纹理的颜色空间
threejs版本
"three": "^0.154.0",
在Three.js中,颜色空间(color space)是一个重要的概念,它描述了如何在计算机中表示和处理颜色。颜色空间的选择会影响到最终渲染结果的颜色表现。
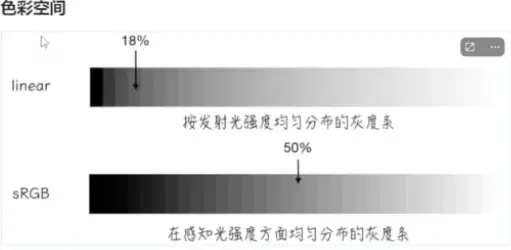
1. sRGB
sRGB是最常见的颜色空间之一,它是为标准化的颜色表示而设计的,以确保在不同的设备上有一致的颜色表现。在Three.js中,sRGB颜色空间用于纹理、颜色和渲染目标的颜色表示。
2. Linear
线性颜色空间(Linear)是另一种常见的颜色空间,它用于光照计算。在线性颜色空间中,颜色值的强度是线性的,这意味着颜色值和光照强度之间是直接成比例的。这使得在这个颜色空间中进行光照计算变得更加简单和准确。
3. 设置颜色空间
在Three.js中,你可以设置渲染器的颜色空间来决定渲染结果应该在哪个颜色空间中显示。以下是如何设置渲染器以使用sRGB颜色空间的例子:
const renderer = new THREE.WebGLRenderer();
renderer.outputEncoding = THREE.sRGBEncoding;
4. 纹理颜色空间
你还可以为加载到场景中的纹理设置颜色空间。这样可以确保纹理在渲染时的颜色表现是正确的。例如,你可以将纹理的颜色空间设置为sRGB:
const texture = new THREE.TextureLoader().load('path/to/your/texture.jpg');
texture.encoding = THREE.sRGBEncoding;
5. 注意事项
颜色空间的处理是一个复杂的主题,不同的颜色空间有不同的用途和优点。在渲染三维场景时,正确地设置和理解颜色空间对于达到真实感和高质量的视觉效果至关重要。
为了确保颜色准确无误地在屏幕上显示,需要确保从纹理到渲染输出的整个管线都在正确的颜色空间中操作,并且根据显示设备的特性进行适当的颜色校准。
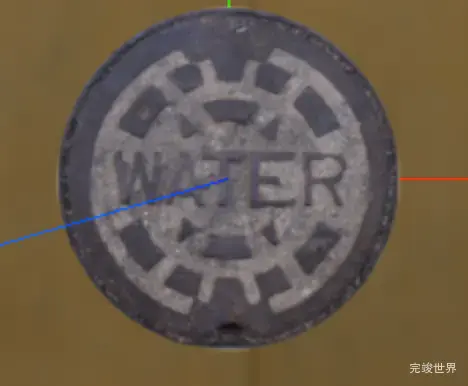
srgb效果
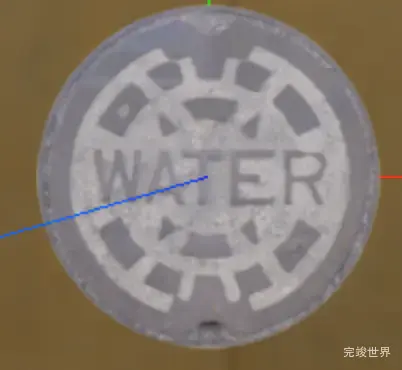
Linear效果
使用gui设置颜色空间
gui.add(texture, 'colorSpace',{
sRGB: THREE.SRGBColorSpace,
Linear: THREE.LinearSRGBColorSpace,
}).onChange(()=>{
texture.needsUpdate = true;
})
演示地址
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-threejs纹理的颜色空间-学习笔记