今天学习透明度贴图
threejs版本
"three": "^0.154.0",
设置透明度贴图 alphaMap
首先创建一个平面,给平面设置一个颜色,并添加到场景中。
alpha貼图是—张灰度纹理,用于控制整个表而的不透明度。(黑色:完全透明;口色:完全不送明)。默认值为null.
仅使用纹理的颜色,忽路alpha通道(如果存在).对于RGB和RGBA纹理,WebGL谊染器在采样此紋理时将使用绿色通道,因为在DXT压缩和未压缩RGB 565格式中为绿色提供了额外的精度。Luminance—only以及luminance/aipha紋理也仍然有效,
// 创建纹理加载器
let textureLoader = new THREE.TextureLoader();
// 加载纹理贴图
let texture = textureLoader.load(jinggai);
let aoMap = textureLoader.load(aoMapImg);
let alphaMap = textureLoader.load(alphaMapImg);
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(1, 1);
// 给平面设置颜色
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff,
map: texture,
transparent: true,
aoMap: aoMap,
// 透明度贴图
alphaMap: alphaMap
});
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
// planeMaterial.map=texture;
scene.add(plane);
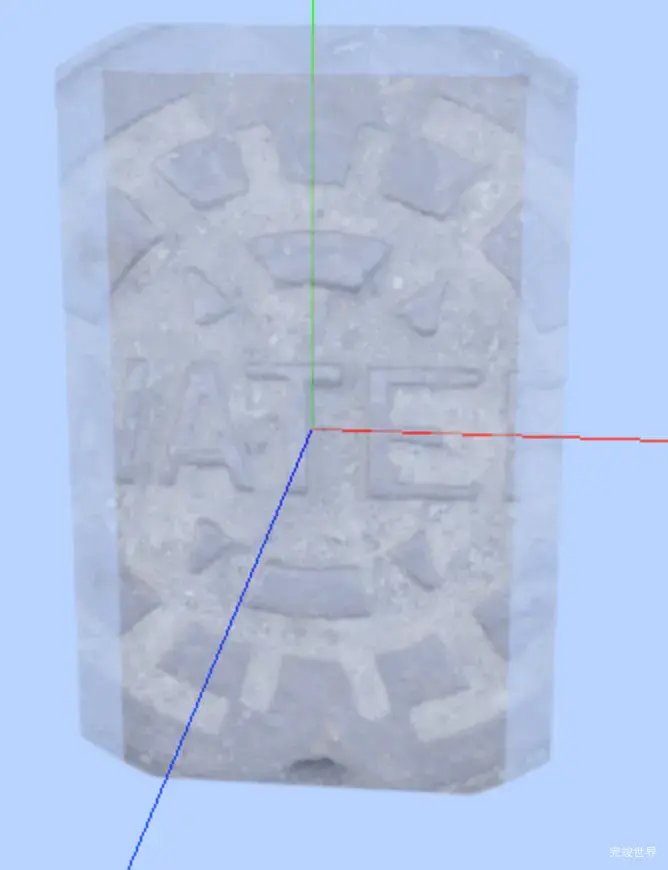
添加透明度贴图前
透明度贴图
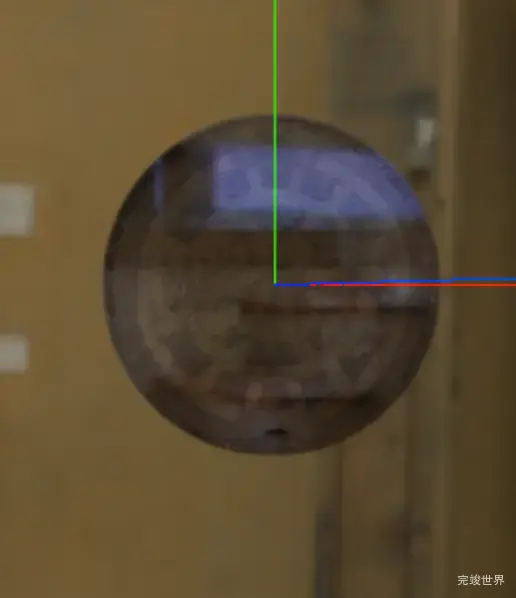
添加透明度贴图后
演示地址
光照贴图
光照贴图
// 创建纹理加载器
let textureLoader = new THREE.TextureLoader();
// 加载纹理贴图
let texture = textureLoader.load(jinggai);
let aoMap = textureLoader.load(aoMapImg);
let lightMap = textureLoader.load(lightMapImg);
// 创建平面
var planeGeometry = new THREE.PlaneGeometry(1, 1);
// 给平面设置颜色
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff,
map: texture,
transparent: true,
aoMap: aoMap,
// 光照贴图
lightMap: lightMap
});
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
// planeMaterial.map=texture;
scene.add(plane);
演示地址
hdr环境贴图
加载hdr格式的环境贴图,在之前的已经做过一个hdr的环境贴图实例 threejs渲染hdr环境贴图实例
import {RGBELoader} from "three/examples/jsm/loaders/RGBELoader.js";
let rgbeLoader = new RGBELoader();
rgbeLoader.load(hdr, (envMap) => {
//设置球形贴图
envMap.mapping = THREE.EquirectangularReflectionMapping;
// 设置环境贴图
scene.background = envMap;
// 设置plane环境贴图
planeMaterial.envMap = envMap;
})
演示地址
高光贴图
import specularMapImg from '@/assets/CityNewYork002_GLOSS_1K.jpg'
let specularMap = textureLoader.load(specularMapImg);
// 给平面设置颜色
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff,
map: texture,
transparent: true,
aoMap: aoMap,
// 反射强度
// reflectivity: 0.1,
// 光照贴图
// lightMap: lightMap
// 高光贴图
specularMap: specularMap
});
演示地址
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-贴图的加载与环境遮蔽贴图强度设置-学习笔记