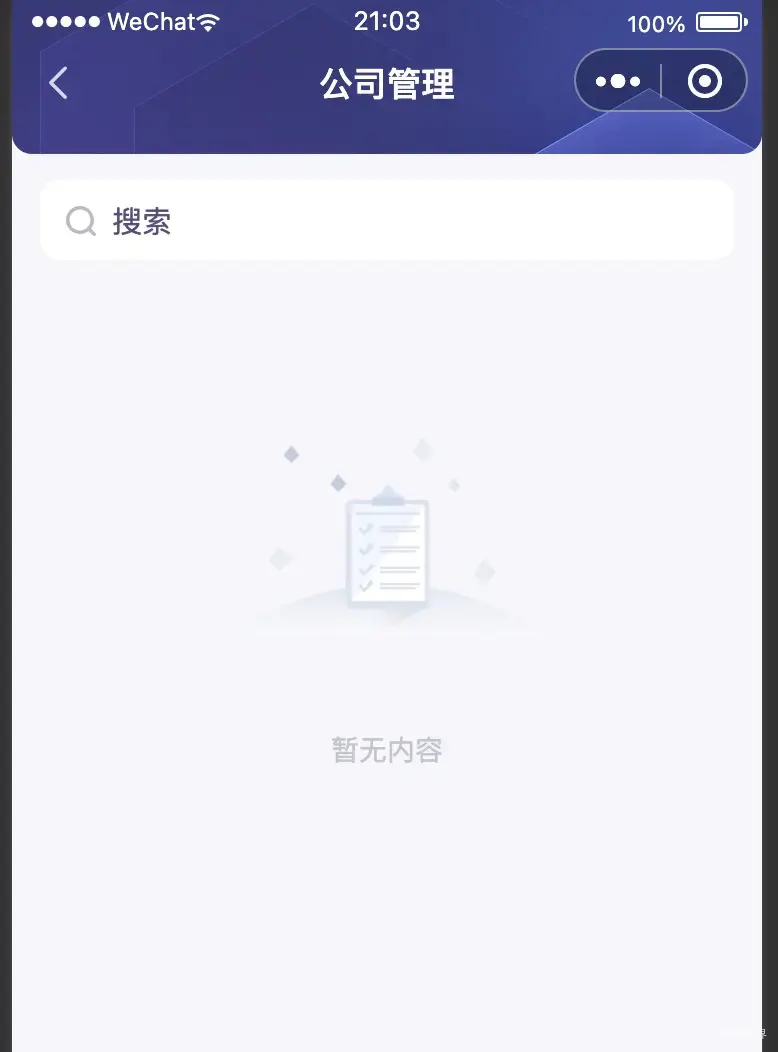
uniapp 列表页面结合uview 实现列表加载,分页加载 无数据处理 加载状态 搜索
<template>
<view class="home">
<u-sticky>
<view>
<div class="topbg">
<u-navbar leftIconColor="#D5D9E7" :titleStyle="titleStyle" title="公司管理" :placeholder="true"
:safeAreaInsetTop="true" :fixed="true" bgColor="rgba(0,0,0,0)" :autoBack="true">
</u-navbar>
</div>
</view>
<div class="search">
<image
src="https://images.wanjunshijie.com/mini/buildingMaterialsCloud/home/addressBook/icon_search.png"
mode=""></image>
<input @confirm="getdata" type="text" v-model="CompanyName" placeholder="请输入公司名称"
placeholder-style="color:#B8BACB" />
</div>
</u-sticky>
<scroll-view :style="'height:'+windowHeight+'px'" scroll-y="true" class="list scroll-Y"
@scrolltolower="getmore">
<div class="items">
<item :item="item" v-for="(item,index) in list" :key="index"></item>
</div>
<nodata mode="list" :loading='loading' :list="list"></nodata>
<u-loadmore v-if="list.length>0" :status="status" />
</scroll-view>
<add></add>
</view>
</template>
<script>
import item from './item.vue'
import add from './add.vue'
import nodata from '@/components/nodata/index.vue'
import {
GetWorkUnitList
} from '@/config/api.js'
export default {
data() {
return {
code: '',
session_key: '',
phoneNumber: '',
openid: '',
status: 'loadmore',
windowHeight: 0,
loading: true,
titleStyle: {
color: '#FFFFFF'
},
total: 0,
list: [],
CompanyId: 0,
CompanyName: '',
pageSize: 10,
pageIndex: 1,
}
},
components: {
item,
add,
nodata
},
onShow() {
this.CompanyId = uni.getStorageSync('uid')
this.getdata()
},
mounted() {
var that = this;
uni.getSystemInfo({
success: function(res) {
console.log(res)
console.log(123)
that.windowHeight = res.windowHeight - res.statusBarHeight - 125
}
})
},
methods: {
goreg(page) {
uni.navigateTo({
url: page
})
},
getdata() {
var that = this;
that.pageIndex = 1
that.status = 'loading'
GetWorkUnitList({
params: {
CompanyId: that.CompanyId,
CompanyName: that.CompanyName,
pageIndex: that.pageIndex,
pageSize: that.pageSize,
},
custom: {
auth: true
}
}).then(res => {
that.loading = false
this.status = 'loadmore'
if (res.Code == 200) {
that.list = res.Data
}
}).catch(err => {
})
},
getmore() {
var that = this;
that.pageIndex = that.pageIndex + 1;
this.status = 'loading';
GetWorkUnitList({
params: {
CompanyId: that.CompanyId,
CompanyName: that.CompanyName,
