uniapp开发实现分享功能。
插件地址
导入对应的插件。
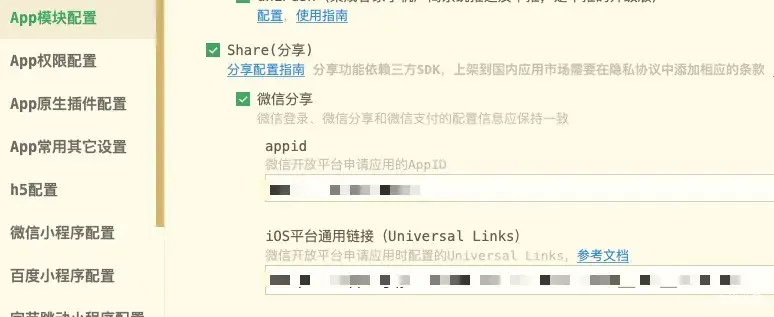
使用前需要先勾选app模块的分享功能,使用微信分享,需要先在微信开发者平台申请对应的appid
<template>
<button type="default" @click="onShare">APP分享</button>
</template>
<script>
// 引入方法
import appShare, { closeShare } from '@/uni_modules/zhouWei-APPshare/js_sdk/appShare';
export default {
methods: {
onShare(){
let shareData = {
shareUrl:"https://www.wanjunshijie.com/",
shareTitle:"分享的标题",
shareContent:"分享的描述",
shareImg:"https://www.wanjunshijie.com/",
appId : "", // 默认不传type的时候,必须传appId和appPath才会显示小程序图标
appPath : "pages/home/home",
appWebUrl : "https://www.wanjunshijie.com/",
};
// 调用
let shareObj = appShare(shareData,res => {
console.log("分享成功回调",res);
// 分享成功后关闭弹窗
// 第一种关闭弹窗的方式
closeShare();
});
setTimeout(() => {
// 第二种关闭弹窗的方式
shareObj.close();
},5000);
}
}
}
</script>
将相关的分享标题和分享描述 分享图标修改成自己需要的效果。