数据可视化大屏项目开发中经常会遇到需要渲染饼状图的情况,有时候平面饼状图不能满足我们想要的效果了,我们就需要创建更复杂的比如3d饼状图效果。今天我们用threejs来实现一个3d饼状图效果。
开发环境
开发环境我们选择nodejs16
框架
vue3 vite js
three版本
这里我们使用three 142
"three": "^0.142.0"
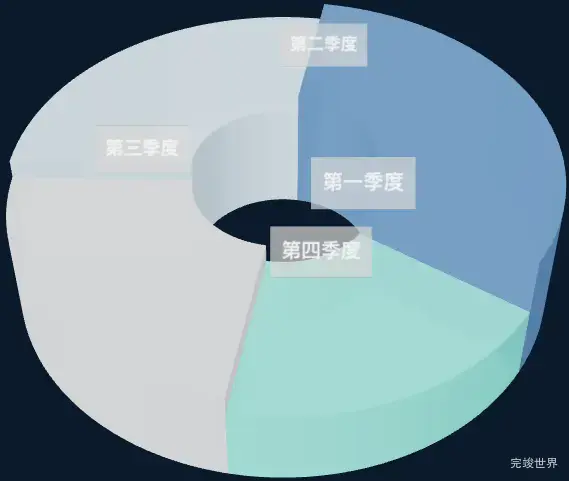
3d饼状图标签自定义
我们实现了标签居中,但是仍然没有满足我们的需要,我们需要让标签可以使用自定义html样式,并且在之前的基础上,我们对避免做了细化让表面看起来更加平滑。另外数据值如果太大会导致饼状图显示异常,所以我们需要对数据进行适当调整js 数组值同比例缩小
效果截图
演示地址
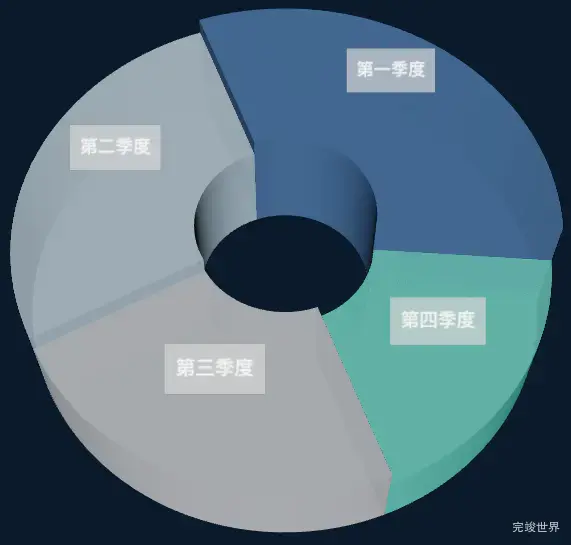
3d饼状图标签居中
上面的标签并没有在对应的扇形区域居中,所以我们需要调整让其居中
效果截图
演示地址
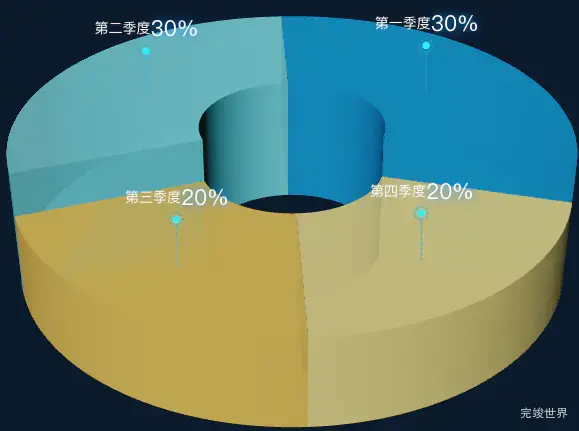
3d饼状图
效果截图
演示地址
更多threejs实例
实例代码下载
项目运行环境 vue3 vite js nodejs 16