pageIndex: that.pageIndex,
pageSize: that.pageSize,
},
custom: {
auth: true
}
}).then(res => {
var data = res.Data;
if (!data || data.length == 0) {
that.status = 'nomore';
} else {
this.status = 'loadmore'
}
for (var i = 0; i < data.length; i++) {
that.list.push(data[i]);
}
}).catch(err => {
})
},
}
}
</script>
<style scoped lang="scss">
.home {
width: 100%;
background: #F5F6FA;
}
.logo {
width: 194rpx;
}
.title {
font-size: 44rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
}
.bodyitem {
width: calc(694rpx);
background: #FFFFFF;
border-radius: 24rpx;
margin: 28rpx auto;
padding: 32rpx 0;
margin-top: 0;
.bodyitemTitle {
font-size: 36rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #151852;
padding: 0rpx 32rpx;
}
.bodyitembody {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
flex-direction: row;
align-content: flex-start;
margin-left: 32rpx;
margin-top: 24rpx;
.bodyitembodys {
width: 196rpx;
height: 174rpx;
background: rgba(64, 135, 255, 0.05);
border-radius: 16rpx;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: column;
align-content: flex-start;
margin-right: 21rpx;
margin-bottom: 20rpx;
text {
font-size: 26rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #454777;
margin-top: 15rpx;
}
}
.bodyitembodys:nth-child(3n) {
margin-right: 0;
}
}
.bodyitembody2 {
.bodyitembodys {
background: #F3FCF5;
}
}
.bodyitembody3 {
.bodyitembodys {
background: #FFFBF3;
}
}
}
.icons {
width: 64rpx;
height: 64rpx;
image {
width: 64rpx;
}
}
.topbg {
width: 100%;
background: url(https://images.wanjunshijie.com/mini/buildingMaterialsCloud/gsgl/gsgl.png) center top no-repeat #F5F6FA;
background-size: 750rpx 192rpx;
position: relative;
padding-bottom: 28rpx;
border-radius: 0 0 20rpx 20rpx;
}
.search {
width: 694rpx;
margin: 28rpx auto 20rpx auto;
height: 80rpx;
background: #FFFFFF;
border-radius: 20rpx;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
image {
width: 30rpx;
height: 30rpx;
margin-right: 8rpx;
margin-left: 28rpx;
margin-right: 16rpx;
}
text {
font-size: 30rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #9D9EB7;
}
input {
font-size: 30rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #4C4F7B;
}
}
.total {
font-size: 26rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #A3A4BB;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
height: 120rpx;
}
</style>