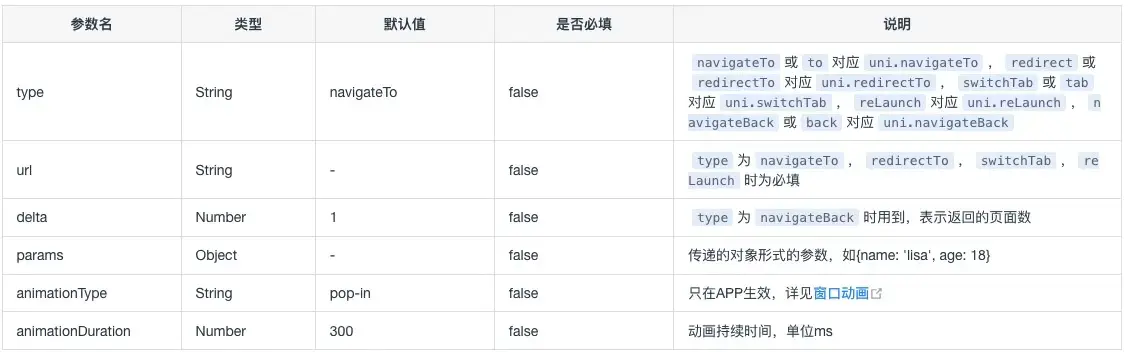
route(Object)
此为一个路由跳转方法,内部是对uni多个路由跳转api的封装,更方便使用
export default{
onLoad() {
setTimeout(() => {
uni.$u.route({
url: 'pages/components/empty/index',
params: {
name: 'lisa'
}
})
}, 2000)
}
}
简写
注:为了方便简写和调用,可以直接传递一个url地址替代Object,它只能执行uni.navigateTo类型的地址,不支持跳转到Tabbar页面, 如果有参数需要携带,以对象形式写到方法的第二个参数中。
// 无参数
uni.$u.route('/pages/components/empty/index');
// 带参数
uni.$u.route('/pages/components/empty/index', {
name: 'lisa',
age: 20
});