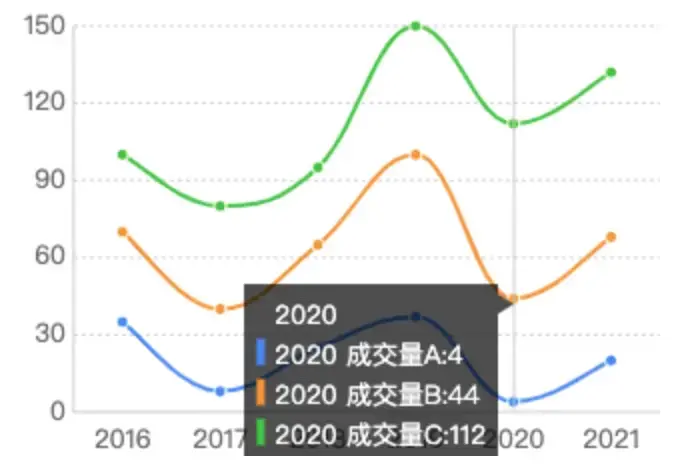
uniapp微信小程序开发使用charts折线图, Ucharts需要隐藏折线图上面的label字段, 使用dataLabel:false实现。
dataLabel
<view class="charts-box">
<qiun-data-charts :opts="optsLine" type="line" :chartData="chartDataLine" background="none" />
</view>
optsLine: {
"dataLabel": false,
"color": ['#1A90FE', '#FA8C15', '#52C41B'],
"legend": {
"show": false,
"position": "right",
"lineHeight": 25,
},
"title": {
"name": 940,
"fontSize": 48 / 2,
"color": "#323567"
},
"extra": {
"line": {
"type": "curve",
"width": 2,
},
"tooltip": {
"showBox": true,
"showArrow": true,
"showCategory": true,
"borderWidth": 0,
"borderRadius": 0,
"borderColor": "#000000",
"borderOpacity": 0.7,
"bgColor": "#000000",
"bgOpacity": 0.7,
"gridType": "solid",
"dashLength": 4,
"gridColor": "#CCCCCC",
"fontColor": "#FFFFFF",
"splitLine": true,
"horizentalLine": false,
"xAxisLabel": false,
"yAxisLabel": false,
"labelBgColor": "#FFFFFF",
"labelBgOpacity": 0.7,
"labelFontColor": "#666666"
},
},
},
chartDataLine: {
"categories": [
"2016",
"2017",
"2018",
"2019",
"2020",
"2021"
],
"series": [{
"name": "成交量A",
"data": [
35,
8,
25,
37,
4,
20
]
},
{
"name": "成交量B",
"data": [
70,
40,
65,
100,
44,
68
]
},
{
"name": "成交量C",
"data": [
100,
80,
95,
150,
112,
132
]
}
]
},