Math.random() < .5 ? -1 : 1);
let z = (Math.random() * gap * 2) * (Math.random() < .5 ? -1 : 1);
/*找出x,y,z中绝对值最大的一个数*/
let biggest = Math.abs(x) > Math.abs(y) ? Math.abs(x) > Math.abs(z) ? 'x' : 'z' :
Math.abs(y) > Math.abs(z) ? 'y' : 'z';
let pos = {x, y, z};
/*如果最大值比n要小(因为要在一个距离之外才出现星星)则赋值为n(-n)*/
if (Math.abs(pos[biggest]) < gap) pos[biggest] = pos[biggest] < 0 ? -gap : gap;
x = pos['x'];
y = pos['y'];
z = pos['z'];
positions[i] = x;
positions[i + 1] = y;
positions[i + 2] = z;
}
bufferGeometry.setAttribute('position', new THREE.BufferAttribute(positions, 3));
bufferGeometry.computeBoundingSphere();
/*星星的material*/
let material = new THREE.PointsMaterial({size: 3, color: 0xffffff});
const particleSystem = new THREE.Points(bufferGeometry, material);
return particleSystem;
}
export default initParticle
效果演示
演示地址
视频课程介绍
当前笔记是Three.js太阳系案例 threejs视频教程 学习实践笔记