threejs场景的线型雾和指数雾
threejs版本
"three": "^0.154.0",
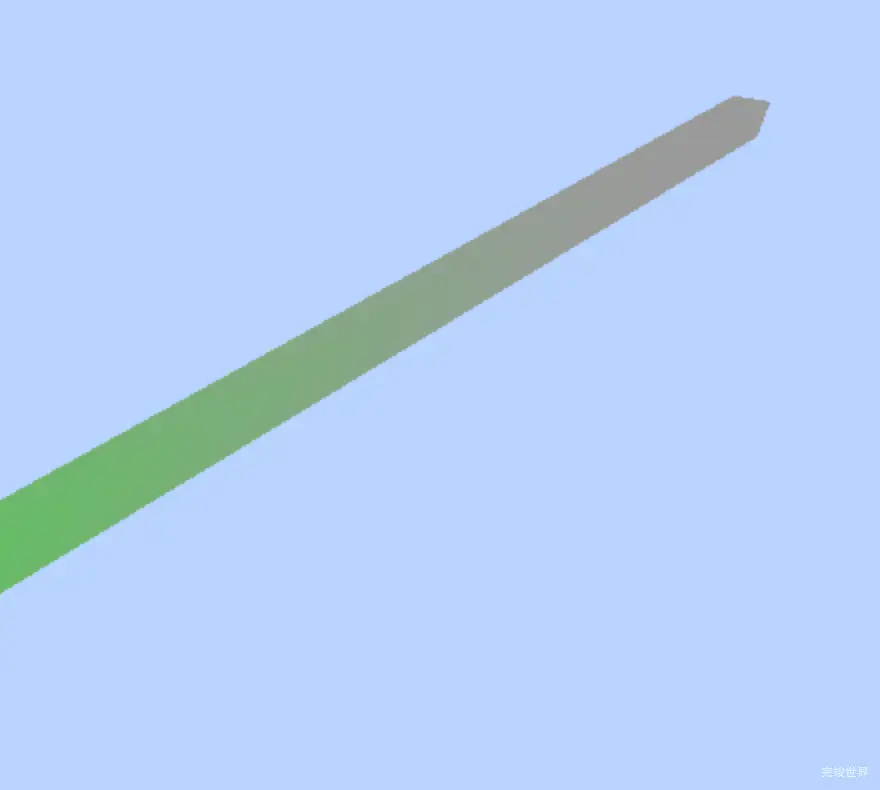
threejs场景的线型雾
// 创建场景线性雾fox
scene.fog = new THREE.Fog(0x999999, 0.1, 50);
threejs线型雾演示地址
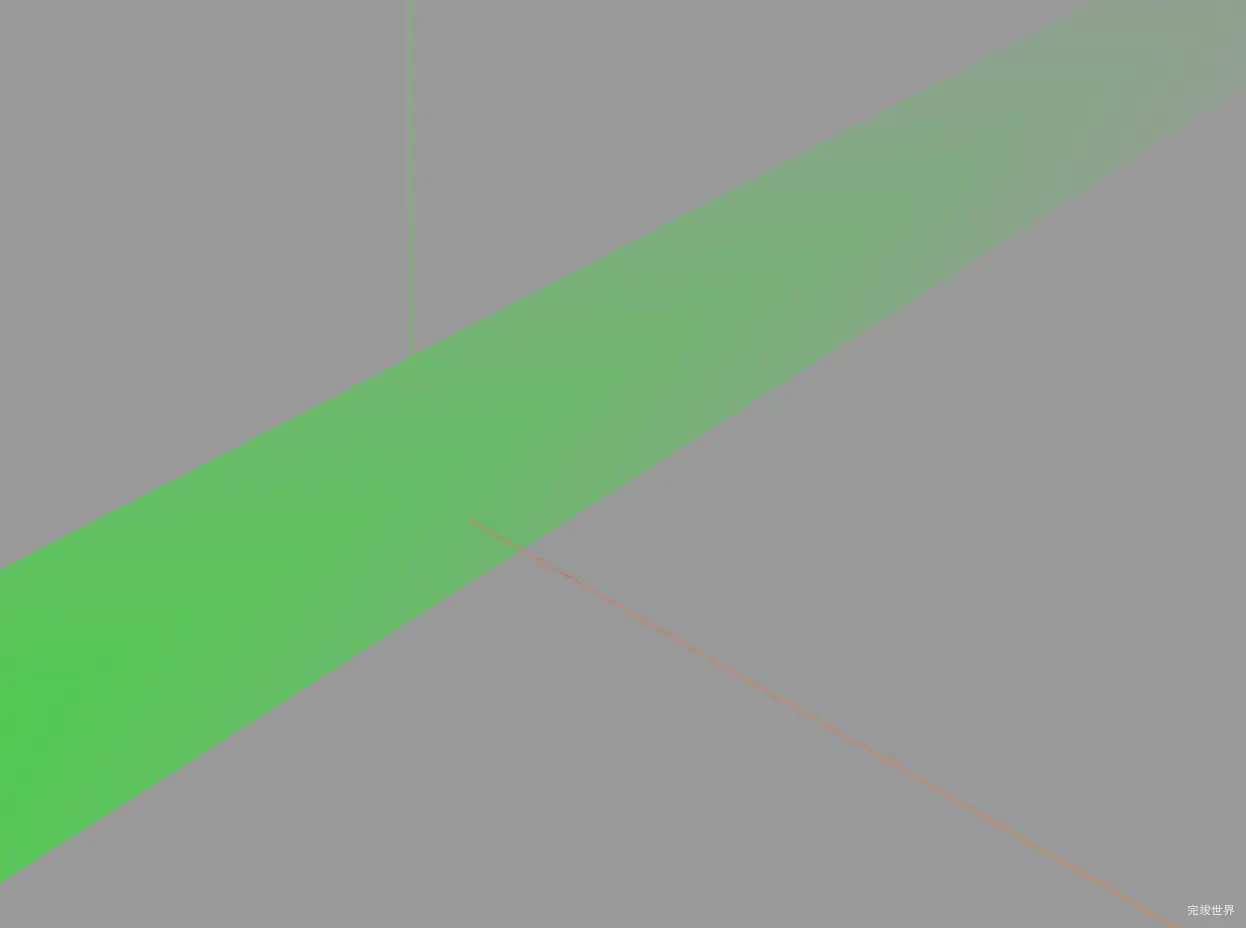
threejs场景的指数雾
// 创建场景线性雾fox
scene.fog = new THREE.Fog(0x999999, 0.1, 50);
scene.background = new THREE.Color(0x999999);
threejs指数雾演示地址
线性雾和指数雾的区别
Three.js 提供了两种不同类型的雾效:线性雾(Linear Fog)和指数雾(Exponential Fog)。这两种雾效都用来模拟在场景中距离较远的对象由于雾、烟雾或其他大气效应而变得模糊和难以看清的现象。
线性雾(Linear Fog)
线性雾通过线性方程计算物体的雾化程度。其计算方式基于物体与相机之间的距离。你可以设置雾的起点(near)和终点(far):
- 在起点之前:物体不受雾影响。
- 在起点和终点之间:物体逐渐被雾覆盖,雾化程度随着距离的增加而增加。
- 在终点之后:物体完全被雾覆盖。
scene.fog = new THREE.Fog(0xffffff, 10, 50);
在这个例子中,0xffffff 是雾的颜色,10 是雾的起点,50 是雾的终点。
指数雾(Exponential Fog)
指数雾的计算方式也基于物体与相机之间的距离,但是它使用一个指数方程而不是线性方程来计算雾化程度。这使得指数雾看起来更自然和真实。你可以设置雾的密度(density):
- 雾的密度越高,物体变得模糊的速度就越快。
- 即使离相机非常近的物体也可能受到一定程度的雾效。
scene.fog = new THREE.FogExp2(0xffffff, 0.05);
在这个例子中,0xffffff 是雾的颜色,0.05 是雾的密度。
区别总结
- 计算方式:线性雾使用线性方程,而指数雾使用指数方程。
- 视觉效果:指数雾提供了更自然和平滑的过渡效果,尤其是当场景中有大量细小的细节时。线性雾提供了更简单和直观的控制,但可能在某些情况下看起来不够自然。
- 控制参数:线性雾有
near和far两个参数来控制雾的起点和终点,而指数雾有一个density参数来控制雾的密度。
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Three.js开发入门与调试设置-场景的线型雾和指数雾-学习笔记