数据可视化大屏项目开发中会需要渲染3d项目,这里我们使用threejs来渲染,我们有现有的代码,但是对代码不够了解,不知道如何下手。
这里可以使用gpt来辅助我们实现我们想要的功能。
模型文件位置确认
首先我们要找到我们的模型文件存放位置,在public/models目录下我们找到了模型文件,接下来我们将模型文件替换为我们自己的模型,在替换前我们可以先将这些模型文件导入到3d建模工具里看看这些模型都是什么?我们可以使用免费建模工具Blender来打开我们的3d模型,确认需要替换的模型,这里我们确认要替换的模型是turbine.glb,我们将我们的模型名称修改覆盖掉现有的模型。
页面代码排查
我们将模型替换后,发现页面报错了,我们不懂代码怎么办?
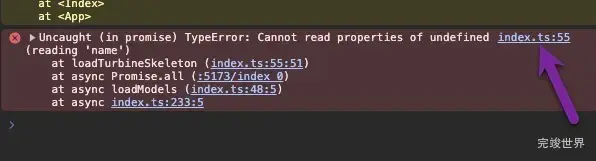
index.ts:55 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'name')
at loadTurbineSkeleton (index.ts:55:51)
at async Promise.all (:5173/index 0)
at async loadModels (index.ts:48:5)
at async index.ts:233:5
我们点击文件,确认文件位置
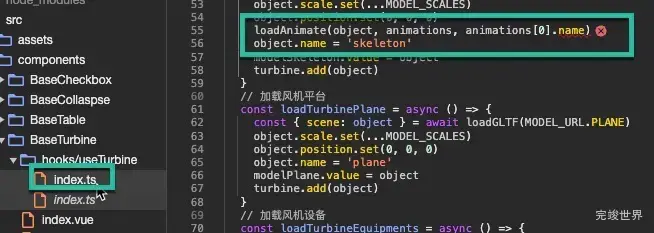
找到报错的文件和报错的代码
loadAnimate(object, animations, animations[0].name)
这里代码告诉我们animations[0]不存在,那么我们先不要这个动画,将关键代码注释掉,先保证模型能够加载出来。
模型加载完成
上面的报错注释掉以后,模型加载完成,但是模型太小了,在页面中看,只有一个小点,我们需要让模型放大,以便于可以一个正常大小的模型。
这里我们不知道如何放大模型,但是我们知道是哪一段代码加载了模型,我们将代码复制出来,然后发送给gpt让其给我们修改。
