threejs项目开发过程中,我们在渲染完模型后,需要在模型的特定位置添加文字标注。
首先我们需要处理模型,在特定的模型上添加网格模型,然后根据网格模型的名称进行定位。
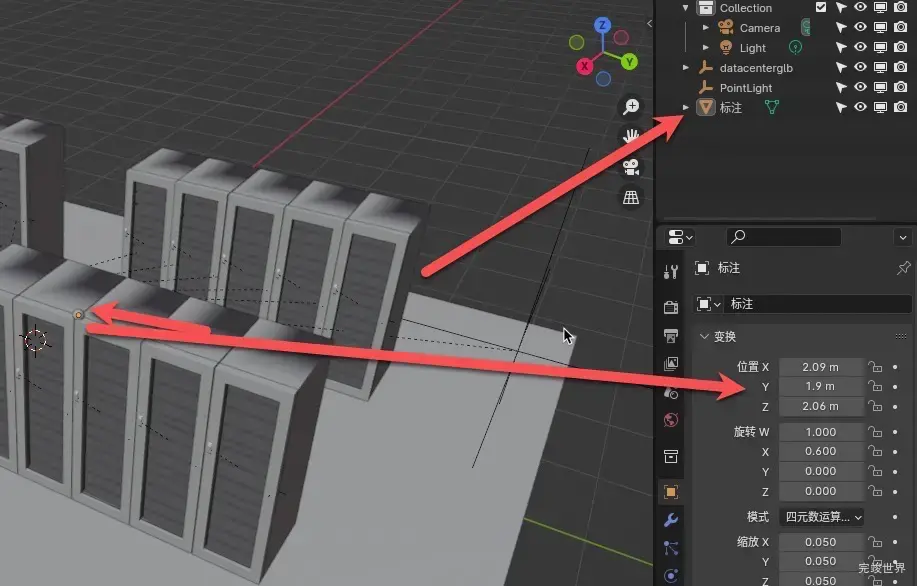
这里我们用机房模型,使用blender在模型的特定坐标添加一个网格模型,名称设置为标注。
模型上添加特定名称的网格模型
添加好网格模型后,我们将模型导出,命名为jifang.glb
threejs版本
"three": "^0.154.0",
threejs加载模型
加载模型,根据名称查询网格模型为标注的坐标,渲染文字到对应的位置。
引入依赖
import jifang from './model/jifang.glb'
import {GLTFLoader} from 'three/examples/jsm/loaders/GLTFLoader';
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js';
import {CSS2DObject, CSS2DRenderer} from "three/examples/jsm/renderers/CSS2DRenderer";
加载模型
// 创建GLTF加载器
const loader = new GLTFLoader();
// 加载glb模型
loader.load(jifang, (gltf) => {
const model = gltf.scene;
scene.add(model);
});
根据名称查询网格模型
我们在blender中加入了一个名称为标注的模型,这里我们需要一个方法用来查找这个模型
// 在加载完成后,遍历模型中的子对象以查找特定名称的对象
function findObjectByName(name) {
let result = null;
model.traverse((child) => {
if (child.isMesh && child.name === name) {
result = child;
}
});
return result;
}
找到标签
// 使用名称查找对象并获取其坐标
const cameraObject = findObjectByName('标注');
将标签加入到模型中
function addLabelToModel(name, object) {
if (object) {
// 创建一个包含 CSS2DObject 的容器 div
const labelContainer = document.createElement('div');
labelContainer.className = 'label';
const label = new CSS2DObject(labelContainer);
// 创建标签内容的 div
const labelDiv = document.createElement('div');
labelDiv.className = 'machineMain';
labelDiv.innerHTML = `<div class="machineLabelInfo">${name}</div>`;
// 将标签内容 div 添加到容器 div
labelContainer.appendChild(labelDiv);
label.position.copy(object.position); // 设置标签的位置与模型一致
scene.add(label);
}
}
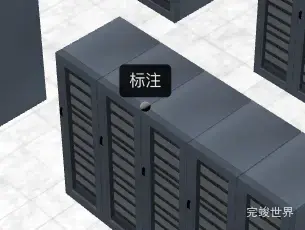
这样我们的标注就加载成功了。
演示地址
完整实例代码下载
项目运行环境 vue3 vite js nodejs 16
vue3运行环境vue2写法