Three.js 中的着色器(Shader)是一种用于在图形渲染过程中控制材质外观的程序。着色器以 GLSL(OpenGL Shading Language)编写,它是一种类似于 C 语言的语言,专门用于编写图形渲染的着色器程序。
在 Three.js 中,着色器主要用于定义材质的外观和效果,包括顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)两种类型。
顶点着色器(Vertex Shader):顶点着色器用于定义物体的顶点的位置、法线、纹理坐标等信息。它可以对顶点进行变换、变形、光照计算等操作,并将结果传递给片元着色器。
片元着色器(Fragment Shader):片元着色器用于定义物体的每个像素的颜色和透明度。它可以根据顶点着色器传递的信息,进行光照计算、纹理采样、颜色混合等操作,最终确定每个像素的最终颜色。
通过编写自定义的顶点着色器和片元着色器,你可以实现各种复杂的渲染效果和图形处理。Three.js 提供了灵活的接口和工具,使得创建和使用着色器变得更加简单。
着色器基础使用演示地址
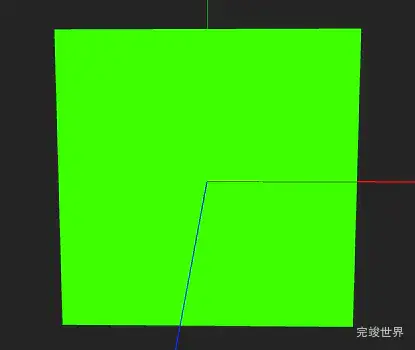
普通材质平面写法
const material = new THREE.MeshBasicMaterial({color: '#00ff00'});
// 创建平面
const floor = new THREE.Mesh(
new THREE.PlaneGeometry(1, 1, 64, 64),
material
)
scene.add(floor)
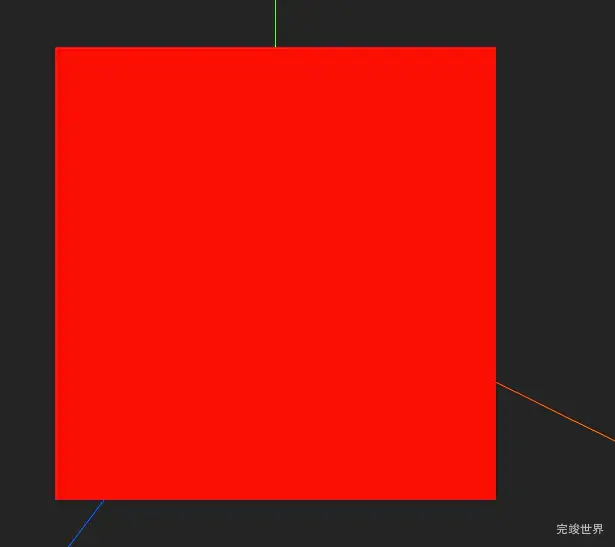
着色器材质平面
着色器最少设置两个参数,顶点着色器vertexShader和片元着色器fragmentShader,我们需要在这两个参数里面写两个glsl程序。
// 创建着色器材质
const shaderMaterial = new THREE.ShaderMaterial({
vertexShader: `
void main(){
gl_Position = vec4(position,1);
}
`,
fragmentShader: `
void main(){
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`
})
// 创建平面
const floor = new THREE.Mesh(
new THREE.PlaneGeometry(1, 1, 64, 64),
shaderMaterial,
)
scene.add(floor)
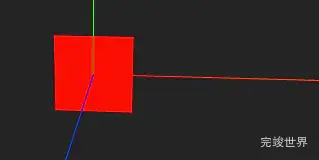
着色器坐标处理
上面的着色器虽然实现了,但是坐标却没有跟着鼠标拖动变化,所以我们需要在做一下处理
const shaderMaterial = new THREE.ShaderMaterial({
vertexShader: `
void main(){
gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4(position,1);
}
`,
fragmentShader: `
void main(){
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`
})
threejs精通着色器编程视频教程
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -精通着色器编程-初识着色器语言-学习笔记
threejs 初始着色器语言实例代码下载
代码开发环境基于vue3 vite js nodejs 14
请确保有一定的代码基础