<template>
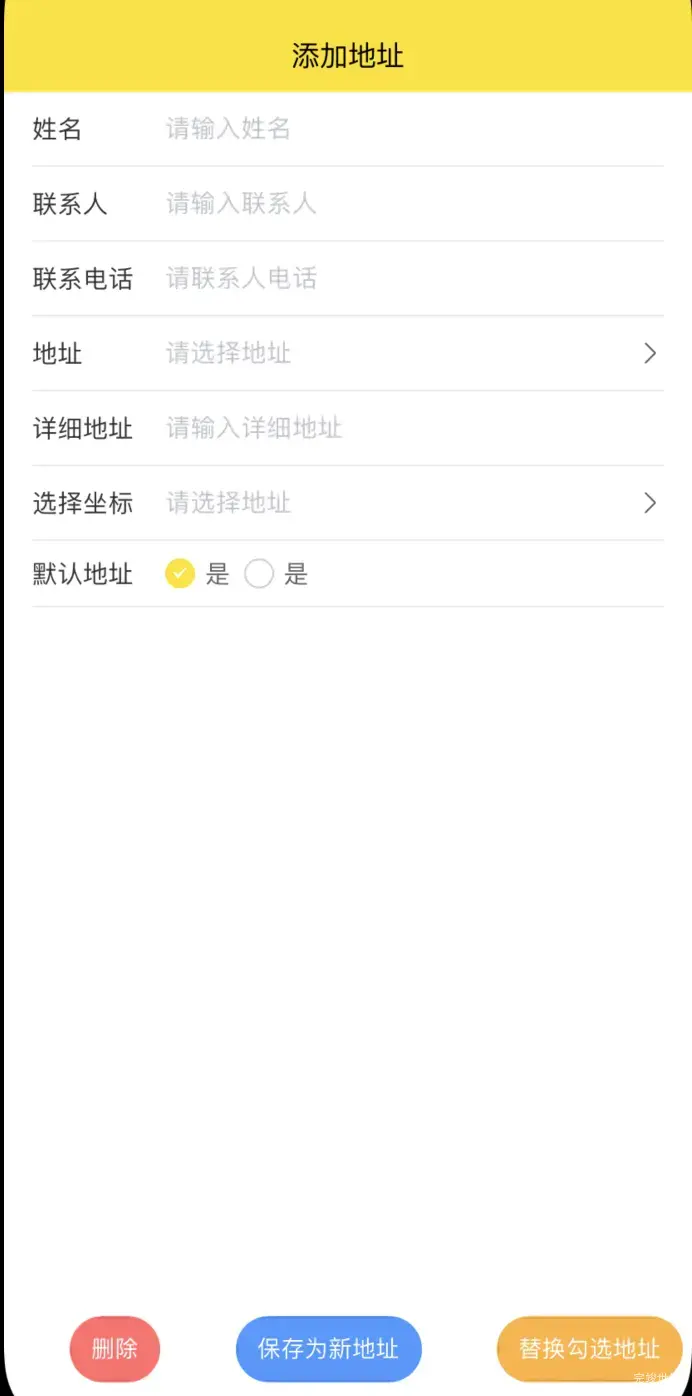
<view class="changepwd">
<u--form labelPosition="left" labelWidth="80" :model="model1" ref="form1">
<u-form-item label="姓名" prop="userInfo.name" borderBottom ref="item1">
<u--input class="inputx" type="text" placeholder="请输入姓名" inputAlign="right"
v-model="model1.userInfo.name" border="none"></u--input>
</u-form-item>
<u-form-item label="联系人" prop="userInfo.contact" borderBottom ref="item1">
<u--input class="inputx" type="text" placeholder="请输入联系人" inputAlign="right"
v-model="model1.userInfo.contact" border="none"></u--input>
</u-form-item>
<u-form-item label="联系电话" prop="userInfo.tel" borderBottom ref="item1">
<u--input class="inputx" type="text" placeholder="请联系人电话" inputAlign="right"
v-model="model1.userInfo.tel" border="none"></u--input>
</u-form-item>
<picker id="picker" mode="multiSelector" :range="range" :value="value" @columnchange="columnchange"
@cancel="pickerCancel" @change="getcity">
<u-form-item label="地址" prop="userInfo.address" borderBottom ref="item1">
<u--input class="inputx" type="text" placeholder="请选择地址" inputAlign="right"
v-model="model1.userInfo.address" border="none"></u--input>
<u-icon name="arrow-right"></u-icon>
</u-form-item>
</picker>
<u-form-item label="详细地址" prop="userInfo.raddress" borderBottom ref="item1">
<u--input class="inputx" type="text" placeholder="请输入详细地址" inputAlign="right"
v-model="model1.userInfo.raddress" border="none"></u--input>
</u-form-item>
<u-form-item @click="selectaddress" label="选择坐标" prop="userInfo.jwd" borderBottom ref="item1">
<u--input disabledColor="#ffffff" disabled class="inputx" type="text" placeholder="请选择地址" inputAlign="right"
v-model="model1.userInfo.jwd" border="none"></u--input>
<u-icon name="arrow-right"></u-icon>
</u-form-item>
<u-form-item label="默认地址" prop="userInfo.default" borderBottom ref="item1">
<u-radio-group v-model="model1.userInfo.default" placement="row">
<u-radio :customStyle="{marginRight: '8px'}" activeColor="#FFDC05" :name="true" label="是 ">是
</u-radio>
<u-radio activeColor="#FFDC05" :name="false" label="是 ">否</u-radio>
</u-radio-group>
</u-form-item>
</u--form>
<div class="footerinfo">
<u-button class="mt50" shape='circle' type="error">删除</u-button>
<u-button class="mt50" shape='circle' type="primary">保存为新地址</u-button>
<u-button class="mt50" shape='circle' type="warning">替换勾选地址</u-button>
</div>
</view>
</template>
<script>
import {
area
} from '@/js_sdk/lisenh-cityPicker/area.js'
