threejs为每个面设置不同的材质
一个面两个材质
创建两个材质,通过addGroup对顶点进行分组,然后将两个材质传进去,就得到了我们上面的效果。
// 创建几何体
const geometry = new THREE.BufferGeometry()
// 顶点坐标 顶点有序 没三个为一个顶点 逆时针为正面
const vertices = new Float32Array([
-1.0, -1.0, 0.0, 1.0, -1.0, 0.0, 1.0, 1.0, 0.0, -1.0, 1.0, 0,
]);
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 创建索引
const indices = new Uint16Array([0, 1, 2, 2, 3, 0])
geometry.setIndex(new THREE.BufferAttribute(indices, 1))
geometry.addGroup(0,3, 0)
geometry.addGroup(3,3, 1)
// 创建材质
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
// side: THREE.DoubleSide, //两面可见
wireframe: false //线条模式渲染
})
//材质2
const material1= new THREE.MeshBasicMaterial({
color: 0xff0000,
// side: THREE.DoubleSide, //两面可见
wireframe: false //线条模式渲染
})
const plane = new THREE.Mesh(geometry, [material,material1])
演示地址
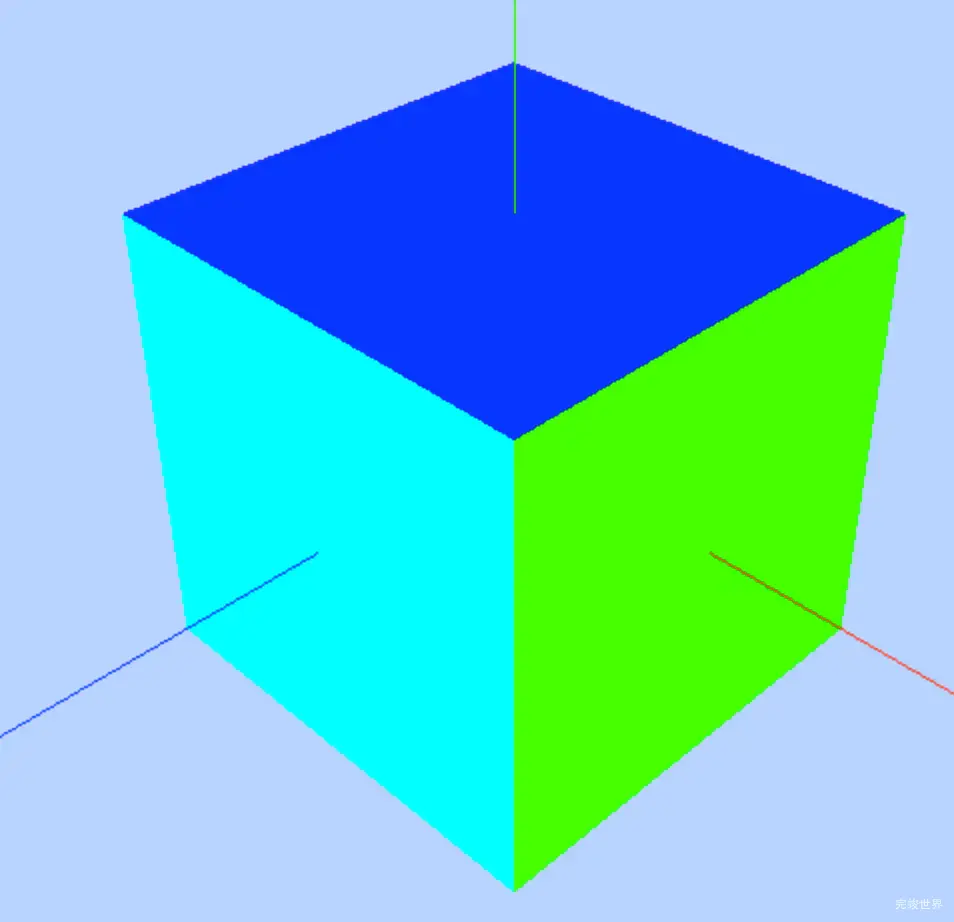
立方体6个面6个颜色
我们为立方体的六个面设置6个颜色
// 创建几何体
const cubegeometry = new THREE.BoxGeometry(1, 1, 1);
const cubematerial0 = new THREE.MeshBasicMaterial({
color: 0x00ff00,
// side: THREE.DoubleSide, //两面可见
// wireframe: false //线条模式渲染
})
const cubematerial1 = new THREE.MeshBasicMaterial({
color: 0xff0000,
// side: THREE.DoubleSide, //两面可见
// wireframe: false //线条模式渲染
})
const cubematerial2 = new THREE.MeshBasicMaterial({
color: 0x0000ff,
// side: THREE.DoubleSide, //两面可见
// wireframe: false //线条模式渲染
})
const cubematerial3 = new THREE.MeshBasicMaterial({
color: 0xffff00,
// side: THREE.DoubleSide, //两面可见
// wireframe: false //线条模式渲染
})
const cubematerial4 = new THREE.MeshBasicMaterial({
color: 0x00ffff,
// side: THREE.DoubleSide, //两面可见
// wireframe: false //线条模式渲染
})
const cubematerial5 = new THREE.MeshBasicMaterial({
color: 0xff00ff,
// side: THREE.DoubleSide, //两面可见
// wireframe: false //线条模式渲染
})
const cube = new THREE.Mesh(cubegeometry, [cubematerial0, cubematerial1, cubematerial2, cubematerial3, cubematerial4, cubematerial5])
scene.add(cube);
演示地址
threejs几何体划分顶点组设置不同材质-立方体6个面6个颜色
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-threejs 几何体划分顶点组设置不同材质-学习笔记