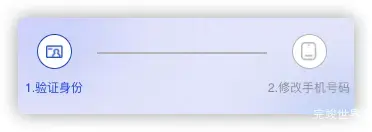
uniapp开发时,需要一个进度组件,存个模板,方面后期复用
<template>
<view class="schedule">
<div class="scheduleitem" :class="{active:active>0}">
<div class="icon">
<image style="width: 35rpx;" src="https://piaolala.oss-cn-beijing.aliyuncs.com/static/remote/carid.png"
mode="widthFix">
</image>
</div>
<span>1.验证身份</span>
</div>
<div class="line" :class="{active:active>1}"></div>
<div class="scheduleitem" :class="{active:active>1}">
<div class="icon">
<image v-if="active<2" style="width: 32rpx;"
src="https://piaolala.oss-cn-beijing.aliyuncs.com/static/local/b3ff4d3fea3ce5e60bfb9315d9ed4c4f.png"
mode="widthFix"></image>
<image v-else style="width: 32rpx;"
src="https://piaolala.oss-cn-beijing.aliyuncs.com/static/local/0bc63316849505cadd49ab6c3d0cb4ff.png"
mode="widthFix"></image>
</div>
<span>2.修改手机号码</span>
</div>
</view>
</template>
<script>
export default {
data() {
return {
}
},
props: {
active: {
type: Number,
default () {
return 1;
}
}
},
onShow() {
},
methods: {
chooseImage() {
},
}
}
</script>
<style lang="scss" scoped>
.schedule {
height: 238rpx;
width: 690rpx;
margin: auto;
display: flex;
justify-content: center;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: row;
padding-top: 50rpx;
.scheduleitem {
display: flex;
justify-content: center;
align-items: center;
width: 170rpx;
flex-wrap: nowrap;
flex-direction: column;
.icon {
width: 70rpx;
height: 70rpx;
background: #FFFFFF;
border: 2rpx solid #C1C1C1;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
span {
font-size: 24rpx;
font-family: Helvetica;
color: #9E9E9E;
margin-top: 20rpx;
}
}
.scheduleitem.active {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
.icon {
border: 2rpx solid rgba(12, 100, 234, 1);
}
span {
color: rgba(12, 100, 234, 1);
}
}
}
.line {
width: 340rpx;
height: 4rpx;
background: #C1C1C1;
margin-top: 36rpx;
}
.line.active {
background: rgba(12, 100, 234, 1);
}
</style>