在使用threejs绘制地图的时候,threejs 在vue3项目中绘制3d地图效果实例,最近想着做一个地图下钻的效果,但是地图的高度会受到经纬度的影响,进而导致绘制出来的地图高度会跟着受影响,所以我们需要处理一下。
在使用Three.js进行地理空间数据的可视化时,经纬度会影响到模型的位置和形状。如果你希望高度不受经纬度的影响,可以将高度值在计算时进行归一化处理,使其与经纬度解耦。
以下是一个处理高度归一化的示例:
function normalizeHeight(height, minHeight, maxHeight) {
// 将高度值归一化到范围 0 到 1
const normalizedHeight = (height - minHeight) / (maxHeight - minHeight);
// 可以根据需要调整高度系数,例如将高度值放大 10 倍
const heightScaleFactor = 10;
// 返回调整后的高度值
return normalizedHeight * heightScaleFactor;
}
接下来,你可以在创建ExtrudeMesh时使用normalizeHeight函数处理高度值:
// 假设原始高度数据如下
const minHeight = 100;
const maxHeight = 1000;
// 创建ExtrudeMesh时,使用normalizeHeight函数处理高度值
const extrudeMesh = ExtrudeMesh(pointsArrs, normalizeHeight(height, minHeight, maxHeight));
这样,不论经纬度如何变化,高度值都会保持在一个相对稳定的范围内。
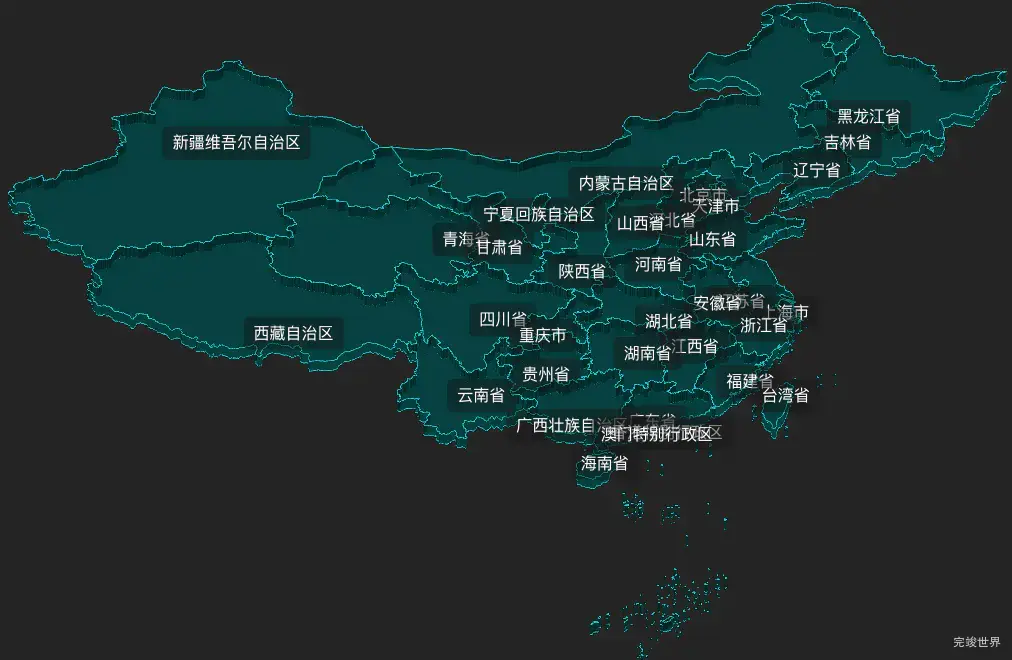
处理以后的地图大概如下:
中国地图
省份地图
市级地图
上面的地图虽然高度差别不是太大了,但是地图区域会处于凹陷下去的状态,接下来我们要处理一下这一块。