在进行复杂的3d地图构建前,我们需要先学习简单的构建,比如通过几个点构建一个轮廓。
threejs版本
当前笔记使用threejs版本号
"three": "^0.154.0",
实例演示地址
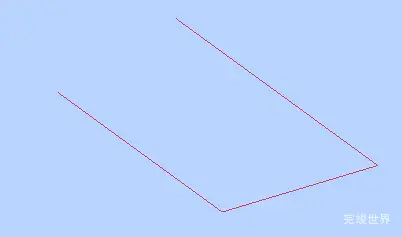
效果截图
构建轮廓,我们需要顶点,使用BufferGeometry来构建一个几何体,并传入顶点数据。
使用 LineBasicMaterial 创建材质,使用THREE.Line绘制材质。
创建一个首尾没有闭合的轮廓
/**
* 通过BufferGeometry构建一个几何体,传入顶点数据
* 通过Line模型渲染几何体,连点成线
* LineLoop和Line功能一样,区别在于首尾顶点相连,轮廓闭合
*/
var geometry = new THREE.BufferGeometry(); //创建一个Buffer类型几何体对象
//类型数组创建顶点数据
var vertices = new Float32Array([
30, 0, 30, //顶点1坐标
250, 0, 30, //顶点2坐标
200, 0, 150, //顶点3坐标
20, 0, 150, //顶点4坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,表示一个顶点的xyz坐标
// 设置几何体attributes属性的位置属性
geometry.attributes.position = attribue;
// 线条渲染几何体顶点数据
var material = new THREE.LineBasicMaterial({
color: 0xd90914 //线条颜色
});//材质对象
var line = new THREE.Line(geometry, material);//线条模型对象
scene.add(line);//线条对象添加到场景中
创建一个首尾闭合的轮廓
将THREE.Line替换为THREE.LineLoop
将
var line = new THREE.Line(geometry, material);//线条模型对象
替换为
var line=new THREE.LineLoop(geometry,material);//首尾顶点连线,轮廓闭合
视频教程地址
今天学习视频教程 《WebGL/Three.js前端高薪3D可视化》-大屏3D地图可视化-解析边界线(几何体顶点和Line模型)
地图Web3D可视化-WebGL/Three.js 课程介绍
threejs 大屏3D地图可视化学习笔记汇总
实例代码下载
当前学习笔记演示实例代码
项目运行环境 vue3 vite js nodejs 14