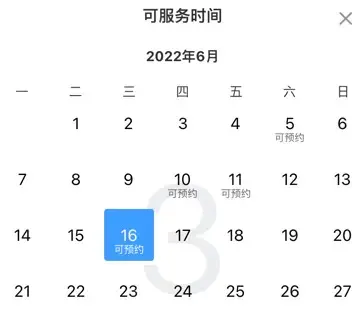
uniapp开发一个微信小程序,需要用到一个日历排班功能。
但是遇到一个问题就是,点击更新了内容后,日历上的自定义内容没有更新。排查发现组件只会在show变化时才会更新。修改了一下源文件搞定。
找到 uview/uni_modules/uview-ui/components/u-calendar/u-calendar.vue文件。
找到这一段在this.innerFormatter = e下面追加一段。this.setMonth()就可以了。
// 在微信小程序中,不支持将函数当做props参数,故只能通过ref形式调用
setFormatter(e) {
this.innerFormatter = e
this.setMonth()
},
使用实例完整代码
<template>
<view>
<u-calendar :maxDate="maxDate" title="可服务时间" @close="gethide" :show="show" :mode="mode" @confirm="confirm"
ref="calendar" monthNum="5" mode="single" :show-confirm="false">
</u-calendar>
</view>
</template>
<script>
import moment from 'moment'
import configs from '@/config/config.js'
import {
cookduty,
docookduty
} from '@/config/api.js'
const d = new Date()
const year = d.getFullYear()
let month = d.getMonth() + 1
month = month < 10 ? `0${month}` : month
const date = d.getDate()
export default {
components: {},
data() {
return {
id: 1,
configs,
show: false,
curtime: moment(moment().format("YYYY-MM-DD")).unix(),
data: [],
maxDate: ```{year}-``{month}-${date + 20}`,
startdate: moment().unix(),
enddate: moment().subtract(-200, "days").unix()
};
},
mounted() {
this.id = uni.getStorageSync('user_id')
this.getdata()
},
methods: {
confirm(e) {
console.log(e);
console.log(123);
var that = this;
if (this.show) {
this.curtime = moment(e[0], moment.ISO_8601).unix();
// // this.show = false
uni.showModal({
title: '是否可预约',
content: ' ',
cancelText: '否',
confirmText: '是',
success: function(res) {
if (res.confirm) {
that.docookduty(0);
} else {
that.docookduty(1);
}
}
});
}
},
gethide(e) {
console.log(e);
this.show = false
},
getshow() {
this.show = true
this.getdata()
},
formatter(day) {
const d = new Date()
let month = d.getMonth() + 1
const date = d.getDate()
const maxdate = d.getDate() + 20
var dates = day.date.getFullYear() + '/' + day.month + '/' + day.day
// console.log(dates)
// console.log(day)
// console.log('日期数据')
var datainfo = Date.parse(dates)/1000
day.dot = true
day.bottomInfo = '可预约'
if (day.month == month && day.day < date) {
day.bottomInfo = '不可预约'
day.dot = false
}
if (day.month == month && day.day > maxdate) {
day.bottomInfo = '不可预约'
day.dot = false
}
var sdata = uni.getStorageSync('dutydata')
// console.log(sdata)
// console.log('获取日期数据')
if (sdata) {
sdata.forEach((type) => {
// console.log('datainfo:' + datainfo)
// console.log('type:' + type)
if (datainfo == type) {
day.bottomInfo = '不可预约'
day.dot = false
}
});
}
return day
},
docookduty(is_valid) {
var that = this;
docookduty({
duty: that.curtime,
status: is_valid
}, {
custom: {
auth: true
}
}).then(res => {
if (res.code == 1) {
that.getdata()
}
}).catch(err => {
})
},
getchange(e) {
console.log(e)
},
getdata() {
var that = this;
// 接口返回的数据都是不可以预约的
cookduty({
userId: that.id,
btime: moment(moment().format("YYYY-MM-DD")).unix(),
etime: moment().subtract(-200, "days").unix()
}).then(res => {
if (res.code == 1) {
that.data = []
res.data.forEach((type) => {
that.data.push(moment(moment.unix(type.duty).format("YYYY-MM-DD")).unix())
});
// console.log(that.data)
// console.log('日期数据')
uni.setStorageSync('dutydata', that.data)
this.$nextTick(() => {
that.$refs.calendar.setFormatter(this.formatter)
})
}
}).catch(err => {
})
},
}
};
</script>
<style scoped lang="scss">
</style>