GeoJOSN数据简介和获取
要渲染地图,首先要有地图数据,所以我们需要先可以获取到我们需要的地图数据,然后才能渲染地图。
通过Three.js实现一个基础渲染代码
要渲染3d地图首先需要能够使用threejs渲染一个基本的场景
threejs 相机渲染范围、位置和目标
我们需要了解相机相关的参数,才能更好的渲染3d地图
threejs 渲染非全屏(相机和渲染器)自定义画布大小
在数据可视化大屏 项目中,地图在数据大屏中只占有一部分区域,所以我们需要能够自由控制three画布大小。
threejs 渲染循环动画
在渲染地图的时候我们需要一些动画效果,所以这些需要渲染循环来完成。
threejs 相机控件OrbitControls使用
了解控制器OrbitControls的使用,为后面的操作3d地图做准备。
threejs 几何体顶点和Line的渲染
了解轮廓的创建方式,以及闭合线条以及非闭合线条的创建。
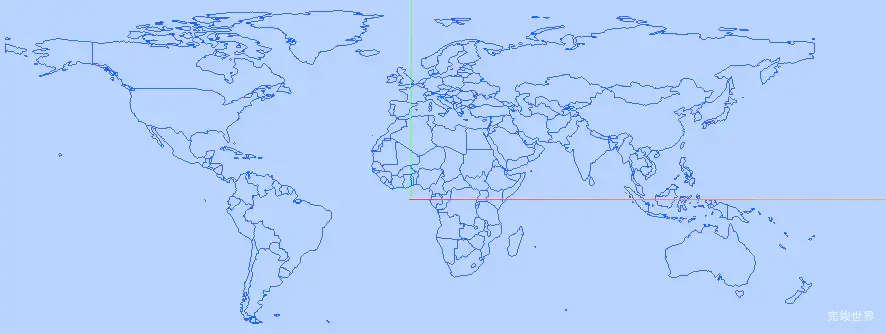
threejs解析渲染世界地图边界
我们使用three将geoJson数据渲染成一个世界地图