export default {
data() {
return {
selected: '',
range: [
[''],
[''],
['']
],
provinceCodes: [],
cityCodes: [],
value: [0, 0, 0],
model1: {
userInfo: {
name: '',
contact: '',
tel: '',
address: '',
raddress: '',
jwd: '',
default: true,
},
},
};
},
methods: {
submit() {
},
pickerCancel() {
console.log('pickerCancel')
},
selectaddress() {
var that = this;
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
that.model1.userInfo.jwd = res.address
}
});
},
getcity(e) {
console.log(e.detail.value)
var cityselect = e.detail.value
this.model1.userInfo.address = this.range[0][cityselect[0]] + " " + this.range[1][cityselect[1]] + " " +
this.range[2][cityselect[2]]
},
columnchange: function(e) {
this.value[e.detail.column] = e.detail.value
this.selected = ''
if (0 == e.detail.column) {
let provinceCode = this.provinceCodes[e.detail.value - 1]
this.range[1] = ['']
this.range[2] = ['']
let cities = ['']
this.cityCodes = []
for (let cityCode in area.city_list) {
if (Number(cityCode) >= Number(provinceCode) && Number(cityCode) <= Number(provinceCode) +
9900) {
cities.push(area.city_list[cityCode])
this.cityCodes.push(cityCode)
}
}
this.range[1] = cities
this.value.splice(1, 1, 0)
this.value.splice(2, 1, 0)
} else if (1 == e.detail.column) {
this.value[2] = 0
let cityCode = this.cityCodes[e.detail.value - 1]
this.range[2] = ['']
let counties = ['']
for (let countyCode in area.county_list) {
if (Number(countyCode) >= Number(cityCode) && Number(countyCode) <= Number(cityCode) + 99) {
counties.push(area.county_list[countyCode])
}
}
this.range[2] = counties
this.value.splice(2, 1, 0)
console.log(this.value)
console.log(this.cityCodes)
console.log(this.range)
}
this.$forceUpdate()
if (this.range[2][this.value[2]]) {
this.selected = this.range[2][this.value[2]]
} else if (this.range[1][this.value[1]]) {
this.selected = this.range[1][this.value[1]]
} else if (this.range[0][this.value[0]]) {
this.selected = this.range[0][this.value[0]]
}
}
},
onLoad: function() {
for (let provinceCode in area.province_list) {
this.range[0].push(area.province_list[provinceCode])
this.provinceCodes.push(provinceCode)
}
}
};
</script>
<style lang="scss" scoped>
.changepwd {
width: 690rpx;
margin: 0 auto;
}
.inputx {
width: 100%;
text-align: right;
}
.mt50 {
margin-top: 50rpx;
}
.footerinfo {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
height: 100rpx;
position: fixed;
bottom: 0;
width: 750rpx;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
</style>