const loadTurbineSkeleton = async () => {
const { scene: object, animations } = await loadGLTF(MODEL_URL.SKELETON)
object.scale.set(...MODEL_SCALES)
object.position.set(0, 0, 0)
console.log(object)
// loadAnimate(object, animations, animations[0].name)
object.name = 'skeleton'
modelSkeleton.value = object
turbine.add(object)
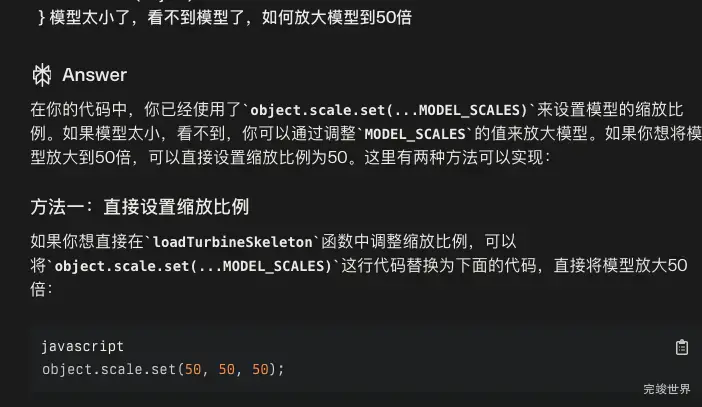
} 模型太小了,看不到模型了,如何放大模型到50倍
gpt告诉我们通过scale可以实现缩放,我们在上面的代码中发现我们发送的代码中就有缩放的代码,object.scale.set(...MODEL_SCALES),我们对代码进行修改object.scale.set(1, 1, 1);发现模型还是很大,我们再缩小10倍看看效果,直至模型大小符合我们的预期为止。
模型位置调整
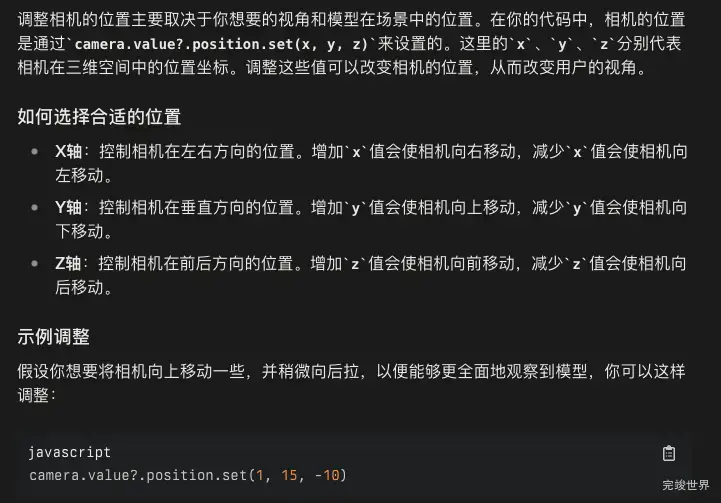
模型加载完成后,我们发现模型的视角不符合我们的预期,这时候我们可以调整相机的位置,以便于模型达到我们的预期角度。gpt告诉我们修改camera来实现我们想要的效果。
视角调整
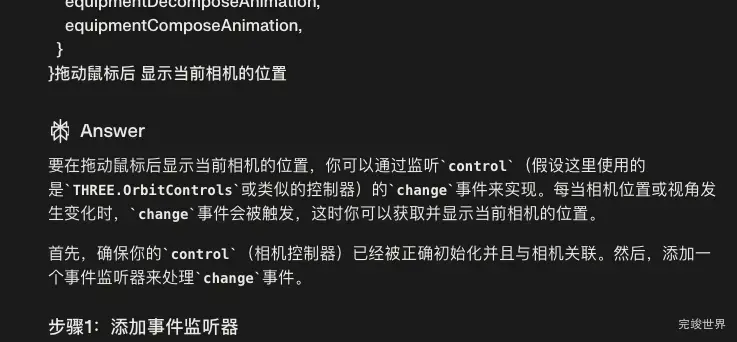
模型在调整时,如果我们手动一点一点的去设置参数那就太难了,工作量太大,那么我们如何将我们鼠标拖动后符合我们要求的角度直接应用到页面中呢?
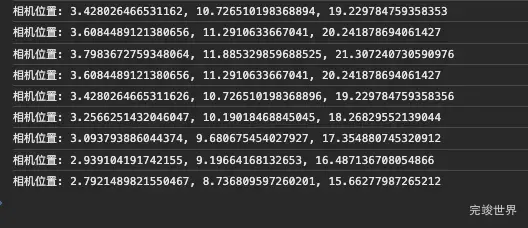
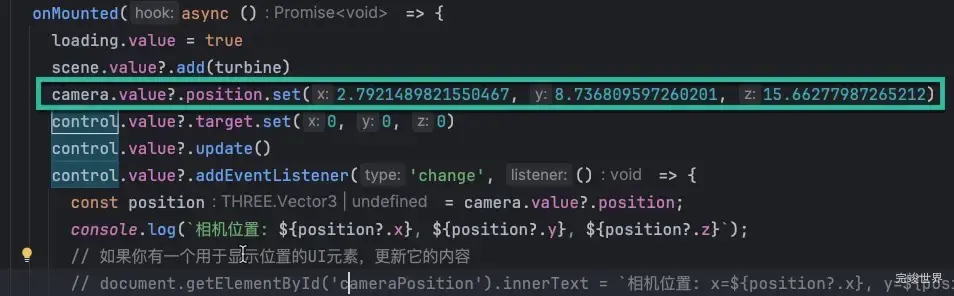
我们将到复制发送gtp并提问如何在鼠标拖动模型后,显示相机的坐标?