drawLine() {
var that = this
window.addEventListener("resize", this.drawLine);
var chartDom = document.getElementById('echarts1');
var myChart = echarts.init(chartDom);
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
itemWidth: 10,
itemHeight: 10,
itemGap: 13,
show: false,
right: 20,
textStyle: {
fontSize: 12,
color: '#F1F1F3'
}
},
grid: {
left: '30',
top: '10%',
right: '40',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
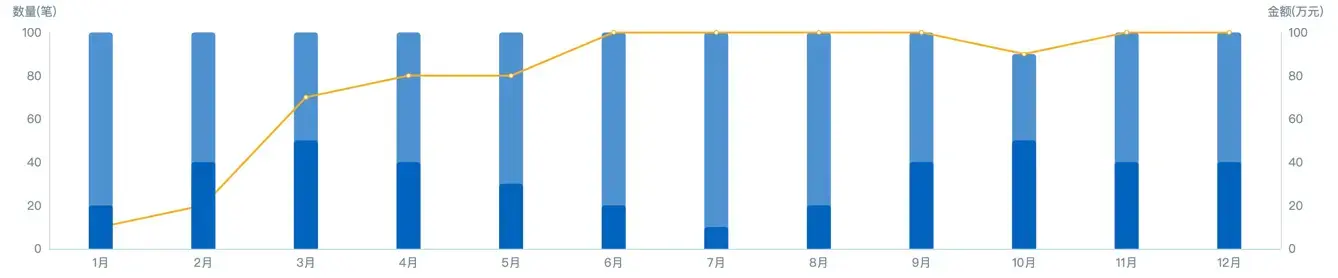
data: [
'1月',
'2月',
'3月',
'4月',
'5月',
'6月',
'7月',
'8月',
'9月',
'10月',
'11月',
'12月',
],
axisLine: {
show: true,
lineStyle: {
color: 'rgba(179, 216, 221, 1)',
width: 1,
type: 'solid'
}
},
splitLine: {
show: false,
lineStyle: {
type: 'dashed',
color: '#315070',
}
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
interval: 0,
rotate: 0,
textStyle: {
color: 'rgba(112, 135, 154, 1)',
fontSize: 12
}
},
}],
yAxis: [{
type: 'value',
name: '数量(笔)',
nameTextStyle: {
fontSize: 12,
color: 'rgba(112, 135, 154, 1)',
padding: [0, 0, 0, -30]
},
axisLabel: {
formatter: '{value}',
textStyle: {
color: 'rgba(112, 135, 154, 1)',
}
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(208, 215, 221, 1)',
width: 1,
type: 'solid'
},
},
splitLine: {
show: false,
lineStyle: {
color: '#063374',
}
}
}, {
type: 'value',
name: '金额(万元)',
nameTextStyle: {
fontSize: 12,
color: 'rgba(112, 135, 154, 1)',
padding: [0, 0, 0, 30]
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: 'rgba(208, 215, 221, 1)',
width: 1,
type: 'solid'
},
},
splitLine: {
show: false,
lineStyle: {
color: '#063374',
}
},
axisLabel: {
show: true,
textStyle: {
color: 'rgba(112, 135, 154, 1)',
}
},
}],
series: [
{
name: '实际案例数量',
type: 'bar',
data: [20, 40, 50, 40, 30, 20, 10, 20, 40, 50, 40, 40],
barWidth: '24',
yAxisIndex: 0,
barGap: 0,
zlevel: 1,
itemStyle: {
normal: {
color: 'rgba(0, 99, 190, 1)',
opacity: 1,
barBorderRadius: [3, 3, 0, 0],
}
}
},
{
name: '风险数量',
type: 'bar',
barWidth: 24,
xAxisIndex: 0,
barGap: '-100%',
itemStyle: {
normal: {
color: 'rgba(0, 99, 190, 0.7)',
barBorderRadius: [3, 3, 0, 0],
},
},
label: {
normal: {
show: false,
fontSize: 18,
fontWeight: 'bold',
color: '#ffffff',
position: 'top',
},
},
data: [100, 100, 100, 100, 100, 100, 100, 100, 100, 90, 100, 100],
},
{
name: '实际风险交易金额',
type: 'line',
barWidth: 10,
yAxisIndex: 1,
barGap: '-100%',
itemStyle: {
normal: {
color: 'rgba(249, 174, 28, 1)',
barBorderRadius: [3, 3, 0, 0],
},
},
label: {
normal: {
show: false,
fontSize: 18,
fontWeight: 'bold',
color: '#ffffff',
position: 'top',
},
},
data: [10, 20, 70, 80, 80, 100, 100, 100, 100, 90, 100, 100],
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},