今天要学习的是threejs 全面讲解UV与应用
threejs版本
使用到的threejs版本
"three": "^0.154.0",
UV介绍
在三维图形中,UV映射(或UV贴图)是一种将二维纹理贴图应用到三维对象表面的技术。在这里,"U"和"V"是纹理空间的坐标轴,与三维空间的X、Y和Z轴不同。UV映射允许你定义三维模型的哪一部分对应于纹理贴图的哪一部分。
简单地说,UV坐标定义了如何将2D纹理(即图像)精确地“贴”到3D模型的表面上。每个模型的顶点都会有与之关联的UV坐标,这些坐标指向纹理贴图上的一个特定点。
基本概念
-
U轴和V轴:这两个轴定义了纹理贴图上的坐标系统。U轴通常是水平的,V轴通常是垂直的。
-
UV坐标:这是纹理贴图上的一个点,通常用一个二元组(u, v)表示。
-
UV面(UV Face):这是一个由UV坐标定义的多边形,表示3D模型上的一个面应该映射到纹理贴图的哪个部分。
-
UV布局(UV Layout):这是一个UV面的集合,通常以2D图像的形式表示,用于可视化整个UV映射。
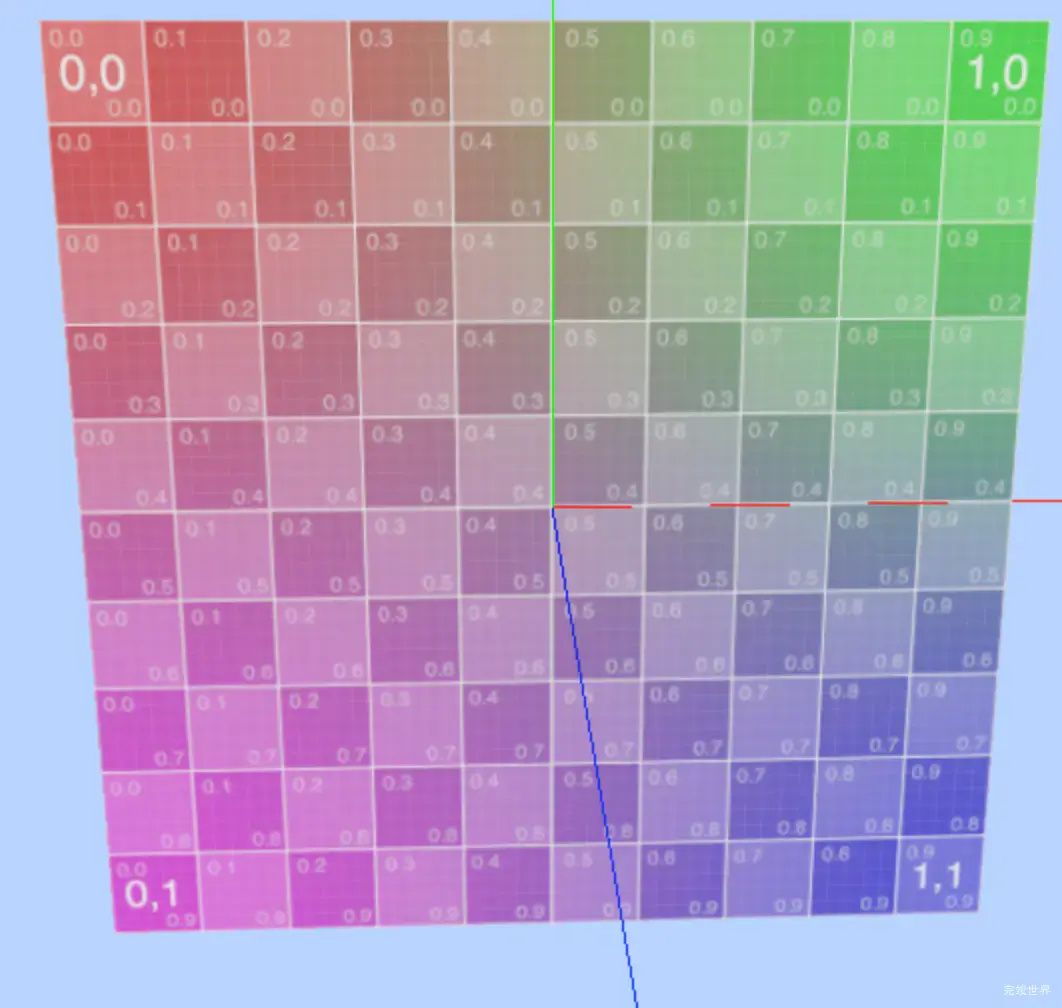
正常贴了uv贴图
uv贴图实例效果
let uvTexture = new THREE.TextureLoader().load(link + './assets/uv.jpg');
//创建平面几何体
const planeGeometry = new THREE.PlaneGeometry(10, 10);
// 创建材质
const planeMaterial = new THREE.MeshLambertMaterial({
map: uvTexture,
});
const planeMesh = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(planeMesh);
演示地址
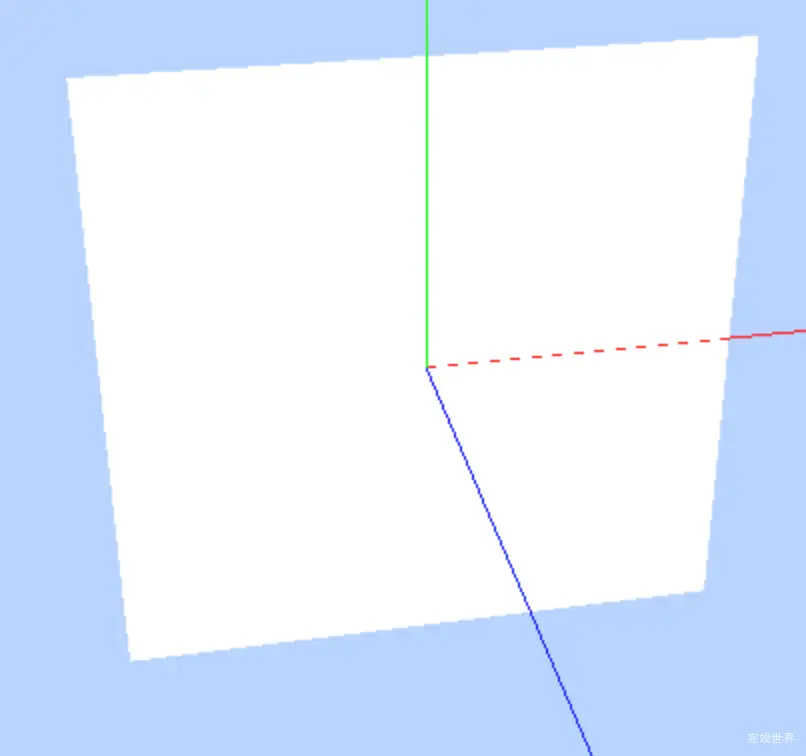
没有设置uv贴图的效果
没有设置uv的话 就不知道怎么贴图,所以就显示为空白了。
