今天学习相机的渲染范围,位置和目标。
threejs版本选择
"three": "^0.154.0",
在场景中添加多个物体
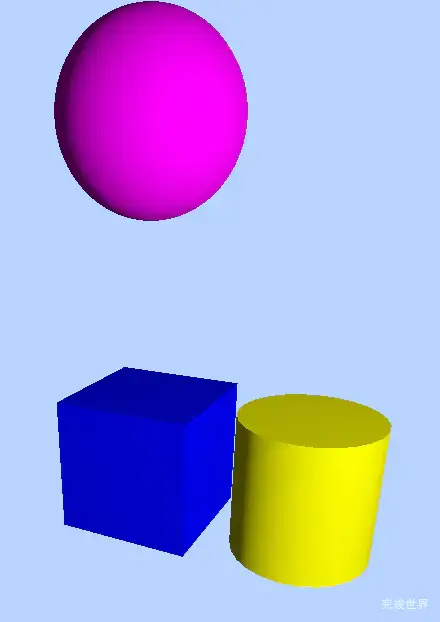
之前我们学习了通过Three.js实现一个基础渲染代码,今天我们在之前的代码基础上,添加三个物体
我们在场景中添加了一个椭圆体 正方体 以及圆柱体
添加一个立方体
通过下面的代码,我们添加了一个长宽高都是100的立方体
// 立方体网格模型
var geometry1 = new THREE.BoxGeometry(100, 100, 100);
var material1 = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh1 = new THREE.Mesh(geometry1, material1); //网格模型对象Mesh
scene.add(mesh1); //网格模型添加到场景中
添加一个球体
使用SphereGeometry添加球体,可以通过threejs SphereGeometry球体几何体,进一步了解此方法。
// 球体网格模型
var geometry2 = new THREE.SphereGeometry(60, 40, 40);
var material2 = new THREE.MeshLambertMaterial({
color: 0xff00ff
});
var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh
mesh2.translateY(230); //球体网格模型沿Y轴正方向平移230
scene.add(mesh2);
添加一个圆柱体
使用CylinderGeometry方法来创建圆柱体,threejs CylinderGeometry 圆柱体几何体方法介绍及使用
// 圆柱网格模型
var geometry3 = new THREE.CylinderGeometry(50, 50, 100, 25);
var material3 = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var mesh3 = new THREE.Mesh(geometry3, material3); //网格模型对象Mesh
// mesh3.translateX(120); //球体网格模型沿X轴正方向平移120
mesh3.position.set(120,0,0);//设置mesh3模型对象的xyz坐标为120,0,0
scene.add(mesh3);
演示实例地址
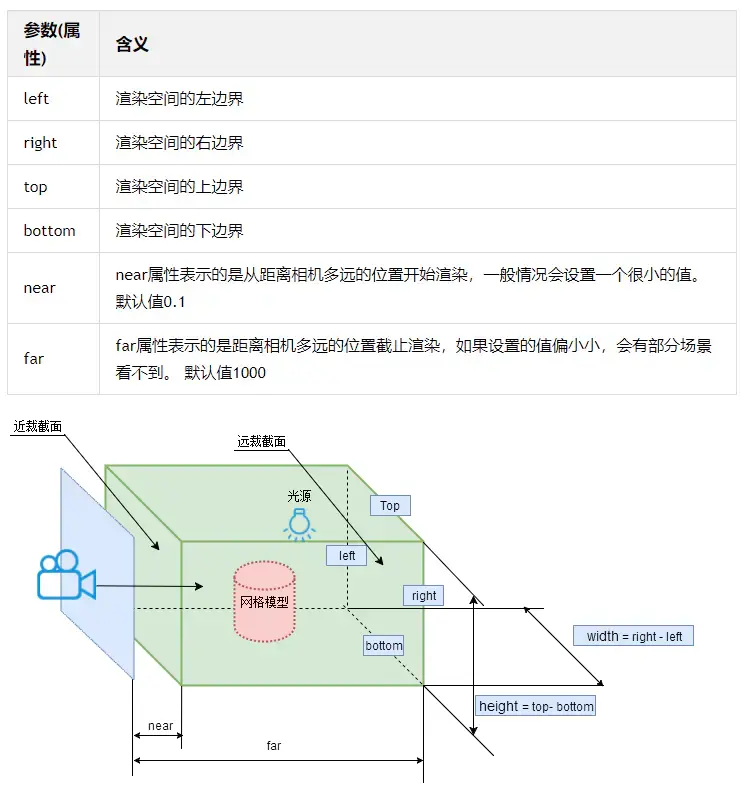
相机显示范围控制
我们可以设置系数来控制相机的渲染范围,系数越大,显示的范围也越大。
/**
* 相机设置
*/
var width = rendererDom.value.clientWidth; //窗口宽度
var height = rendererDom.value.clientHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
// var s = 90;//渲染范围更小,立方体占据屏幕cavnas画布比例更大,超出渲染范围的球体被剪裁掉
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
范围控制系数调整效果
我们来使用gui来调整相机的显示范围 近裁截面 远裁截面
// 添加 GUI 控制器并设置标题
const sController = gui.add(controls, 's', 100, 300).onChange(value => {
// 当 GUI 控制值改变时,更新相机和渲染器
camera.left = -value * camera.aspect;
camera.right = value * camera.aspect;
camera.top = value;
camera.bottom = -value;
camera.updateProjectionMatrix();
renderer.setSize(rendererDom.value.clientWidth, rendererDom.value.clientHeight);
});
sController.name('显示范围');
const nearController = gui.add(controls, 'near', 0, 1000).onChange(value => {
// 当 GUI 控制值改变时,更新相机和渲染器
