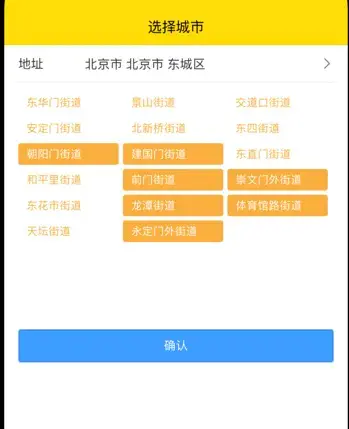
uniapp开发,需要一个页面效果是,选择城市区域,将对应区域的街道渲染出来,然后可以实现复选,在网上并没有找到符合心意的效果,只能自己写了。
效果源码
结合城市选择组件进行使用
<template>
<view class="changepwd">
<u--form labelPosition="left" labelWidth="80" :model="model1" ref="form1">
<citySelection @getdata='getcity'>
<u-form-item label="地址" prop="userInfo.address" borderBottom ref="item1">
<u--input disabledColor="#ffffff" disabled class="inputx" type="text" placeholder="请选择地址"
inputAlign="right" v-model="model1.userInfo.address" border="none"></u--input>
<u-icon name="arrow-right"></u-icon>
</u-form-item>
</citySelection>
</u--form>
<view class="tabs">
<view v-for="(item, index) in checkboxs" :key="index">
<u-tag class="w200 mr10 mb10" :text="item.name" :plain="!item.checked" type="warning" :name="index"
@click="checkboxClick">
</u-tag>
</view>
</view>
<u-gap height="80" bgColor="rgba(187,187,187,0)" marginTop="10" marginBottom="10"></u-gap>
<u-button @click="queren" class="w690 mt50" type="primary">确认</u-button>
</view>
</template>
<script>
import citySelection from '../../components/citySelection/citySelection.vue'
export default {
components: {
citySelection
},
data() {
return {
citycode: '',
value: [0, 0, 0],
streetdata: [],
cityarr: [],
checkboxs: [],
model1: {
userInfo: {
name: '',
contact: '',
tel: '',
address: '',
raddress: '',
jwd: '',
default: true,
},
},
};
},
methods: {
queren() {
uni.setStorageSync('citydata', JSON.stringify(this.checkboxs))
uni.setStorageSync('cityarr', JSON.stringify(this.cityarr))
uni.navigateBack({
})
},
checkboxClick(name) {
this.checkboxs[name].checked = !this.checkboxs[name].checked
},
getjson() {
var that = this;
var url = "http://images.wanjunshijie.com/json/town/" + this.citycode + ".json"
uni.request({
url: url, //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
that.streetdata = res.data
that.checkboxs = []
if (res.data) {
var obj = res.data
Object.keys(obj).forEach(function(key) {
var data = {
id: key,
name: obj[key],
checked: false
}
that.checkboxs.push(data)
});
}
}
});
},
getcity(e) {
console.log(e)
this.citycode = e.code
this.model1.userInfo.address = e.address
this.getjson()
},
},
};
</script>
<style lang="scss" scoped>
.changepwd {
width: 690rpx;
margin: 0 auto;
}
.inputx {
width: 100%;
text-align: right;
}
.footerinfo {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
height: 100rpx;
position: fixed;
bottom: 0;
width: 750rpx;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
.w690 {
width: 690rpx;
}
.w200 {
width: 220rpx;
}
.mr10 {
margin-right: 10rpx;
}
.mb10 {
margin-bottom: 10rpx;
}
.tabs {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
flex-direction: row;
width: 690rpx;
margin-top: 20rpx;
}
</style>