通过positon设置物体的位置
我们可以通过设置网格模型的position来控制网格的位置,如下图,我们通过cube.position.x = 50让网格模型沿着x轴移动了50,如果我们需要修改其他轴的话,只需要修改对应的x y z所对应的值就可以了。
// 1. 创建几何体: 参数分别是宽、高和深
var geometry = new THREE.BoxGeometry(50, 50, 50);
// 2. 创建材料: 设置为蓝色
var material = new THREE.MeshBasicMaterial({
color: 0x0000ff
});
// 3. 创建网格
var cube = new THREE.Mesh(geometry, material);
cube.position.x = 50
通过set设置物体的位置
我们通过set也可以设置物体的位置,下面的代码设置后也会和上图一样的效果。
cube.position.set(50, 0, 0)
父子元素的位置
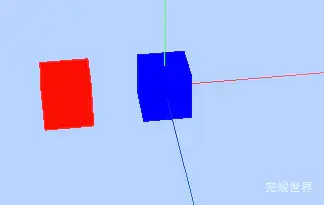
如下图,我们可以看到父元素(红色)的位置为x轴-3 子元素(蓝色)的位置为x轴3
父元素(红色)是相对于坐标轴的位置变化的,而子元素的位置是相对于父元素的位置变化的。
// 2. 创建材料: 设置为蓝色
var material = new THREE.MeshBasicMaterial({
color: 0x0000ff
});
var parentMaterial = new THREE.MeshBasicMaterial({
color: 0xff0000
});
// 创建子元素
var cube = new THREE.Mesh(geometry, material);
// 创建父元素
var parentCube = new THREE.Mesh(geometry, parentMaterial);
parentCube.add(cube)
parentCube.position.set(-2, 0, 0);
cube.position.set(2, 0, 0);
// 4. 添加网格到场景
scene.add(parentCube);
演示地址
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-物体位移与父子元素-学习笔记
笔记代码
笔记代码项目基于vue vite js nodejs16 运行
运行效果可查看演示地址:threejs 物体位移与父子元素坐标