动态改变Three.js模型的透明度主要涉及到修改材质的opacity属性,并确保材质的transparent属性被设置为true。
首先,确保在创建材质时启用透明度支持:
var material = new THREE.MeshLambertMaterial({
map: THREE.ImageUtils.loadTexture("image.png"),
transparent: true, // 启用透明度支持
opacity: 1.0 // 初始透明度设置为1
});
var object = new THREE.Mesh(geometry, material);
scene.add(object);
然后,当您需要改变对象的透明度时,直接修改材质的opacity属性即可:
object.material.opacity = 0.5; // 将透明度设置为0.5
如果您使用的是动画库(如TweenMax或TweenLite)来平滑地改变透明度,确保正确地引用材质,并且不要在Tween的属性中重复使用.opacity。例如,使用TweenMax时,应该这样做:
TweenMax.to(object.material, 2, { opacity: 0.5 }); // 在2秒内将透明度平滑过渡到0.5
请注意,如果您的模型使用了多个材质,您可能需要遍历所有材质并分别设置它们的透明度和透明属性。此外,改变透明度可能会影响渲染顺序,导致渲染问题。在某些情况下,您可能需要手动设置对象的renderOrder属性来确保正确的渲染顺序。
这些方法应该能够帮助您动态地改变Three.js模型的透明度。
使用gui实现模型透明动态调整
现在,使用GUI来控制模型的透明度,可以通过lil-gui(之前称为dat.GUI)来实现这个功能。以下是如何在您的代码中添加这个功能的步骤:
-
初始化GUI:首先,您需要创建一个GUI实例。这可以在您的
mounted函数中完成。 -
添加透明度控制:然后,您可以为模型添加一个透明度控制器。您需要确保模型的材质支持透明度调整。
-
更新模型材质的透明度:当GUI控制器的值改变时,您需要更新模型材质的透明度属性。
步骤的示例:
// 在mounted函数中,加载模型后添加以下代码
// 创建GUI实例
const gui = new GUI();
// 假设您的模型已经加载并且添加到场景中
// 假设model是您的模型变量
const model = gltf.scene;
scene.add(model);
// 设置模型材质的初始透明度和透明度属性
model.traverse((object) => {
if (object.isMesh) {
object.material.transparent = true; // 确保材质支持透明度
object.material.opacity = 1.0; // 初始透明度设置为1
}
});
// 添加透明度控制器
const params = {
opacity: 1.0 // 初始透明度
};
gui.add(params, 'opacity', 0, 1, 0.1).name('模型透明度').onChange((value) => {
// 当透明度控制器的值改变时,更新所有mesh的材质透明度
model.traverse((object) => {
if (object.isMesh) {
object.material.opacity = value;
}
});
});
在这个示例中,model.traverse函数用于遍历模型中的所有对象。如果对象是一个网格(Mesh),我们就设置它的材质为透明,并根据GUI控制器的值调整透明度。gui.add函数用于添加一个透明度控制器到GUI中,它允许用户在0到1之间调整透明度,步长为0.1。当控制器的值改变时,onChange回调函数会被调用,然后更新模型的透明度。
请注意,这个示例假设您的模型是单一材质。如果您的模型包含多种材质,您可能需要对每种材质分别设置透明度。此外,确保在使用透明材质时考虑到渲染顺序和性能影响。
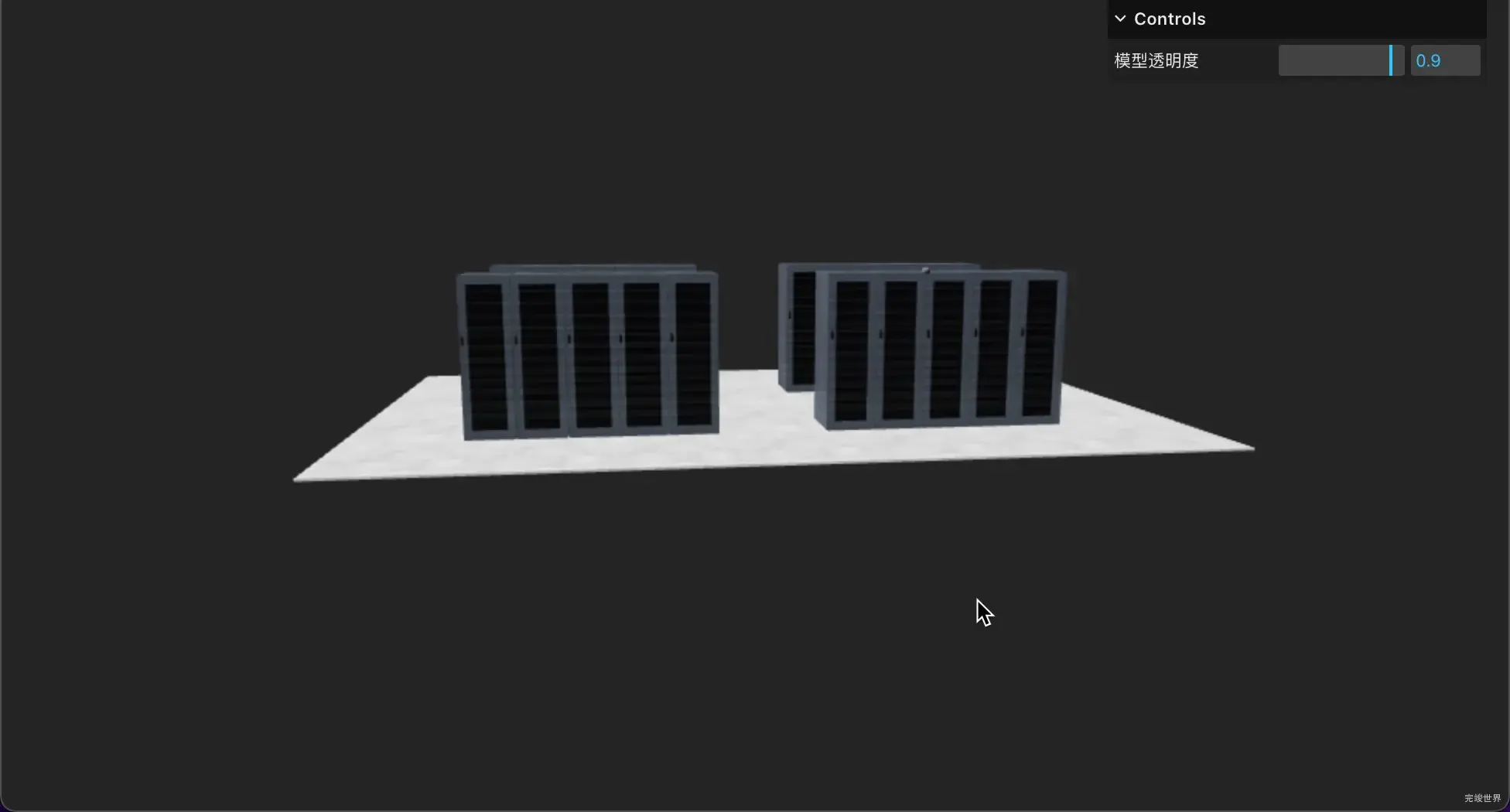
动态效果
演示地址
实例代码下载
代码基于 vue vite js nodejs 16开发