在 Three.js 中绘制一个三维的四分之一圆,你可以使用 THREE.CircleGeometry 来创建一个圆形几何体,然后通过修改其参数来得到四分之一圆的形状。以下是创建四分之一圆的基本步骤:
- 创建一个圆形几何体。
- 设置圆的半径。
- 通过设置
thetaStart和thetaLength参数来定义圆的起始角度和圆弧的长度,以此来创建四分之一圆。 - 创建一个材质。
- 使用几何体和材质创建一个网格(
THREE.Mesh)。 - 将网格添加到场景中。
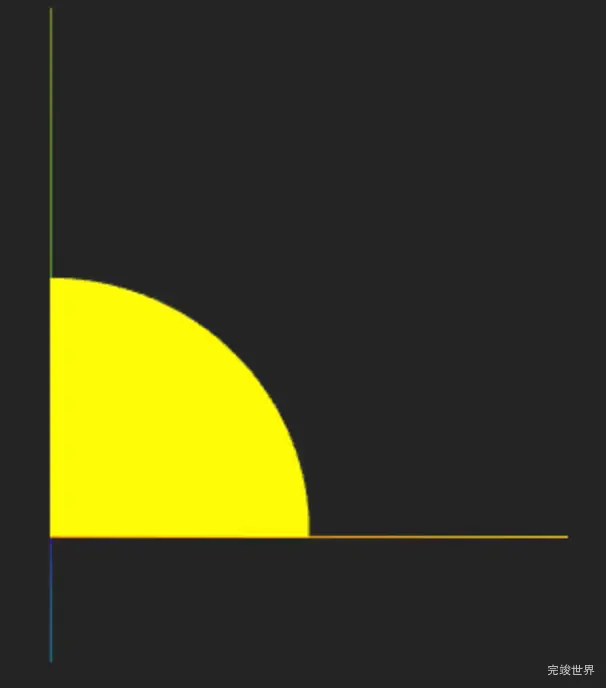
下面是一个简单的示例代码,展示如何在 Three.js 中创建一个四分之一圆:
// 创建一个场景
const scene = new THREE.Scene();
// 创建一个相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 创建一个渲染器并将其大小设置为浏览器窗口大小
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建圆形几何体,设置半径为1,分段数为32
const radius = 1;
const segments = 32;
const thetaStart = 0; // 起始角度,0表示从圆的最右侧开始
const thetaLength = Math.PI / 2; // 圆弧长度,Math.PI / 2表示四分之一圆
const circleGeometry = new THREE.CircleGeometry(radius, segments, thetaStart, thetaLength);
// 创建材质
const material = new THREE.MeshBasicMaterial({ color: 0xffff00, side: THREE.DoubleSide });
// 创建网格
const circleMesh = new THREE.Mesh(circleGeometry, material);
// 将网格添加到场景中
scene.add(circleMesh);
// 渲染循环
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
在这个代码中,THREE.CircleGeometry 的第三个和第四个参数分别是 thetaStart 和 thetaLength,它们定义了圆的起始角度和圆弧的长度。通过设置 thetaStart 为0和 thetaLength 为 Math.PI / 2(90度),我们得到了一个四分之一圆。
three版本
"three": "^0.154.0",
演示地址
完整实例代码下载
项目运行环境 vue3 vite js nodejs 16
vue3运行环境vue2写法