要渲染世界地图,首先我们需要准备世界地图geoJson数据,
如果对geoJson不了解的话可以查看GeoJOSN介绍,进行了解。
如果不知道如何获取geoJson的话,可以从这里获取:GeoJOSN数据简介和获取
threejs版本
当前笔记使用threejs版本号
"three": "^0.154.0",
实例演示地址
引用
在vue项目中,我们可以直接import引入
import data from './data/world.json'
也可以FileLoader加载
var loader = new THREE.FileLoader();
loader.setResponseType('json');
// 异步加载包含世界各个国家边界坐标的GeoJSON文件:world.json
loader.load('./world.json', function (data) {
// 在这里进行处理
})
轮廓方法封装
我们通过LineLoop来将地图边界数据连接成一个闭合的轮廓,这里我们将方法进行封装,以便以复用。在上一节中,threejs 几何体顶点和Line的渲染,我们学过了LineLoop 闭合线条。
function createClosedContourLine(pointArr) {
/**
* 通过BufferGeometry构建一个几何体,传入顶点数据。
* 通过Line模型渲染几何体,连点成线。
* LineLoop和Line功能一样,区别在于首尾顶点相连,轮廓闭合。
*/
var geometry = new THREE.BufferGeometry(); // 创建一个Buffer类型几何体对象
// 如果输入数组不是Float32Array格式,则转换它
if (!(pointArr instanceof Float32Array)) {
pointArr = new Float32Array(pointArr);
}
// 创建属性缓冲区对象
var attribute = new THREE.BufferAttribute(pointArr, 3); // 3个值代表一个顶点的x,y,z坐标
// 设置几何体的attributes属性的位置属性
geometry.setAttribute('position', attribute);
// 渲染几何体顶点数据的材质
var material = new THREE.LineBasicMaterial({
color: 0x1265fe // 线条颜色
});
// LineLoop模型对象连接第一个和最后一个顶点,闭合轮廓
var line = new THREE.LineLoop(geometry, material);
return line;
}
处理数据
上面我们引入了世界地图的数据,这里我们对geoJson地图数据进行处理,地图数据有两种类型Polygon和MultiPolygon,我们需要分开处理。如果对这两种类型不了解的话,可以查看geoJson里面的Polygon和MultiPolygon有什么不同
data.features.forEach(function (area) {
var coordinates = area.geometry.coordinates;
// 处理"Polygon"
if (area.geometry.type === "Polygon") {
coordinates.forEach(polygon => {
var pointArr = [];//边界线顶点坐标
polygon.forEach(elem => {
pointArr.push(elem[0], elem[1], 0);
});
mapGroup.add(createClosedContourLine(pointArr));//国家边界轮廓插入组对象mapGroup
});
}
// 处理"MultiPolygon"
else if (area.geometry.type === "MultiPolygon") {
coordinates.forEach(polygonGroup => {
polygonGroup.forEach(polygon => {
var pointArr = [];//边界线顶点坐标
polygon.forEach(elem => {
pointArr.push(elem[0], elem[1], 0);
});
mapGroup.add(createClosedContourLine(pointArr));//国家边界轮廓插入组对象mapGroup
});
});
}
});
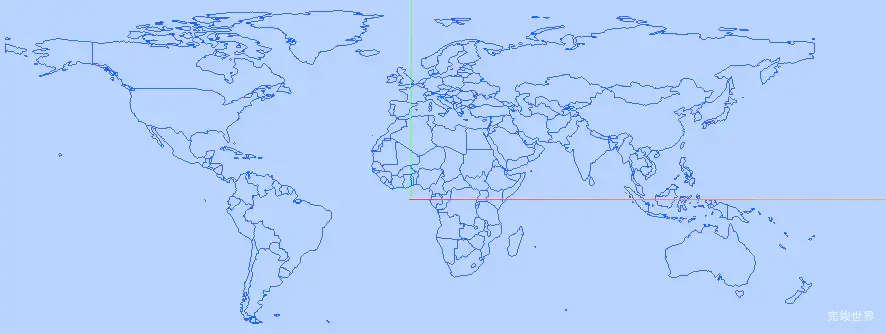
到这里我们的地图轮廓就渲染完成了。
视频教程地址
今天学习视频教程 《WebGL/Three.js前端高薪3D可视化》-大屏3D地图可视化-解析边界线(几何体顶点和Line模型)
地图Web3D可视化-WebGL/Three.js 课程介绍
threejs 大屏3D地图可视化学习笔记汇总
实例代码下载
当前学习笔记演示实例代码
项目运行环境 vue3 vite js nodejs 14