threejs中所有的面都是由三角形组成。
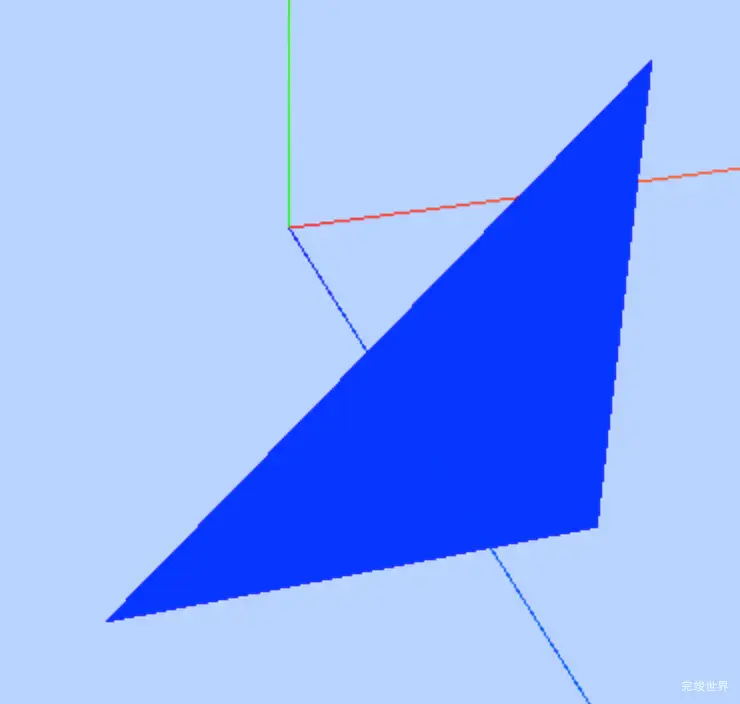
创建一个三角形
// 创建几何体
const geometry = new THREE.BufferGeometry()
// 顶点坐标 顶点有序 没三个为一个顶点 逆时针为正面
const vertices = new Float32Array([-1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0]);
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建材质
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
side: THREE.DoubleSide //两面可见
})
const plane = new THREE.Mesh(geometry, material)
scene.add(plane)
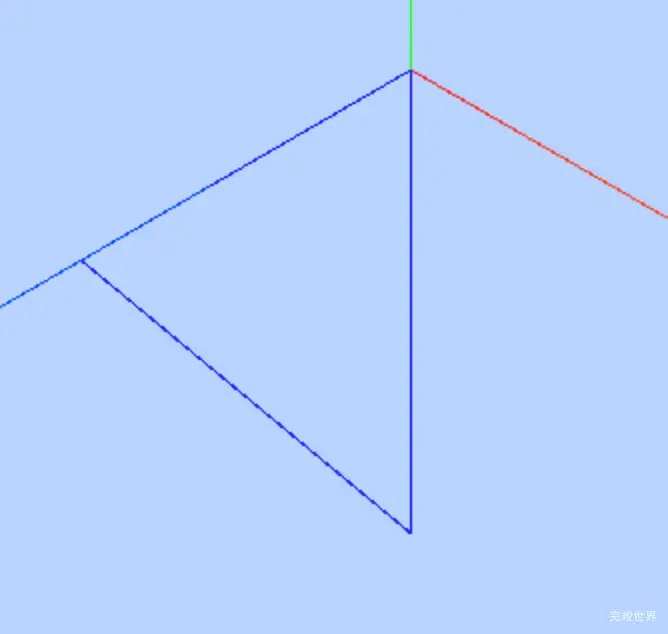
线条模式
通过wireframe可以设置为线条模式
// 创建几何体
const geometry = new THREE.BufferGeometry()
// 顶点坐标 顶点有序 没三个为一个顶点 逆时针为正面
const vertices = new Float32Array([-1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0]);
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建材质
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
side: THREE.DoubleSide, //两面可见
wireframe: true //线条模式渲染
})
const plane = new THREE.Mesh(geometry, material)
scene.add(plane)
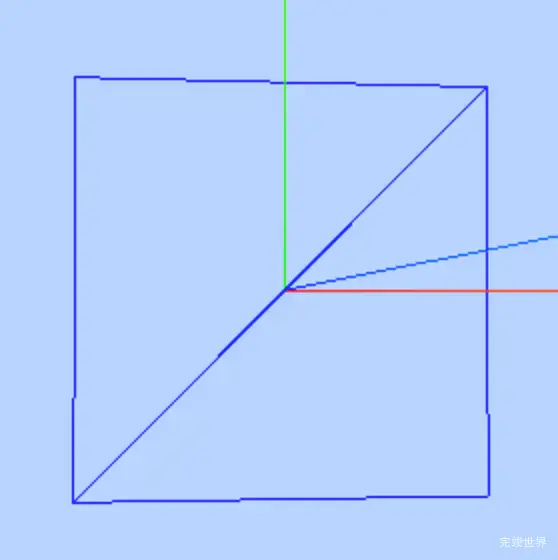
6个顶点
// 创建几何体
const geometry = new THREE.BufferGeometry()
// 顶点坐标 顶点有序 没三个为一个顶点 逆时针为正面
const vertices = new Float32Array([
-1.0, -1.0, 0.0, 1.0, -1.0, 0.0, 1.0, 1.0, 0.0,
1.0, 1.0, 0, -1.0, 1.0, 0, -1.0, -1.0, 0,
]);
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建材质
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
side: THREE.DoubleSide, //两面可见
wireframe: true //线条模式渲染
})
const plane = new THREE.Mesh(geometry, material)
scene.add(plane)
使用索引设置顶点共用
通过索引来共用两个顶点
// 创建几何体
const geometry = new THREE.BufferGeometry()
const vertices = new Float32Array([
-1.0, -1.0, 0.0, 1.0, -1.0, 0.0, 1.0, 1.0, 0.0, -1.0, 1.0, 0,
]);
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建索引
const indices = new Uint16Array([0, 1, 2, 2, 3, 0])
geometry.setIndex(new THREE.BufferAttribute(indices, 1))
// 创建材质
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
side: THREE.DoubleSide, //两面可见
wireframe: true //线条模式渲染
})
const plane = new THREE.Mesh(geometry, material)
scene.add(plane)
演示地址
threejs 几何体_顶点_索引_面之BufferGeometry
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-threejs 几何体_顶点_索引_面之BufferGeometry-学习笔记