camera.near = value;
camera.updateProjectionMatrix();
renderer.setSize(rendererDom.value.clientWidth, rendererDom.value.clientHeight);
});
nearController.name('近裁截面');
const farController = gui.add(controls, 'far', 0, 1000).onChange(value => {
// 当 GUI 控制值改变时,更新相机和渲染器
camera.far = value;
camera.updateProjectionMatrix();
renderer.setSize(rendererDom.value.clientWidth, rendererDom.value.clientHeight);
});
farController.name('远裁截面');
这里我们通过gui来控制范围系数,通过拖动进度条,我们可以看到范围系数对相机范围的影响。
移动相机的位置
我们来使用gui来控制相机的坐标,以便于更直观的查看相机在x y z 三个坐标轴上位置变化后的效果。
// 监听相机位置 x 坐标的控制器值变化
const cameraXController = gui.add(controls, 'cameraX', 1, 1000);
cameraXController.name('相机 X 坐标');
cameraXController.onChange(value => {
camera.position.x = value;
});
// 监听相机位置 y 坐标的控制器值变化
const cameraYController = gui.add(controls, 'cameraY', 1, 1000);
cameraYController.name('相机 Y 坐标');
cameraYController.onChange(value => {
camera.position.y = value;
});
// 监听相机位置 z 坐标的控制器值变化
const cameraZController = gui.add(controls, 'cameraZ', 1, 1000);
cameraZController.name('相机 Z 坐标');
cameraZController.onChange(value => {
camera.position.z = value;
});
相机指向
camera.lookAt也就是我们的眼睛看向哪里,这里我们通过gui来控制坐标查看效果。
// 监听 lookAt 目标 x 坐标的控制器值变化
const lookAtXController = gui.add(controls, 'lookAtX', -500, 500);
lookAtXController.name('lookAt 目标 X 坐标');
lookAtXController.onChange(value => {
camera.lookAt(new THREE.Vector3(value, controls.lookAtY, controls.lookAtZ));
});
// 监听 lookAt 目标 y 坐标的控制器值变化
const lookAtYController = gui.add(controls, 'lookAtY', -500, 500);
lookAtYController.name('lookAt 目标 Y 坐标');
lookAtYController.onChange(value => {
camera.lookAt(new THREE.Vector3(controls.lookAtX, value, controls.lookAtZ));
});
// 监听 lookAt 目标 z 坐标的控制器值变化
const lookAtZController = gui.add(controls, 'lookAtZ', -500, 500);
lookAtZController.name('lookAt 目标 Z 坐标');
lookAtZController.onChange(value => {
camera.lookAt(new THREE.Vector3(controls.lookAtX, controls.lookAtY, value));
});
视频教程地址
今天学习视频教程 《WebGL/Three.js前端高薪3D可视化》-大屏3D地图可视化- 相机渲染范围、位置和目标
实例代码下载
当前学习笔记演示实例代码
项目运行环境 vue3 vite js nodejs 14