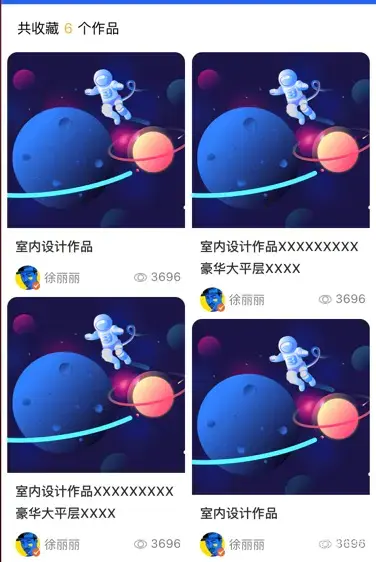
uniapp 开发时,经常会用到瀑布流的效果。记录一下
代码
<template>
<view class="page">
<div class="collectiontotal">
共收藏 <text>6</text> 个作品
</div>
<div class="lists">
<div class="list">
<div v-for="(item,index) in list" :key="index" class="items" v-if="index%2==0">
<item :item="item"></item>
</div>
</div>
<div class="list">
<div v-for="(item,index) in list" :key="index" class="items" v-if="index%2==1">
<item :item="item"></item>
</div>
</div>
</div>
</view>
</template>
<script>
import item from '../../../components/home/home/item.vue'
export default {
components: {
item,
},
data() {
return {
windowHeight: 0,
bgColor: 'rgba(0,0,0,0)',
list: [{
title: '室内设计作品'
}, {
title: '室内设计作品XXXXXXXXX豪华大平层XXXX'
}, {
title: '室内设计作品XXXXXXXXX豪华大平层XXXX'
}, {
title: '室内设计作品'
}, {
title: '室内设计作品XXXXXXXXX豪华大平层XXXX'
}, {
title: '室内设计作品'
}, {
title: '室内设计作品XXXXXXXXX豪华大平层XXXX'
}, ]
};
},
mounted() {
var that = this;
},
methods: {
}
};
</script>
<style scoped lang="scss">
.collectiontotal {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
height: 96rpx;
padding-left: 32rpx;
font-size: 28rpx;
font-family: PingFang SC-Regular, PingFang SC;
font-weight: 400;
color: #000000;
text {
color: #FFA400;
margin-left: 10rpx;
margin-right: 10rpx;
}
}
.list {
width: 357rpx;
}
.lists {
width: 726rpx;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
flex-direction: row;
}
.items {
margin-right: 12rpx;
width: 357rpx;
}
.items:nth-child(2n) {
margin-right: 0;
}
</style>