let uvTexture = new THREE.TextureLoader().load(link + './assets/uv.jpg');
//创建几何体
const geometry = new THREE.BufferGeometry();
// 使用索引绘制
const vertices = new Float32Array([
-1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
])
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0,1,2,2,3,0]);
geometry.setIndex(new THREE.BufferAttribute(indices, 1));
const material = new THREE.MeshBasicMaterial({
map: uvTexture,
})
const plane = new THREE.Mesh(geometry, material);
scene.add(plane);
演示地址
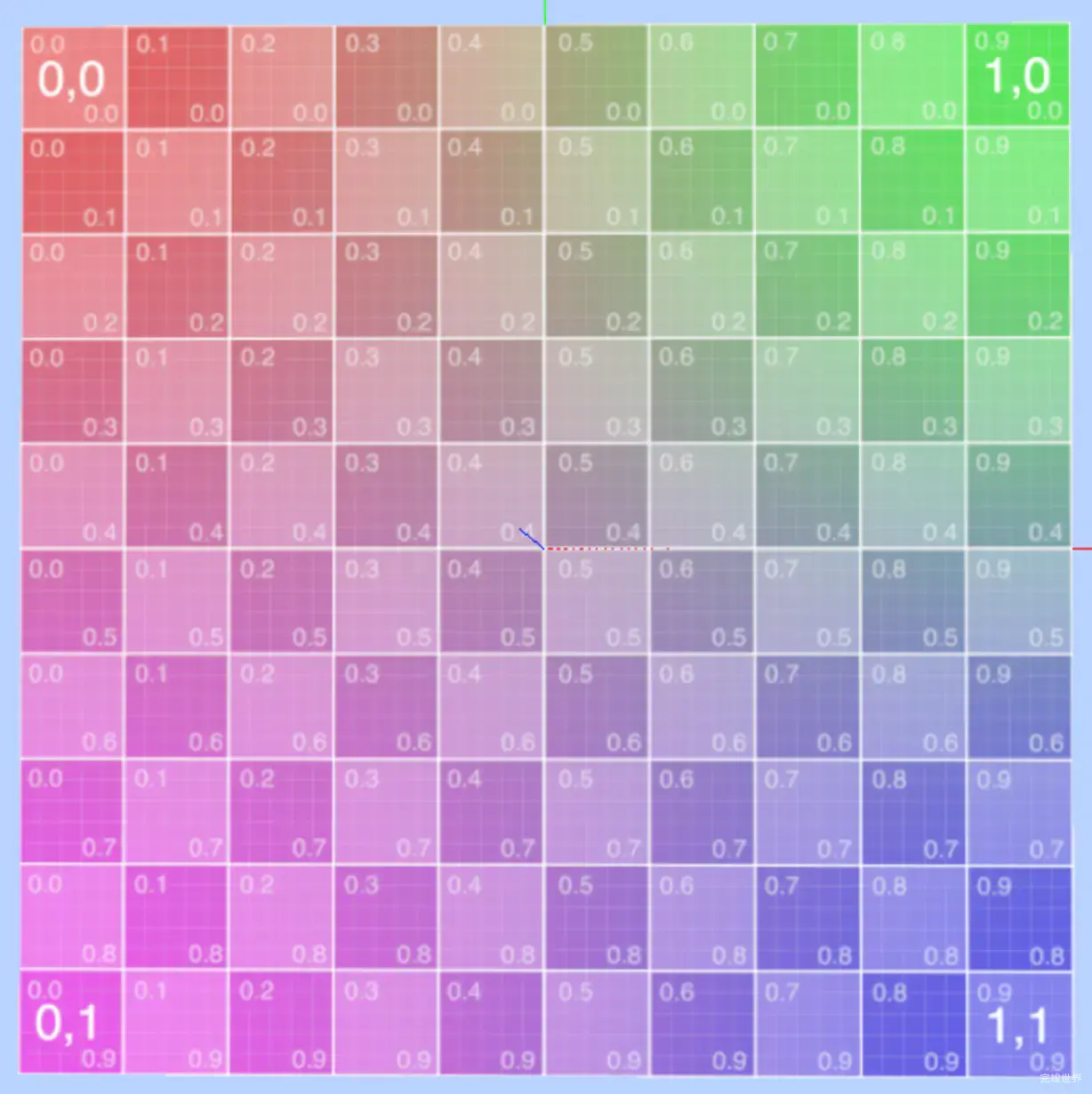
手动设置uv坐标
实例代码
let uvTexture = new THREE.TextureLoader().load(link + './assets/uv.jpg');
//创建几何体
const geometry = new THREE.BufferGeometry();
// 使用索引绘制
const vertices = new Float32Array([
-1.0, -1.0, 0.0,
1.0, -1.0, 0.0,
1.0, 1.0, 0.0,
-1.0, 1.0, 0.0,
])
// 创建顶点属性
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0, 1, 2, 2, 3, 0]);
geometry.setIndex(new THREE.BufferAttribute(indices, 1));
// 一个顶点两个数值
const uv = new Float32Array([
0, 0, 1, 0, 1, 1, 0, 1 //正面
])
// 创建uv属性
// 设置2个数值为一组
geometry.setAttribute('uv', new THREE.BufferAttribute(uv, 2));
const material = new THREE.MeshBasicMaterial({
map: uvTexture,
})
const plane = new THREE.Mesh(geometry, material);
scene.add(plane);
在这个例子中,vertices 定义了一个矩形(或称为平面)的四个顶点在三维空间中的坐标。这四个顶点分别是:
- 左下角:
(-1.0, -1.0, 0.0) - 右下角:
(1.0, -1.0, 0.0) - 右上角:
(1.0, 1.0, 0.0) - 左上角:
(-1.0, 1.0, 0.0)
这四个顶点通过两个三角形组成一个矩形,这由indices数组定义:第一个三角形由顶点0、1和2组成,第二个三角形由顶点2、3和0组成。
uv 数组则定义了这四个顶点在2D纹理上的坐标(也就是说,这四个点是如何映射到纹理贴图上的)。UV坐标是标准化的,范围从0到1:
- 左下角:
(0, 0) - 右下角:
(1, 0) - 右上角:
(1, 1) - 左上角:
(0, 1)
简单来说,vertices数组定义了三维空间中的点,而uv数组定义了这些点如何对应到2D纹理上。在这个特定的例子中,因为你的矩形是一个简单的平面,所以UV映射相对直接和简单:每个顶点的UV坐标直接对应其在矩形上的位置。
这样,当Three.js渲染这个矩形时,它会使用这些UV坐标来正确地将纹理(由uvTexture定义)映射到矩形的表面。这就是vertices和uv两者之间的关系。
演示地址
学习笔记
当前内容为 threejs视频教程 Three.js可视化企业实战WEBGL课 -Geometry进阶详解-全面讲解UV与应用-学习笔记
笔记代码
笔记代码项目基于vue3 vite js nodejs16 运行